这里介绍实现元素垂直居中的方式,文章是参考了《css制作水平垂直居中对齐》这一篇文章。
1.行高和高度实现
这种方式实现单行垂直居中是很简单的,但是要保证元素内容是单行的,并且其高度是不变的,只要将“line-height”和“height”设置成一样的就可以了。这种方式局限性在于只有单行文本的元素才适用,多行元素是不适用的。
html代码:
<div class="vertical">
<span>aaa</span>content
</div>
css代码:
.vertical { height: 100px; line-height: 100px; }
效果:
缺点:这里“aaa”内容包含在span中,span是行内元素,所以仍然是一行,换成div就不行了。这种方式仅仅适合在文本和图片上,并且文本不再是单行时,效果不好。在一些小元素上还是很合适的,比如一个button,image,或者单行文本,h1上。
2.容器绝对定位
这种方法需要给容器设置绝对定位,position:absolute,并且定位高度(top:50%),margin-top为高度的一半(margin-top:-height/2)。这就意味着元素必须要有一个固定的高度,这样一来给元素设置了固定高度,如果又设置overflow:auto,当元素内容超过容器后,元素就会出现滚动,而不会自适应内容高度。
html代码:
<div class="vertical"> content </div>
css代码:
.vertical { height: 100px; /*元素高度*/ position: absolute; /* 绝对定位 */ left: 50%; /*配合margin-left的负值实现水平居中*/ top: 50%; /* 元素的顶部边界离父元素的位置是父元素高度的一半 */ margin-top: -50px; /*设置元素顶边负边距,大小为元素高度的一半*/ }
效果如下:

缺点:这种方式可以在各种浏览器下工作,解构简单明了,不需要额外添加标签。但是由于固定死元素的高度,只是没有足够的空间,当内容超过容器大小时,要么会出现滚动条(如果元素在body内,当用户缩小浏览器窗口时,body的滚动条将不会出现),要么会消失。
这种方式针对多行元素来进行垂直居中,而且并非是此元素的内容垂直居中。另外此方法是通过绝对定位来实现的,要注意下面几点:其一元素定位关系到一个相对定位参考,所以要保证元素是相对那一个参考坐标;另外需要给元素设置一个明确的高度值,并给元素设置一个margin-top,而且其值为元素高度的一半。最好还要给元素一个宽度,因为绝对定位后脱离文档流,其宽度是根据元素内容所占的宽度来计算了,为了能让视觉效果更好,最好设置一个宽度值。
照葫芦画瓢,还可以设置元素水平居中,css代码如下:
.vertical { height: 100px; /*元素高度*/ width: 100px; /*元素宽度*/ position: absolute; /* 绝对定位 */ left: 50%; /*配合margin-left的负值实现水平居中*/ top: 50%; /* 元素的顶部边界离父元素的位置是父元素高度的一半 */ margin-top: -50px; /*设置元素顶边负边距,大小为元素高度的一半*/ margin-left: -50px; /*设置元素左边负边距,大小为宽度的一半*/ }
这种方式可以实现元素水平居中,长用于页面在中间的布局,使用这种方式要注意:水平垂直居中的元素要有明确大小(就是要有明确的高度,宽度值);给元素进行绝对定位,并设置left,top值为50%(最好使用绝对定位,如果只是水平居中,可以换成相对定位);最后设置margin-top和margin-left的负值,大小为元素宽度和高度的一半。
3.div模拟表格
这种方法是使用div模拟表格效果,也就是将多个div的“display”属性设置为“table”和“table-cell”,并设置他们的“vertical-align”属性为“middle”。参考《The display declaration》这篇文章。
html代码如下:
<div id="container"> <div id="content">content</div> </div>
css代码:
#container { height: 300px; display: table; /*让元素以表格形式渲染*/ } #content { display: table-cell; /*让元素以表格的单元格形式渲染*/ vertical-align: middle; /*使用元素的垂直对齐*/ }
效果如下:
缺点:这种方式不会像上面两种一样有高度的限制,可以根据元素的内容改变高度,从而没有空间的限制,元素的内容不会因为没有足够的空间而被切断或者出现难看的滚动条。但是这种方法只适合于现代浏览器,IE6-7无法正常运行,因为IE6-7不支持display:table,为了解决问题,需要额外增加一个div,并且使用hack,如下:
html代码:
<div class="table"> <div class="tableCell"> <div class="content">content</div> </div> </div>
css代码:
.table { height: 300px; /*高度值不能少*/ width: 300px; /*宽度值不能少*/ display: table; position: relative; float: left; } .tableCell { display: table-cell; vertical-align: middle; text-align: center; padding: 10px; *position: absolute; *top: 50%; *left: 50%; } .content { *position: relative; *top: -50%; *left: -50%; }
这里使用了“*”标记来兼容IE6-7浏览器
4.使用空的<div>元素
这种方式比较新奇,在需要居中的元素前面放一个<div>(块元素即可),然后设置这个<div>的高度为50%,margin-bottom为元素高度的一半,并且居中元素需要清除浮动。要注意使用这种方式,如果居中元素放在body中的话,需要给html,body设置一个“height:100%”的属性。
html代码:
<body> <div id="floater"><!--This block have empty content--></div> <div id="content">Content section</div> </body>
css代码:
html, body { height: 100% } #floater { float: left; height: 50%; /*相对父元素高度的50%*/ margin-bottom: -120px; /*值大小为居中元素高度的一半*/ } #content { clear: both; /*清除浮动*/ height: 240px; position: relative; }
效果:

