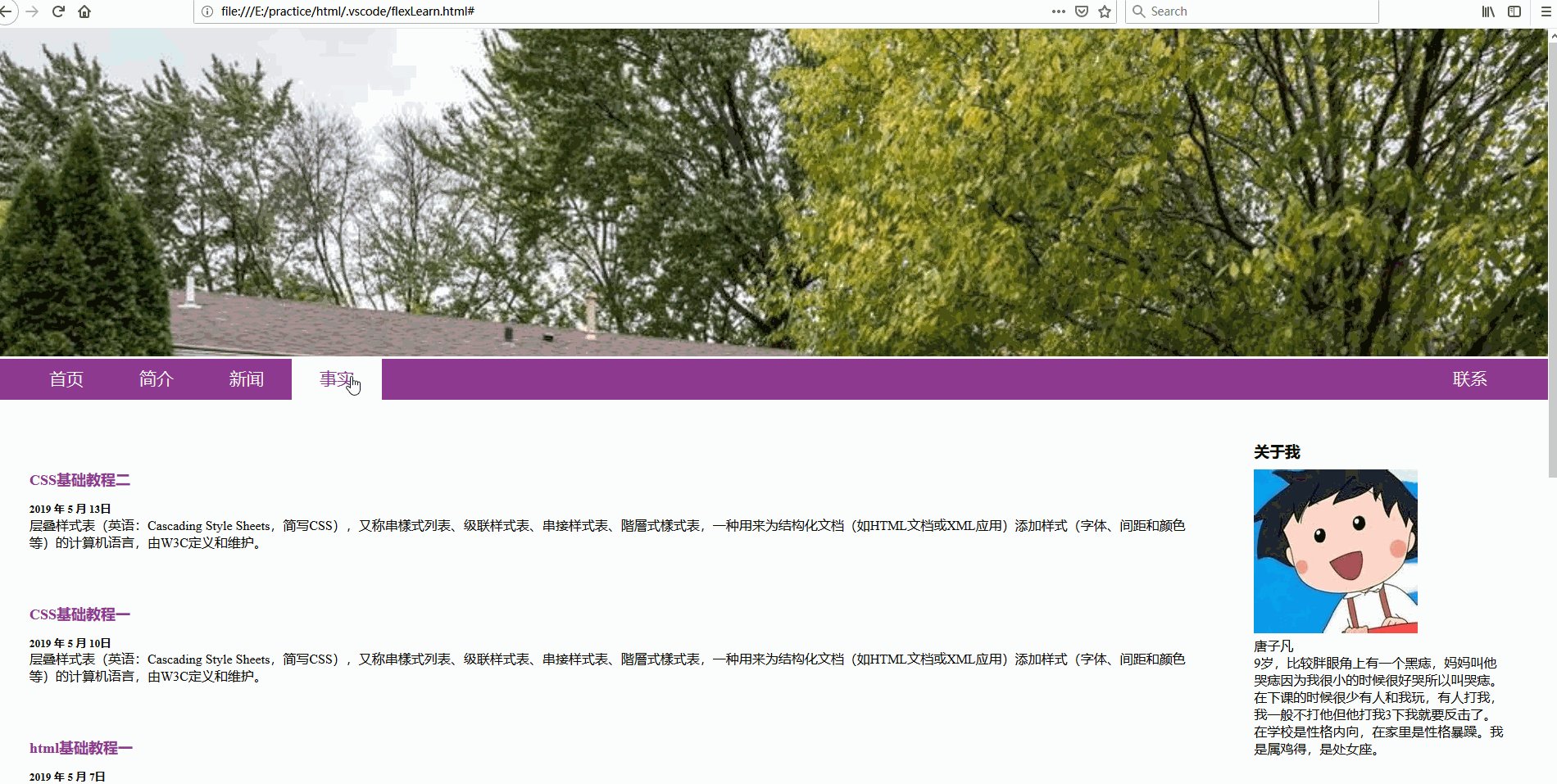
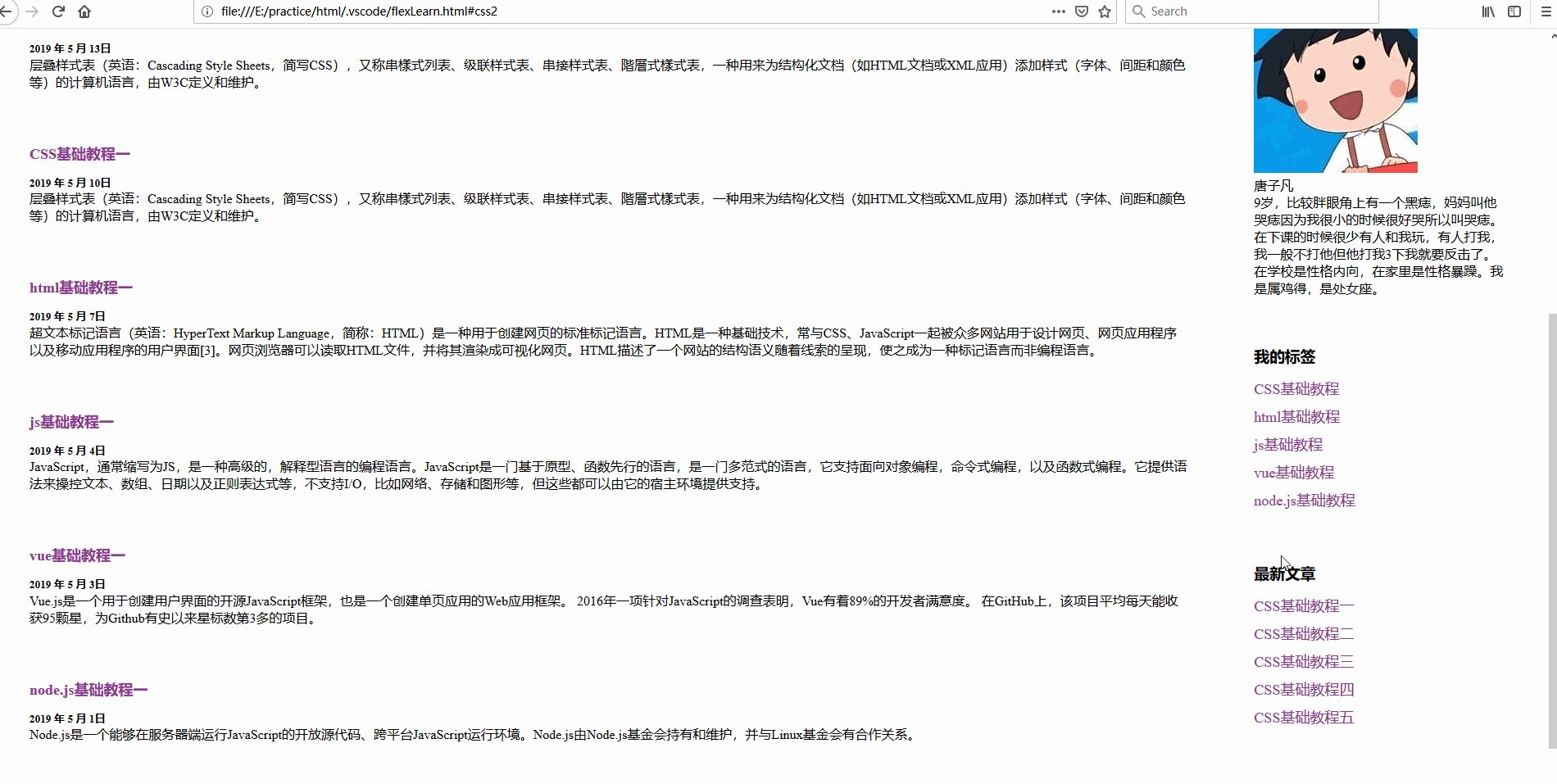
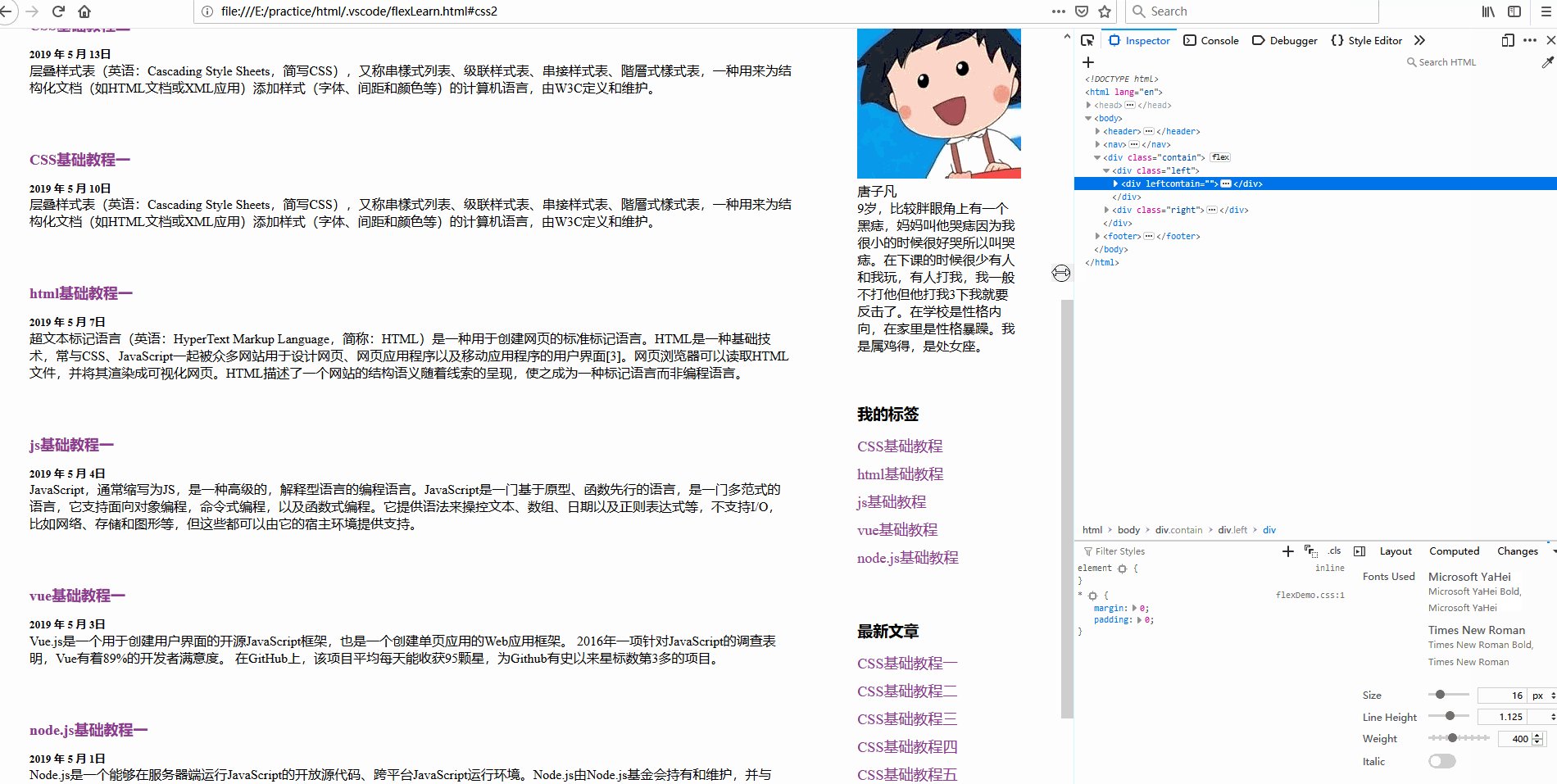
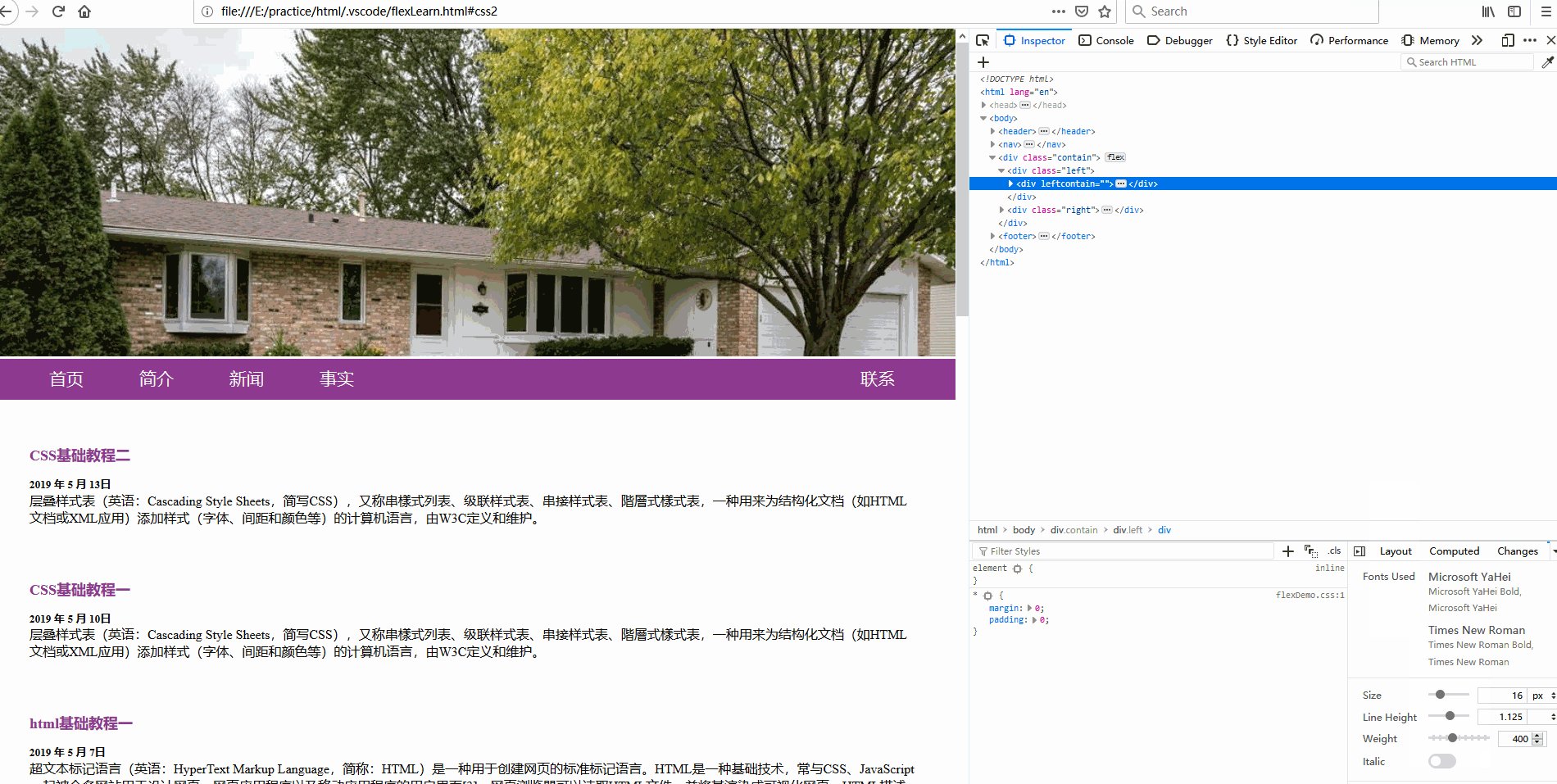
css学习一周后,写了个基础博客样式。
样式是出来了,但是在写的过程中感觉css写的杂乱无章,可能是写的太少了吧,条例不是很清除,只是在写的过程 中一个点一个点的套,感觉样式出来即可,没有做到由全局出发考虑再到局部,再到细节的考虑。
总共耗时4个小时,写的时候 html 部分头脑很清晰,可以做到心中有数,页面划分,标签的使用感觉很顺利成章。
但是在css部分,感觉很差,特别是在布局上,没有很好的规划(主要原因是对各属性值不太熟悉),不知道该属性有什么特征,导致后面的有些属性加进去后发现前面的影响了,又回头修改,前面的已修改又要修改其他地方影响的,反反复复。。。。
望博客园大佬给点技巧
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>blogDemo</title> <link rel="stylesheet" type="text/css" media="screen" href="flexDemo.css" /> </head> <body> <header> </header> <nav> <li> <ul><a href="#">首页</a></ul> <ul><a href="#">简介</a></ul> <ul><a href="#">新闻</a></ul> <ul><a href="#">事实</a></ul> <ul><a href="#">联系</a></ul> </li> </nav> <div class="contain"> <div class="left"> <div leftContain> <div class="leftContain"> <h3><a href="#" id="css2">CSS基础教程二</a></h3> <h5>2019 年 5 月 13日</h5> <p>层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串樣式列表、级联样式表、串接样式表、階層式樣式表,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。