| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 在这 |
| 这个作业的目标 | 回顾这门课程带来的提升、团队总结、实践中的经验总结、对下届同学的建议、个人技术总结 |
| 作业正文 | 在这 |
| 其他参考文献 | Boehm B W, Brown J R, Lipow M. Quantitative evaluation of software quality[C]//Proceedings of the 2nd international conference on Software engineering. IEEE Computer Society Press, 1976: 592-605 |
一、回望
1. 对比之前的目标
回顾了几个月前对于自我长进的预期值,我的目标针对于软件App类的开发,还捎带有说过想涉猎前端部分。到了这学期结束我才意识到我把精力完完全全放在了前端部分。当初在选定团队项目时有讨论过是Web开发还是App开发,因为大家都不熟悉App类开发所以选定了大家都有基础的Web开发。正是如此,我的重心就偏离了当初想学的App开发。不过好在前端我也很喜欢。
2.对比之前的预期值
2.1 算法
之前我想要掌握多一点的常用算法,这一部分在本学期的另一门课《算法设计与分析》上得到了实现。
2.2 软件需求
在之前的课程作业中,很少甚至根本不用涉及到需求分析的部分,所以我对它的分析方式以及编写流程完全不熟悉,而这个学期学到了NABCD等分析法,自己的条理性也变得清晰了。
2.3 软件设计
软件设计部分来说是有提高的(自认为),不论是个人编程作业还是结对编程以及后续的团队编程作业,每次开始前我脑子里都会有比较完整的实现流程,好在我知道怎么下手,明白了设计思路,开始实现就会变得简单许多。
2.4 软件测试
第一次接触软件测试是在本学期的单元测试部分,明白了怎么实现程序的单元测试。在之前所有的作业中,我测试代码的方法就是多设置几个输出标志,手动监控程序的走向。后期团队编程中前端工作的检验测试是靠着浏览器的调试部分进行的,要说这部分测试的提高可能就是更熟练运用检查工具了,容易找到错误所在及原因。
