主要是通过对dom元素的增加和删除实现对数据增加和删除
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="jquery-3.4.1.js"></script> 10 <style type="text/css"> 11 * { 12 margin: 0; 13 padding: 0; 14 } 15 16 a { 17 text-decoration: none; 18 } 19 20 input { 21 outline: none; 22 font-size: 16px; 23 box-sizing: border-box; 24 border: aliceblue solid .5px; 25 } 26 27 body { 28 margin: 30px auto; 29 width: 510px; 30 } 31 32 .btn { 33 width: 80px; 34 height: 30px; 35 position: relative; 36 left: 380px; 37 margin-bottom: 10px; 38 } 39 40 .btn button { 41 width: 80px; 42 height: 30px; 43 background: #3ca7ed; 44 color: aliceblue; 45 font-size: 16px; 46 outline: none; 47 border-style: none; 48 } 49 50 .btn button:hover { 51 background: #0a84d4; 52 } 53 54 table { 55 border: solid aliceblue 1px; 56 border-collapse: collapse; 57 } 58 59 .code, 60 .name, 61 .sex, 62 .grader, 63 .del a, 64 input { 65 width: 100px; 66 height: 30px; 67 line-height: 30px; 68 padding-left: 5px; 69 } 70 71 tbody tr:nth-child(even) { 72 background: aliceblue; 73 } 74 75 .header { 76 background: #3ca7ed; 77 color: aliceblue; 78 } 79 80 .del a { 81 text-align: right; 82 padding-right: 5px; 83 color: #3ca7ed; 84 } 85 86 .opr a { 87 font-size: 16px; 88 color: #3ca7ed; 89 margin-left: 10px; 90 } 91 </style> 92 93 <style> 94 /* 删除/添加 */ 95 .dialog, 96 .add-dialog { 97 display: none; 98 margin: 0 auto; 99 width: 400px; 100 height: 150px; 101 position: absolute; 102 top: 150px; 103 background: aliceblue; 104 text-align: center; 105 line-height: 65px; 106 font-size: 18px; 107 } 108 109 .add-dialog { 110 height: 270px; 111 } 112 113 .add-dialog div { 114 height: 40px; 115 } 116 117 .add-dialog div input { 118 width: 200px; 119 padding: 10px; 120 margin: 10px; 121 } 122 123 .dialog .header, 124 .add-dialog .header { 125 background: #3ca7ed; 126 color: aliceblue; 127 height: 35px; 128 text-align: left; 129 padding-left: 10px; 130 line-height: 35px; 131 } 132 133 .dialog button, 134 .add-dialog button { 135 display: inline-block; 136 width: 50px; 137 height: 30px; 138 background: #3ca7ed; 139 outline: none; 140 color: #f9f9f9; 141 border-style: none; 142 position: absolute; 143 bottom: 10px; 144 right: 10px; 145 } 146 147 .dialog button:hover, 148 .add-dialog button:hover { 149 background: #3ca7ed; 150 ; 151 } 152 153 #confirm { 154 right: 75px; 155 } 156 </style> 157 158 <script> 159 $(function () { 160 // 删除 161 function del_tr() { 162 var $tr = $(this).parent(); 163 var code = $tr.children(':first').html(); 164 $('.dialog').show(); 165 $('.dialog .text').html("确定要删除[" + code + "]吗?"); 166 167 $(".dialog #confirm").click(function () { 168 $($tr).remove(); 169 $('.dialog').hide(); 170 }); 171 172 $(".dialog #concel").click(function () { 173 $('.dialog').hide(); 174 }); 175 }; 176 177 $('.del').click(del_tr) 178 179 //添加 180 $('#student-add').click(function () { 181 182 $('.add-dialog').show(); 183 184 $('.add-dialog #confirm').unbind('click'); //事件解绑 185 $('.add-dialog #confirm').click(function () { 186 var $code = $('.add-dialog .code'); 187 var $name = $('.add-dialog .name'); 188 var $sex = $('.add-dialog .sex'); 189 var $grader = $('.add-dialog .grader'); 190 var del = "<td class='del'><a href='#'>删除</a></td>"; 191 192 var code = $code.val(); 193 var name = $name.val(); 194 var sex = $sex.val(); 195 var grader = $grader.val(); 196 197 $('<tr></tr>') 198 .append('<td>' + code + '</td>') 199 .append('<td>' + name + '</td>') 200 .append('<td>' + sex + '</td>') 201 .append('<td>' + grader + '</td>') 202 .append(del) 203 .appendTo('tbody') 204 .find('.del') 205 .click(del_tr) 206 // 输入框清空 207 $code = $('.add-dialog .code').val(''); 208 $name = $('.add-dialog .name').val(''); 209 $sex = $('.add-dialog .sex').val(''); 210 $grader = $('.add-dialog .grader').val(''); 211 212 $('.add-dialog').hide(); 213 214 }); 215 216 // 添加中取消按钮 217 $(".add-dialog #concel").click(function () { 218 $('.add-dialog').hide(); 219 220 // 输入框清空 221 $code = $('.add-dialog .code').val(''); 222 $name = $('.add-dialog .name').val(''); 223 $sex = $('.add-dialog .sex').val(''); 224 $grader = $('.add-dialog .grader').val(''); 225 }); 226 }); 227 }); 228 </script> 229 </head> 230 231 <body> 232 <div class="btn"> 233 <button id="student-add">添加</button> 234 </div> 235 <table> 236 <tr class="header"> 237 <td class="code">学号</td> 238 <td class="name">姓名</td> 239 <td class="sex">性别</td> 240 <td class="grader">年级</td> 241 <td class="del"><a href="#"></a></td> 242 </tr> 243 <tr> 244 <td class="code">30001</td> 245 <td class="name">段瑞琦</td> 246 <td class="sex">男</td> 247 <td class="grader">三年级二班</td> 248 <td class="del"><a href="#">删除</a></td> 249 </tr> 250 <tr> 251 <td class="code">40002</td> 252 <td class="name">韩子萱</td> 253 <td class="sex">女</td> 254 <td class="grader">四年级二班</td> 255 <td class="del"><a href="#">删除</a></td> 256 </tr> 257 <tr> 258 <td class="code">20101</td> 259 <td class="name">严寒</td> 260 <td class="sex">男</td> 261 <td class="grader">二年级一班</td> 262 <td class="del"><a href="#">删除</a></td> 263 </tr> 264 <tr> 265 <td class="code">60012</td> 266 <td class="name">钱小龙</td> 267 <td class="sex">男</td> 268 <td class="grader">六年级六班</td> 269 <td class="del"><a href="#">删除</a></td> 270 </tr> 271 </table> 272 <div class="dialog"> 273 <div class="header">删除</div> 274 <div class="text"></div> 275 <button id="confirm">确定</button> 276 <button id="concel">取消</button> 277 </div> 278 <div class="add-dialog"> 279 <div class="header">添加</div> 280 <div>学号<input type="text" class="code"></div> 281 <div>姓名<input type="text" class="name"></div> 282 <div>性别<input type="text" class="sex"></div> 283 <div>年级<input type="text" class="grader"></div> 284 <button id="confirm">确定</button> 285 <button id="concel">取消</button> 286 </div> 287 </body> 288 289 </html>
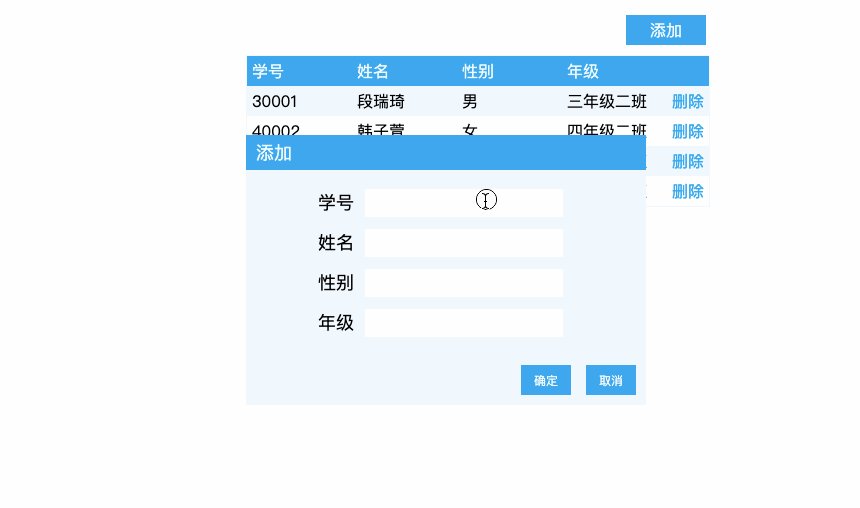
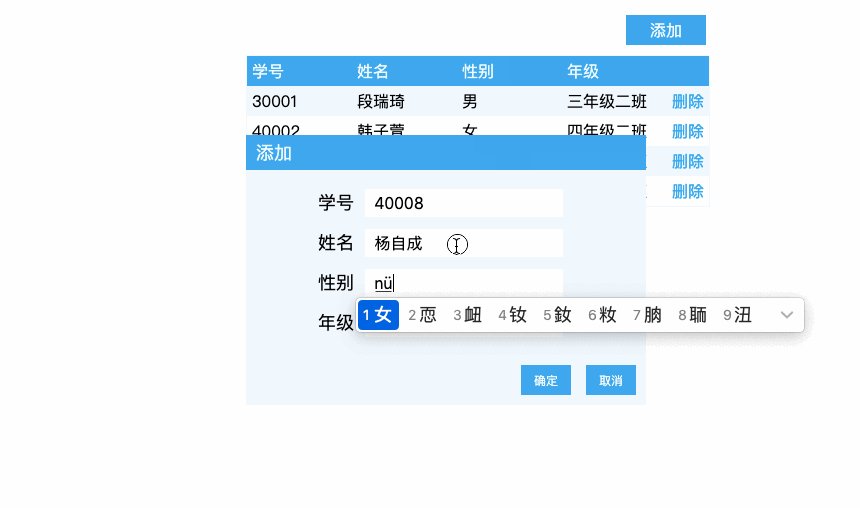
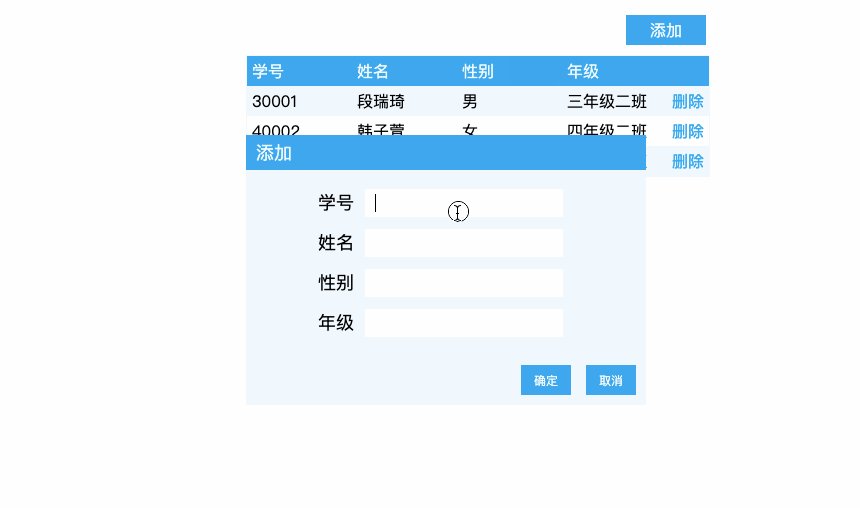
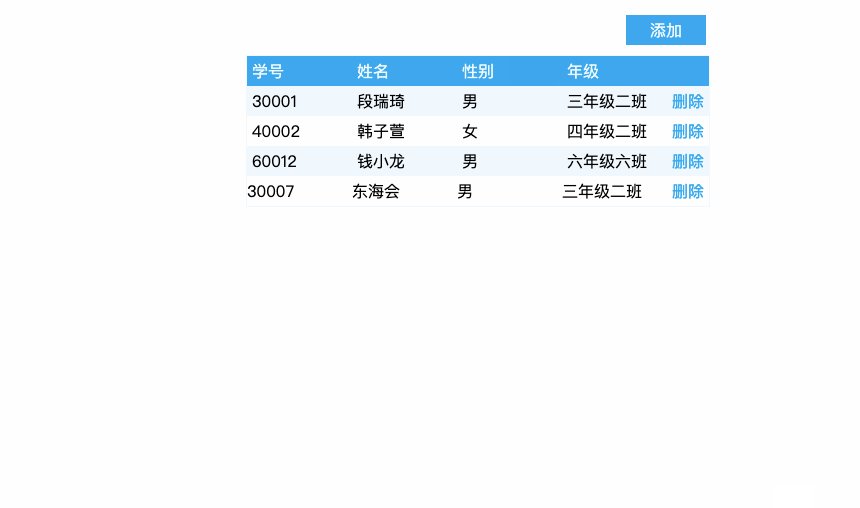
结果