现在,越来越多关于AI智能识别方面的技术涌现,如百度AI,腾讯AI等等,在这些上面我们都可以了解到AI系统,但是作为程序员的我们,我就要学会如何运用别人的AI来进行开发,首先这里就以微信小程序为例简单的说明一下如何结合AI在微信小程序上实现关于人脸追踪的实例。
在开始前,也先普及一下,其实js也是有人脸识别的插件Tracking.Js,clmtrackr.js,这里就不介绍,到时候我会另开文章来对html或者移动web的人脸识别进行简单的介绍,有兴趣的话自己也可以先行了解一哈。
那么下面进入正题吧!!!
step1
我这里用百度AI为例,所以当然就需要用到百度AI的服务(最主要的就是调用百度AI的access_token,access_token的生成方法在百度AI上有介绍),接着去对应的页面去找到人脸识别对应的接口(接口会在代码上显示)。接着我们就可以去微信开发者工具上生成我们对应的界面,这里我就简单实现一下。
注意:我们不是这里用的是wx.chooseImage,而是用camera的组件,因为如果用的是wx.chooseImage里的照相或录制视频的话,是变成手机系统的照相或录制,是无法调用的api的。因此我们需要的是使用camera的组件,因为当我们使用camera组件的时候我们还停留在小程序上,并且还是可以调用api接口。

wxml代码
<view class="container">
<camera device-position="{{status.camera}}" flash="off" binderror="error" style=" 100%; height: 300px;">
<cover-view class="frame" style='left:{{frame.left}}px;top:{{frame.top}}px;{{frame.width}}px;height:{{frame.height}}px'></cover-view>
</camera>
<view bindtap='record'>{{status.record ? '结束录像' : '开始录像'}}</view>
<view bindtap='changeCamera'>{{status.camera === 'back' ? '前置摄像头' : '后置摄像头'}}</view>
<view bindtap='faceTracking'>人脸追踪</view>
</view>
step2
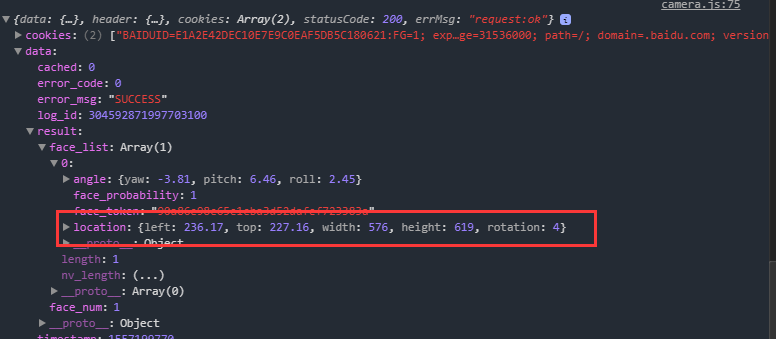
先说明一下,其实无论是百度AI的人脸识别,还是腾讯AI的人脸识别,基本上都是对文件的数据流进行识别,所以当我们在录制视频时,当前录制的视频还未形成文件,所以在调用百度AI的api时我们是没有对应形成的文件数据流的,因为当我们要开始实现人脸追踪的时候,我们需要在js中不停的调用camera的拍照功能,不停的去上传的图片到百度AI上,以至于api可以返回我们所需要的数据,就是当前人脸在摄像头的x,y,width,height等的数据。
百度AI的api返回数据

js代码
Page({
/**
* 页面的初始数据
*/
data: {
status: {
record: false,
camera: 'back'
},
pic: '',
frame: {
left: 0,
top: 0,
0,
height: 0,
},
windowWidth:0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.ctx = wx.createCameraContext();
var sysInfo = wx.getSystemInfoSync()
this.setData({
windowWidth: sysInfo.windowWidth,
})
},
faceTracking:function(){
this.takePhoto()
this.interval = setInterval(this.takePhoto, 500)
},
takePhoto: function () {
let that = this;
var takephonewidth;
var takephoneheight;
this.ctx.takePhoto({
quality: "low",
success: function (photo) {
that.data.pic = photo.tempImagePath;
that.setData({
pic: that.data.pic
})
wx.getImageInfo({
src: photo.tempImagePath,
success: function (pic) {
takephonewidth = pic.width;
takephoneheight = pic.height;
}
})
wx.getFileSystemManager().readFile({
filePath: photo.tempImagePath, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: function (base64pic) {
wx.request({
url: "https://aip.baidubce.com/rest/2.0/face/v3/detect?access_token=你的access_token",
data: {
image: base64pic.data,
image_type: "BASE64",
max_face_num: 10
},
method: 'POST',
dataType: "json",
header: {
'content-type': 'application/json'
},
success: function (res) {
if (res.data.error_code === 0) {
for (let j = 0; j < res.data.result.face_num; j++) {
that.data.frame.left = res.data.result.face_list[j].location.left / takephonewidth * that.data.windowWidth
that.data.frame.top = res.data.result.face_list[j].location.top / takephoneheight * 300
that.data.frame.width = res.data.result.face_list[j].location.width / takephonewidth * that.data.windowWidth
that.data.frame.height = res.data.result.face_list[j].location.height / takephoneheight * 300
}
that.setData({
frame:that.data.frame
})
}
}
})
}
})
}
})
},
})
由于最终效果是录像,需要本人上镜,就不给大家看最终的效果了,嘻嘻!
总结
总感觉这种办法不是特别的好,也一直在耗费性能的同时,当然也浪费api次数(虽然百度AI的人脸识别的api是免费的),但是毕竟是每0.5s就进行一个拍摄和请求,所以方法上有待提升,但是目前由于也是没有好的办法,也只能暂时顶替着。而且最终用view或者canvas画出的框跟随人移动的也是有一定的延迟。但是最终的效果还是实现了,至于优化上还是要慢慢来。