</p> </div> <div class="leftContain"> <h3><a href="#" id="css1">CSS基础教程一</a></h3> <h5>2019 年 5 月 10日</h5> <p>层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串樣式列表、级联样式表、串接样式表、階層式樣式表,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。</p> </div> <div class="leftContain"> <h3><a href="#">html基础教程一</a></h3> <h5>2019 年 5 月 7日</h5> <p>超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面[3]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。</p> </div> <div class="leftContain"> <h3><a href="#">js基础教程一</a></h3> <h5>2019 年 5 月 4日</h5> <p>JavaScript,通常缩写为JS,是一种高级的,解释型语言的编程语言。JavaScript是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。</p> </div> <div class="leftContain"> <h3><a href="#">vue基础教程一</a></h3> <h5>2019 年 5 月 3日</h5> <p>Vue.js是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。 2016年一项针对JavaScript的调查表明,Vue有着89%的开发者满意度。 在GitHub上,该项目平均每天能收获95颗星,为Github有史以来星标数第3多的项目。</p> </div> <div class="leftContain"> <h3><a href="#">node.js基础教程一</a></h3> <h5>2019 年 5 月 1日</h5> <p>Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript运行环境。Node.js由Node.js基金会持有和维护,并与Linux基金会有合作关系。</p> </div> </div> </div> <div class="right"> <div class="rightContain"> <h3>关于我</h3> <div id="fakeimg"><img src="../img/fakeimg.jpg" alt=""></div> <p>唐子凡<br>9岁,比较胖眼角上有一个黑痣,妈妈叫他哭痣因为我很小的时候很好哭所以叫哭痣。在下课的时候很少有人和我玩,有人打我,我一般不打他但他打我3下我就要反击了。在学校是性格内向,在家里是性格暴躁。我是属鸡得,是处女座。</p> </div> <div class="rightContain labelName"> <h3>我的标签</h3> <ul> <li><a href="#">CSS基础教程</a></li> <li><a href="#">html基础教程</a></li> <li><a href="#">js基础教程</a></li> <li><a href="#">vue基础教程</a></li> <li><a href="#">node.js基础教程</a></li> </ul> </div> <div class="rightContain article"> <h3>最新文章</h3> <ul> <li><a href="#css1">CSS基础教程一</a></li> <li><a href="#css2">CSS基础教程二</a></li> <li><a href="#">CSS基础教程三</a></li> <li><a href="#">CSS基础教程四</a></li> <li><a href="#">CSS基础教程五</a></li> </ul> </div> </div> </div> <footer> <div class="sitLink"> <ul> <li><a href="#">精选内容</a></li> <li><a href="#">热门问答</a></li> <li><a