缺点:这种方式能兼容所有浏览器,在没有足够空间下,内容不会被切掉。但是也有缺点,元素高度被固定死,无法达到内容自适应高度,如果居中元素加上overflow属性,要么元素出现滚动条,要么被切掉。另外还有一个缺点,就是额外添加了一个空标签。
5.盒模型
这种方法和第三种一样使用display:table-cell,不同之处在于需要一个盒模型。为了实现兼容IE,需要增加一个行内标签,比如“span”(最好使用行内标签,不能使用块标签,否则没有效果),并把这个盒模型高度设置为100%,原理可以参考《大小不固定的图片,多行文字的水平垂直居中》。
html代码:
<p class="table"> <span class="tableCell"> Centering multiple lines <br> in a block container. </span> <!--[if lte IE 7]><b></b><![endif]--> </p>
css代码:
<style type="text/css"> .table { border: 1px solid orange; display: table; height: 200px; width: 200px; text-align: center; } .tableCell { display: table-cell; vertical-align: middle; } </style> <!--[if lte ie 7]> <style type="text/css"> /*第五种方法*/ .tableCell { display: inline-block; } b { display: inline-block; height: 100%; vertical-align: middle; width: 1px; } </style> <![endif]-->
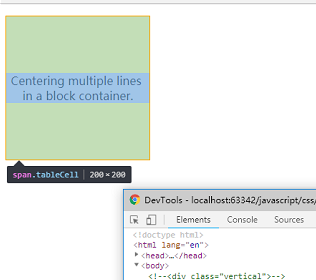
效果:

缺点:和第三种方法一样,这种方法不会有高度的限制。缺点是这种方法为了让IE正常运行,需要额外增加一些标签,另外就是盒模型的标签有类型限制,只能添加行内标签。
6.inline-block方法
这个种方式采用的是display:inline-block,然后借助另一个元素的高度来实现居中。
html代码:
<div id="parent"> <div id="vertically_center"> <p>I am vertically centered!</p> </div> <div id="extra"></div> </div>
css代码:
html,body{ height: 100%; } #parent { height: 500px; /*定义高度,让线盒模div#eatra有一个参照物,可以是固定值,也可以是参照物*/ border: 1px solid red; } #vertically_center,#extra { display: inline-block; /*把元素转为行内元素显示*/ vertical-align: middle; /*垂直居中*/ } #extra { height: 100%; } <!--[if lt IE 8]> <style type="text/css"> /*IE6-7不支持display:inline-block,所以在ie6-7另外写一个hack,用来支持ie6-7*/ #vertically_center, #extra { display: inline; zoom: 1; } #extra { width: 1px; } </style> <![endif]-->
效果:

缺点:这种方式自适应高度,简单易懂,但是需要给元素的父元素设置一个高度,可以是一个固定值或者百分比,另外需要增加一个额外的标签,当做盒模型,如div#extra,并且需要设置高度为100%。另外IE6-7不支持display:inline-block,需要给他们另外写一个样式。关于这种方法的操作可以参考:《CSS,Vertical Centering》
7.多行内容居中
这个方法是针对多行内容居中,而且容器高度是可变的,方法很简单,就是给出上下一个样的padding值。
html代码:
<div class="columns"> <div class="item"> <span>test1</span> <span>test2</span> </div> </div>
css代码:
.item { padding-top: 30px; padding-bottom: 30px; }
效果:

缺点:这种方法支持所有浏览器,支持所有元素,简单易懂,结果清晰,但是使用这种方法不能给容器高度,如果高度固定则无法达到效果。
8.jquery实现
如果元素固定高度,实现垂直居中很方便,但是自适应高度就比较棘手,这次我们可以使用jquery方法实现。
html代码:
<div class="container"> <p>Centered In the middle of the page with jQuery</p> </div>
css代码:
.container { background-color: #338BC7; width: 270px; height: 150px; }
jquery代码:
<script> $(document).ready(function () { $(window).resize(function () { $('.container').css({ position: 'absolute', left: ($(window).width() - $('.container').outerWidth()) / 2, top: ($(window).height() - $('.container').outerHeight()) / 2 }) }) }) </script>
缺点:这种方法解构简单,易懂,不需要固定元素大小,兼容各种浏览器。缺点是要调用jquery,如果不支持js将无法运行。
9.jquery插件
根据第8种方法,可以写一个实现元素水平垂直居中的小插件,jquery插件代码如下:
(function ($) { $.fn.vhAlign = function () { return this.each(function (i) { //获取元素的内容高度 var h = Math.ceil($(this).height()); //outerHeight=padding+border+height var oh = Math.ceil($(this).outerHeight()); //取得margin-top值 var mt = Math.ceil(oh / 2); //取得元素宽度 var w = Math.ceil($(this).width()); //outerWidth=padding+border+width var ow = Math.ceil($(this).outerWidth()); //取得margin-left var ml = Math.ceil(ow / 2); //实现元素居中效果 $(this).css({ "margin-top": "-" + mt + "px", "top": "50%", "margin-left": "-" + ml + "px", "left": "50%", "width": w, "height": h, "position": "absolute" }); }); }; })(jQuery);
html代码:
<div class="wrap"> <p>test jquery</p> </div>
引入这个插件:
<script type="text/javascript" src="vhAlign.js"></script>
调用这个插件:
$(document).ready(function () { $('.wrap').vhAlign(); })
效果:

缺点:这里有一点需要注意,如果元素不是相对body居中,需要在父元素中进行相对定位。