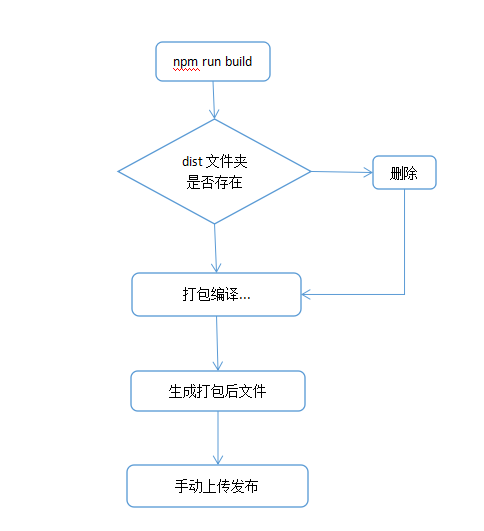
我们平时打包和发布的流程

1.修改package.json
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "deploy": "node build/deployer.js" },
添加key为deploy,我们可以通过 npm run deploy来执行 node build/deployer.js
2.新建文件deployer.js
2.1检测dist文件是否存在
fs.exists(deployDir)
2.2 存在删除
spawn('rm',['-rf',deployDir])
2.3 打包
spawn('node', ['build/build.js'])
2.4添加gitHub
github:{ url:'https://github.com/shuo1209/Vue_deploy.git', branch:'master', },
2.5 进行上传
gitPush = () =>{ return git('add', '-A').then( (msg) => { return git('commit', '-m', message).catch( () =>{ }); }).then( () => { return git('push', '-u', repo.url, 'master:' + repo.branch, '--force'); }); }
3.链式调用
// 1.检测文件夹dist是否存在 // 2.build // 3.发布 fs.exists(deployDir).then( (exist) => { log.info('-----------------------start--------------------'); if (exist) return clear(); return build(); }).then(() => { return config.github; }).then((repo) =>{ return gitPush(repo); }).then(() =>{ log.info('-----------------------finish-------------------'); })