href="#">热门专栏</a></li> <li><a href="#">最新文章</a></li> <li><a href="#">最新活动</a></li> <li><a href="#">帮助中心</a></li> <li><a href="#">服务中心</a></li> <li><a href="#">服务条款</a></li> </ul> </div> <div id="copyright">Copyright © 2011-2019 FlexDemo. 当前呈现版本 19.02.27 <br> 浙ICP备 15555555号-2 浙公网安备 33333333333333号 杭州杭州杭州有限公司版权所有 </div> </footer> </body> </html>
CSS:
* {
margin: 0;
padding: 0;
}
html,body {
100%;
background: #f1f1f1;
}
header {
100%;
height: 400px;
overflow: hidden;
background-image: url(../img/header.jpg);
background-size: cover;
}
/*导航*/
nav {
height: 50px;
background: #8D398F;
margin: 3px auto;
}
nav li {
list-style: none;
margin: 0 40px;
}
nav li ul {
110px;
float: left;
}
nav li ul:last-child {
float: right;
}
nav li ul a {
display: block;
text-decoration: none;
font-size: 21px;
color: #f1f1f1;
text-align: center;
line-height: 50px;
}
nav li ul a:hover {
color: #8D398F;
background-color: #f1f1f1;
}
/*正文两列*/
.contain{
display: flex;
margin: 10px;
}
.left, .right {
float: left;
margin:0 10px;
}
