开头先简单说明一下,因为网络资源上最多的资源就是图片,所以在这里也只简单的捉取了图片资源,至于其他的文档,音乐等我是没有试过的。所以暂时还是以图片为案例!!!
Step1
首先我们需要加载我们需要的资源模块
const http = require('http');
const fs = require('fs');
const path = require('path')
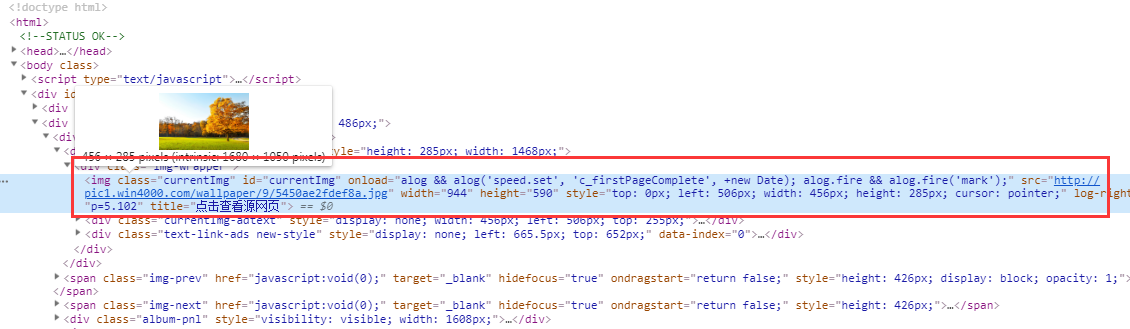
然后我们通过审查元素去获取图片资源的路径,对资源路径进行复制

Step2
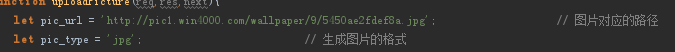
撰写对应下载图片的函数,定义好对应的图片路径(即我们刚才所复制的资源图片路径),生成对应的格式

然后通过http模块进行读取网络图片的数据流,然后在读取成功后通过fs模块写入对应的文件中,文件所保存路径已经图片名称都是通过自己所定义的,我这里就直接用时间戳来定义图片到名称

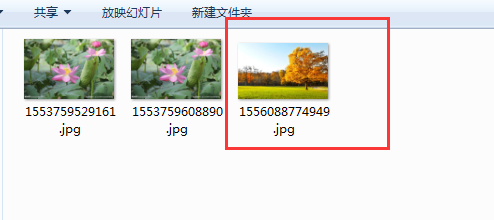
最后通过node运行刚才写的文件,我们就会对应的文件夹中看到我们刚才通过网上找到的图片了

Step3
最后奉上所有代码
const http = require('http');
const fs = require('fs');
const path = require('path')
function uploadPicture(req,res,next){
let pic_url = 'http://pic1.win4000.com/wallpaper/9/5450ae2fdef8a.jpg'; // 图片对应的路径
let pic_type = 'jpg'; // 生成图片的格式
http.get(pic_url,result=>{
let chunks = []; // 用于保存网络请求不断加载传输的
let size = 0; // 保存缓冲数据的总长度
result.on('data',function (chunk) {
chunks.push(chunk);
size+=chunk.length; // 累加缓冲数据长度
})
result.on('end',function (err) {
let dataBuffer= Buffer.concat(chunks,size);
let pic_name = Date.now();
let newPath = path.join(__dirname,'../../../images',+pic_name+'.'+pic_type);
fs.writeFile(newPath,dataBuffer,function (err) {
})
})
})
}
uploadPicture();