1.cookie的诞生
由于HTTP协议是无状态的,服务端的业务必须带用户状态,cookie的诞生最初就是为了存储web中的用户状态以及其他的相关状态,以方便服务器使用。比如是否用户第一次访问网站,用户是否登录等。Cookie目前最新的规范是RFC 6265,它是一个由浏览器和服务器共同协作实现的规范。
2.cookie的工作原理
Cookie的处理基本步骤是:服务器向客户端发送cookie;浏览器保存cookie;浏览器再次访问服务器带上cookie;
2.1 服务器端的发送与解析
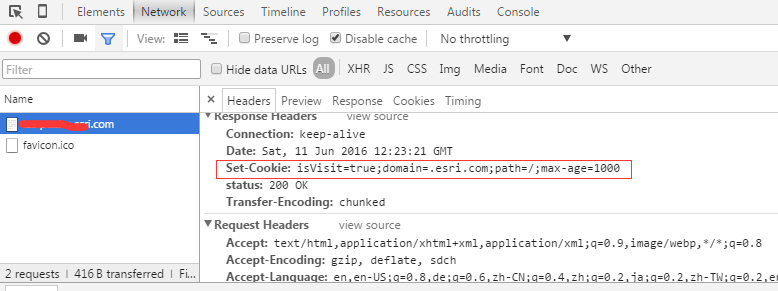
服务端向客户端发送cookie是通过http响应报文实现的,在Set-Cookie中设置需要向客户端发送的cookie,格式如下:
Set-Cookie: "name=value;domain=.domain.com;path=/;expires=Sat, 11 Jun 2016 11:29:42 GMT;HttpOnly;secure"
其中name=value是必选项,其他都是可选项。Cookie的主要构成如下:
- name:一个唯一确定的cookie名称。通常cookie的名称不区分大小写。
- value:存储在cookie中的字符串的值。最好为cookie中的name和value进行url编码。
- domain:cookie对于那个域是有效的。客户端响应一次之后,所有向这个域发送的请求都会包含这个cookie信息。注意这个值也可以包含子域(例如:如果domain是aliyun.com,则对阿里云所有的子域都有效,比如,访问yq.aliyun.com,xxx.aliyun.com的请求都会带上这个cookie)。
- path:表示这个cookie影响到的路径,浏览器会根据这个配置向指定的域中匹配的路径发送cookie。
- expires:失效时间,一个时间戳,表示cookie何时应该被删除,换言之就是何时浏览器停止向服务器发送这个cookie。如果不设置这个时间戳,浏览器会在页面关闭时删除所有的cookie。不过也可以在客户端自己设置这个expires时间戳。这个值是GMT时间格式,如果客户端和服务器时间不一致,使用expires就会存在偏差。
- max-age:和expires作用相同,用来告诉浏览器此cookie过多久失效(单位是秒),而不是一个固定时间点。正常情况下,max-age的优先级高于expires。
- HttpOnly:告诉浏览器不允许通过脚本document.cookie去更改这个值,同样这个值在document.cookie中也不可见。但是http请求仍然会携带这个cookie。注意这个值虽然在JavaScript脚本中不可获取,但仍然在浏览器安装目录中以文件形式存在。这个选项一般在服务端设置。
- secure:安全标志,指定后,只有在使用SSL链接时候才能发送到服务器,http链接则不会传递该信息。就算设置了secure属性也并不代表其他人不能看到本地保存的cookie信息,所以不要把重要的信息放在cookie中。
使用node.js在服务端设置cookie如下:
var http = require('http'); var fs = require('fs'); http.createServer(function(req, res) { res.setHeader('status', '200 OK'); res.setHeader('Set-Cookie', 'isVisit=true;domain=.yourdomain.com;path=/;max-age=1000'); res.write('Hello World'); res.end(); }).listen(8888); console.log('running localhost:8888')

下次请求中携带cookie:

直接设置cookie过于简单粗暴,我们可以包装成一个方法:
var serilize = function(name, val, options) { if (!name) { throw new Error("coolie must have name"); } var enc = encodeURIComponent; var parts = []; val = (val !== null && val !== undefined) ? val.toString() : ""; options = options || {}; parts.push(enc(name) + "=" + enc(val)); // domain中必须包含两个点号 if (options.domain) { parts.push("domain=" + options.domain); } if (options.path) { parts.push("path=" + options.path); } // 如果不设置expires和max-age浏览器会在页面关闭时清空cookie if (options.expires) { parts.push("expires=" + options.expires.toGMTString()); } if (options.maxAge && typeof options.maxAge === "number") { parts.push("max-age=" + options.maxAge); } if (options.httpOnly) { parts.push("HTTPOnly"); } if (options.secure) { parts.push("secure"); } return parts.join(";"); }
需要注意的是,如果给cookie设置一个已经过去的cookie,浏览器会立即删除该cookie;此外domain项不许有两个点,因此不能设置为localhost。
2.2 服务端解析cookie
cookie可以设置不同的域和路径,所以对于同一个name,value,在不同路径下是可以重复的,浏览器会按照与当前请求url或页面地址最佳匹配的殊勋来先后排序。
所以当前端传递到服务器端的cookie有多个重复的name,value时,我们只需要找到最匹配的那个,也就是第一个。服务端代码示例如下:
var parse = function(cstr) { if (!cstr) { return null; } var dec = decodeURIComponent; var cookies = {}; var parts = cstr.split(/s*;s*/g); parts.forEach(function(p){ var pos = p.indexOf('='); // name 与value存入cookie之前,必须经过编码 var name = pos > -1 ? dec(p.substr(0, pos)) : p; var val = pos > -1 ? dec(p.substr(pos + 1)) : null; //只需要拿到最匹配的那个 if (!cookies.hasOwnProperty(name)) { cookies[name] = val; }/* else if (!cookies[name] instanceof Array) { cookies[name] = [cookies[name]].push(val); } else { cookies[name].push(val); }*/ }); return cookies; }
2.3 客户端的存取
浏览器管理服务器传递过来的cookie,并允许开发者在JavaScript中使用document.cookie来存取cookie。但是这个接口使用起来不方便,它会因为使用它的方式不同而表现出不同的欣慰。
- 当用来回去属性值时,document.cookie返回当前页面可用cookie(根据cookie的域,路径,失效时间和安全设置)的字符串,字符串格式如下:
"name1=value1;name2=value2;name3=value3";
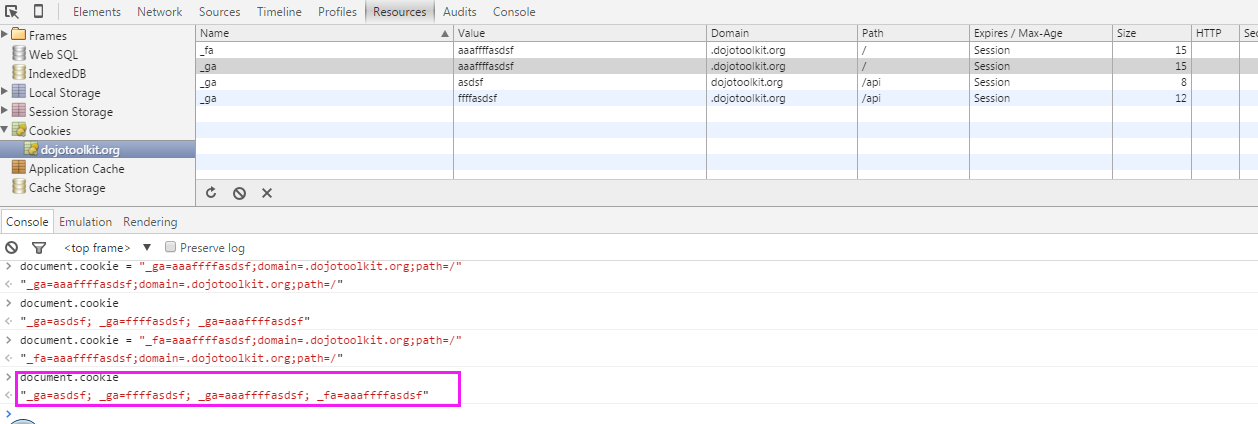
- 当用来设置值的时候,document.cookie属性可写,可以设置为一个新的cookie字符串。这个字符串会被解释并添加到现有的cookie集合中。如下:
document.cookie = "_fa=aaaffffasdsf;domain=.dojotoolkit.org;path=/"
设置document.cookie并不会覆盖cookie,除非设置的name,value,domain,path都和一个已经存在的cookie重复。
由于cookie的读写很不方便,我们可以自己封装一些函数来处理cookie,主要针对cookie的添加,修改,删除操作。
var cookieUtils = { get: function(name){ var cookieName=encodeURIComponent(name) + "="; //只取得最匹配的name,value var cookieStart = document.cookie.indexOf(cookieName); var cookieValue = null; if (cookieStart > -1) { // 从cookieStart算起 var cookieEnd = document.cookie.indexOf(';', cookieStart); //从=后面开始 if (cookieEnd > -1) { cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, cookieEnd)); } else { cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, document.cookie.length)); } } return cookieValue; }, set: function(name, val, options) { if (!name) { throw new Error("coolie must have name"); } var enc = encodeURIComponent; var parts = []; val = (val !== null && val !== undefined) ? val.toString() : ""; options = options || {}; parts.push(enc(name) + "=" + enc(val)); // domain中必须包含两个点号 if (options.domain) { parts.push("domain=" + options.domain); } if (options.path) { parts.push("path=" + options.path); } // 如果不设置expires和max-age浏览器会在页面关闭时清空cookie if (options.expires) { parts.push("expires=" + options.expires.toGMTString()); } if (options.maxAge && typeof options.maxAge === "number") { parts.push("max-age=" + options.maxAge); } if (options.httpOnly) { parts.push("HTTPOnly"); } if (options.secure) { parts.push("secure"); } document.cookie = parts.join(";"); }, delete: function(name, options) { options.expires = new Date(0);// 设置为过去日期 this.set(name, null, options); } }