.right h3, .left h3{
padding: 10px 0;
}
.left {
80%;
padding-top: 30px;
}
.right {
20%;
}
.leftContain, .rightContain {
margin:10px 10px;
background: #fff;
padding: 20px;
}
.right ul {
list-style: none;
}
.labelName a, .article a, .left h3 a{
padding: 5px 0;
display: block;
font-size: 18px;
text-decoration: none;
color: #8D398F;
}
.labelName a:hover, .article a:hover, .left h3 a:hover{
text-decoration: underline;
}
/*footer*/
footer{
margin: 30px 0 0 0;
background: rgb(93, 36, 94);
}
.sitLink{
padding: 20px 0;
100%;
}
.sitLink ul {
text-align: center;
padding: 20px;
list-style: none;
}
.sitLink ul li{
display:inline-block;
100px;
}
.sitLink ul li a{
display: block;
font-size: 14px;
text-decoration: none;
text-align: center;
color: rgb(235, 235, 235);
}
.sitLink ul li a:hover{
text-decoration: underline;
}
#copyright {
color: rgb(172, 172, 172);
text-align: center;
font-size: 13px;
padding-bottom: 20px;
}
/*中间两列自适应*/
@media screen and (max-1200px) {
.contain{
flex-wrap:wrap;
}
.left, .right{
100%;
padding: 0;
}
}
结果: