很多时候我们对移动端进行测试的时候,有pc端的测试,也有真机上的测试,pc的测试就不多说了,因为其实基本上大家都懂的。真机测试上也有几种方法,这里就推荐三种:
移动端真机调试方法
-
chrome真机调试
-
weinre调试
-
spy-debugger调试
当然我这里就不详细去讲这几种的真机调试到方法了,详细可以看 9102 了,你还不会移动端真机调试?
但是我这里就讲一下另一种不一样的真机测试--node打开移动项目
step1
首先先准备好基本的项目,因为个人用angular比较多,这里就拿angular举例。(当然vue的项目,已经普通的html也是同样的道理的,因为没有用过react的原因,这里不好拿出来讲),因此我们需要用到打包的项目
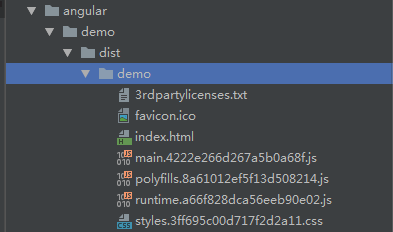
新建并打包一个angular项目,如图

step2
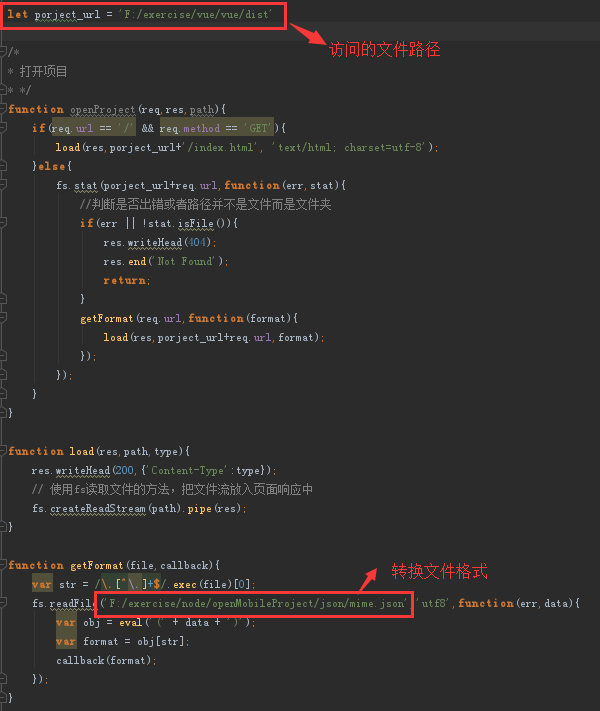
然后我们要用node去打开项目,找到对应的文件的路径(这里我建议用绝对路径,不要用__dirname,因为会影响之后获取的css,js等文件),当然我们也需要转换文件的格式json文件,无论是css,js,图片的格式通过node读取的话都要转换文件的格式。

对应的代码
let porject_url = 'F:/exercise/vue/vue/dist'
/*
* 打开项目
* */
function openProject(req,res,path){
if(req.url == '/' && req.method == 'GET'){
load(res,porject_url+'/index.html', 'text/html; charset=utf-8');
}else{
fs.stat(porject_url+req.url,function(err,stat){
//判断是否出错或者路径并不是文件而是文件夹
if(err || !stat.isFile()){
res.writeHead(404);
res.end('Not Found');
return;
}
getFormat(req.url,function(format){
load(res,porject_url+req.url,format);
});
});
}
}
function load(res,path,type){
res.writeHead(200,{'Content-Type':type});
// 使用fs读取文件的方法,把文件流放入页面响应中
fs.createReadStream(path).pipe(res);
}
function getFormat(file,callback){
var str = /.[^.]+$/.exec(file)[0];
fs.readFile('F:/exercise/node/openMobileProject/json/mime.json','utf8',function(err,data){
var obj = eval('(' + data + ')');
var format = obj[str];
callback(format);
});
}
搭建一个node服务器,并运行打开项目的文件
/*
* 加载资源模块
* */
const http = require('http');
const fs = require('fs');
const url = require('url');
const webServer = http.createServer(function(req, res){
openProject(req,res,'/html/test.html');
});
webServer.listen(3032,function(){
console.log('服务器已经开启,端口为3032');
});
step3
运行node文件查看最钟的效果,这里就不显示真机的效果了,如果需要看到真机的效果,我们通过命令提示符拿到我们当前的ip地址,凭借上我们的端口号,就可以访问到我们的项目,当然注意要连自己的wifi或者内网的wifi。