3. 总结
3.1 统计时间与代码量
| 所用时间(小时) | 代码量(行) | |
|---|---|---|
| 寒假作业(1/2) | 10 | 0 |
| 寒假作业(2/2) | 23.5 | 800 |
| 结对第一次作业 | 26.5 | 0 |
| 团队第一次 | 5 | 0 |
| 结对第二次作业 | 40.3 | 1487 |
| 团队第二次——实战 | 12 | 400 |
| 团队第三次——需求分析 | 6 | 0 |
| 团队第四次——系统与数据库设计 | 12 | 0 |
| 软件测评 | 10 | 0 |
| 团队第五次——alpha | 80 | 2653 |
| 团队第六次——beta | 40 | 同上合 |
| 个人总结 | 10 | 0 |
| 合计 | 275.3 | 5340 |
3.2 印象最深刻的作业
实话说,我认为每次作业都蛮深刻的。每次作业侧重点不同,这种高连续性的作业布置之前也是没有经历过的。所以每次作业都是新鲜难忘的感觉。非要选出一个印象最深的就是团队第二次作业,实战一天完成口罩预约系统的那次。原因一是因为该作业的时间很短,二是因为这是团队内第一次合作项目,三是因为我对所用框架并不熟悉。我还记得布置作业的那天早上,之前是完全没有征兆的,突如其来的“大项目”给我沉重一击,完了。后面组员快速地分好了任务,接着就是接触我还没开始学习的Vue框架。短时间根本不可能完成的任务造就了我黑暗的一天,夹杂着怕给组内拖后腿的压力,硬着头皮肝了一天,基本完成了表面界面的代码编写。那一天就吃了一顿饭,剩下的时间都是在想破脑袋钻研Vue的实现,是真的无休息。跌跌撞撞的一天里组内第一次合作产生了不少的麻烦和摩擦,加上大家都身心俱疲,真的是最难忘的一次作业。
3.3 累计时间
由上表可知,累计花了275.3个小时,平均每周花25个小时。
3.4 学习的新软件、新工具、新语言、新平台
(1) 新软件
在团队合作项目阶段,我一直使用的是VS Code。它不算新软件,但是之前是不常用的,可以勉强算为新软件吧。
XMind ZEN。这是我见过的最好用的思维导图制作软件,上手简单,做出来的图也很美观。清晰的思维导图在每次作业中都帮了大忙。
Typora。Markdown编辑软件。是因为本次课我才第一次接触markdown这种类型的文本编辑类型。这个编辑软件也很好用,简单易学,主要是界面很简洁大方,给人一种写作的欲望。
(2) 新工具
在课程的多次作业中我都有进行产品的原型设计,这也是我第一次接触原型,所以学习掌握了多个原型工具,例如:墨刀、Axure RP。
(3) 新语言
Vue框架结合了之前学过的html+css+js,形成了“新”的前端开发语言,是我最主要学习的部分。
(4) 新平台
github。几乎每一次作业都能用上github,它的功能属实强大。第一次用的时候确实很难,密密麻麻的英文提示与功能。但是后期使用次数变多了之后就容易了不少,尤其是一些常用的功能已经可以很好地理解了。对于团队合作来说真的很好用,实时更新同步很赞!
teambition。第一次接触这个团队协作平台。它可以方便我们记录每个成员的任务,还可以自己生成燃尽图,勾掉完成的任务框还蛮有成就感的。
博客园。第一次将自己的文章发布到这样一个公开的平台。博客园里还有很多打代码的大佬,有很多可以学习的各个方面的计算机知识,是一个很好的学习平台。自己可以DIY自己的博客园还蛮有趣的,体现自己的风格。
3.5 提升
(1) 工程能力
对于大型的项目来说,工程能力太重要了。要把项目当成一个工程去看。之前我做作业的时候都是直接上手,做到哪一步算哪一步,所以最后的代码复用性很差,耦合度也高,像一个毛线团。经过这几次作业的学习,慢慢知道一个软件产品的诞生是要经过各样的过程,周围繁琐的工作是很多的。经过初期需求分析,架构设计,制定规范等过程才能有底气去开始编写代码。这样的代码就会更好复用,结构性,条理性也会更好。
(2) 团队合作
第一次和同学合作开发项目。好处是在大家可以互相帮助,各有所长,大大降低了整个产品的开发复杂度。坏处在于人多免不了管理困难以及合并代码困难。团队合作让我提高了自己的沟通能力,学会和队友合作商量一个课题内容的完成,可以听到更多不同的想法,也学到了一些比较厉害的同学的开发经验和知识。一个好的带领者胜过几十页冷冰冰的教程。团队合作也提升了我的集体荣誉感,有了一份责任。
(3) 测评能力
有一次作业要求测评腾讯实时通讯IM,我学会了用多个方面去评测一个产品,也会去寻找一些bug。并且针对同类产品进行较详细的比较,并提出自己的一些想法,把所有的都整理在一篇文档里面。在用客观的角度去使用和评价一个产品时,也是考验总结能力和思维能力的。包括其中要求的采访环节,第一次的体验很新奇,提高了我的表达能力和概括问题的能力。测评能力对于之后自己开发的软件也有较大的作用,真实客观的评价可以提升产品质量。
二、 团队总结
我在团队中是前端开发,我完成了任务,我觉得我蛮适合这个角色的。
1. 组员发言
我作为组员,我认为组长的分工安排较为合理。我们组一共有七个人,开始是按照自愿原则来安排分工的,刚好四个人选择前端三个人选择后端,而在第一次合作时,前端的一个同学自愿退居到博客编写的工作了,就形成了三比三的稳定局面。组长的选举我认为要公平公正。其实在分组的时候就差不多已经定了组长的人选,满足的条件就是自己代码编写能力开发能力要强,可以协调好整组同学的工作,接纳队友的意见,是整个团队的首位加入者,自然而然就选出来了。
2. 换组
本学期我没有换组。
应该很少人想要被换掉。因为大家都在一起合作了很久,项目也都比较熟悉了,所以突然被移出原组除了重新接触陌生项目的无力感还有离开熟悉环境的悲伤。刚开始我是不能理解的,觉得过于残忍。新成员往往很难短时间融入这个新组,而新组也会安排较少的任务给新成员,感觉开发效率普遍降低。但是后来又看到助教发的换组的原因,也能理解了,提前适应职场上的变化也是一种好事。
3. 分析团队
3.1 萌芽阶段
我们团队有经过萌芽阶段,也就是团队第一次作业,选题的时候。每个人才刚刚聚集在一起,都很陌生,所做的事没有被记录下来,因为责任不明确,为组做的一些小事就容易被忽略。大家都很和睦客气,对于组内的事情的讨论也容易妥协或者不愿提出自己的意见。在这期间组长带领分配任务明确项目的雏形产生一个大概的项目开发计划。
3.2 磨合阶段
我们团队有经过磨合阶段,也就是团队项目的第二次作业实战时,组内就有较多的矛盾。因为第一次合作,组内具体分工没有落实,不知道自己该干什么。一整天都是处在自己给自己找活干的情况中。最后有的部分没有完成的也不知道是谁的责任,导致最后大家都很累并且有点不满。这次作业是我们团队吸取最多经验的一次。
3.3 规范阶段
我们团队有经过规范阶段,也就是团队项目的前期准备,需求分析、系统设计、数据库设计时。每个人的职责非常明确,都很有默契的自己完成自己的部分,最后汇总到一起。组长扮演促成者的工作,帮助我们审核完成的文档内容,保证项目的顺利进行。
3.4 创造阶段
我们团队顺利地到达了创作阶段。在alpha冲刺和beta冲刺阶段即进入了创造阶段。大家都很有目标地去完成团队项目任务,所要做的工作也较为明确。组员之间沟通默契,遇到问题也能相互协商解决,越来越熟悉。每天的工作不需要组长的监督就能自觉地完成。自己分内的工作完成后还能去帮助别人做一些力所能及的部分。这也就促成了我们团队项目成功落地的结果。
三、人月神话
1. 团队
1.1 研发出符合用户需求的软件
我们团队的产品在成功落地后有公开发布出去让其他同学也就是潜在用户试用,并且制作了问卷收集大家的意见和建议。
在决定做这个项目之前,我们有讨论过选题。当时刚好是疫情肆虐期间,大家所有的学习和工作都是在线上完成的,所以我们组决定开发一个可以实时跟进成员进度的线上办公团队协作的产品。是符合大多数在职在学用户需求的软件。所以只要能持续开发,前景是很不错的。
1.2 通过一系列工具,流程,团队合作,能够在预计的时间内发布 “足够好” 的软件
我们团队有项目规划/需求/设计/实现/发布/维护,有定时的进度发布。
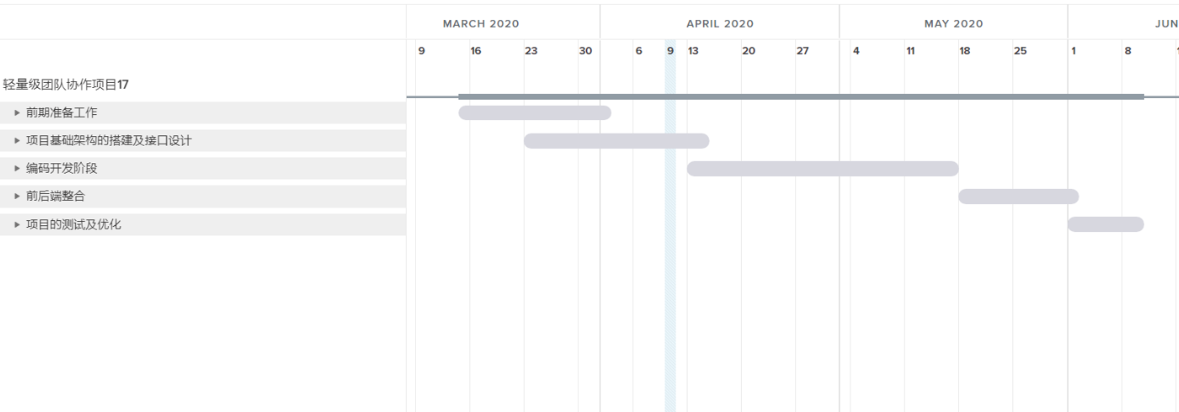
首先是项目开发的总体时间安排
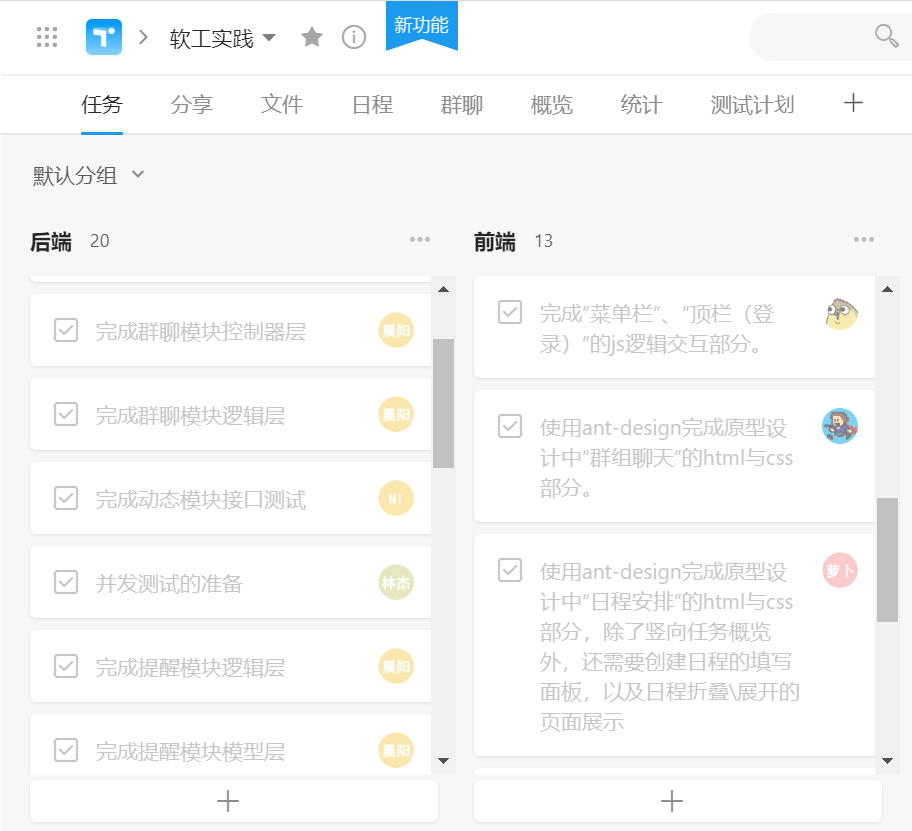
我们团队使用tb来作为管理成员进度的工具。可以很好地给成员分配任务并且形成最后的燃尽图。
(1) 项目规划
2020年突如其来疫情使手机,互联网在生活工作中成为了我们最重要的东西。在这样的大环境下,线上工作的重要性尤为突出。因此,我们组提出的线上协作办公的解决方案,致力于为用户营造便捷舒适的线上办公体验。
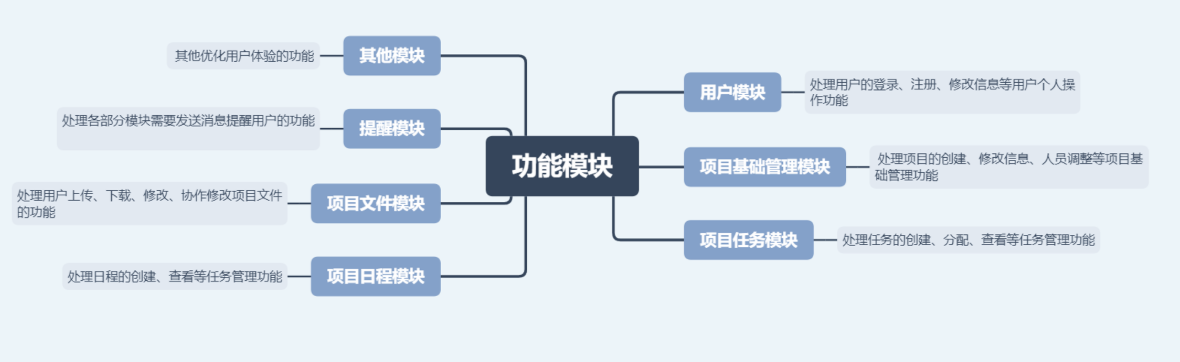
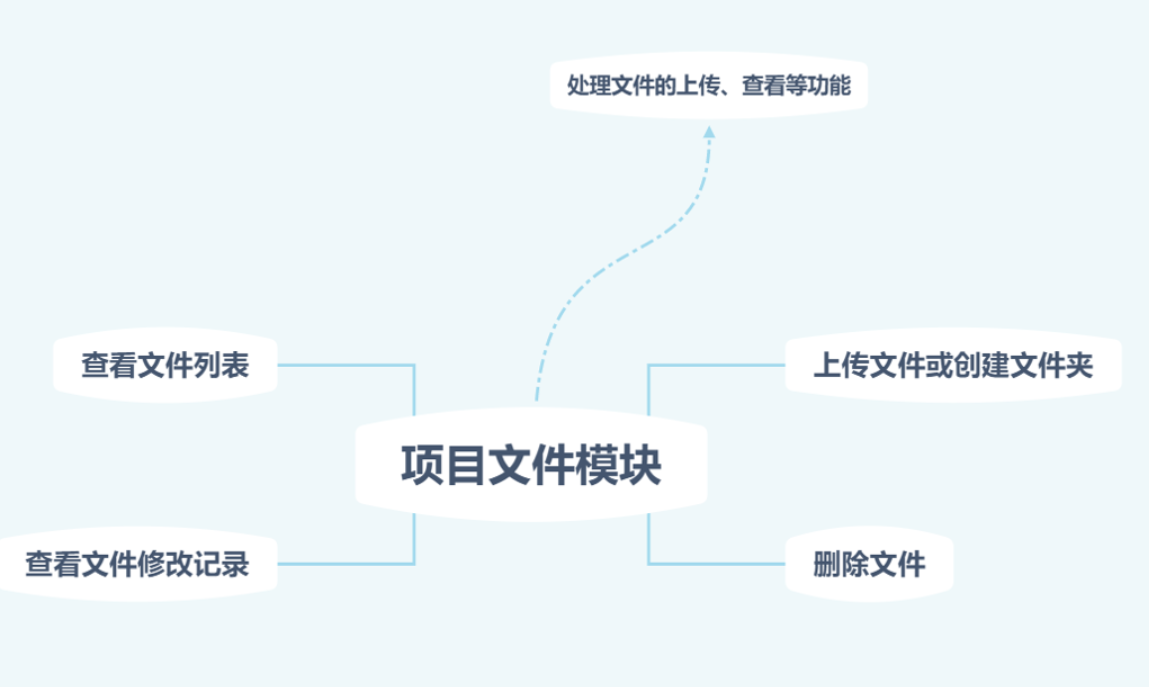
功能预设
其他模块预设



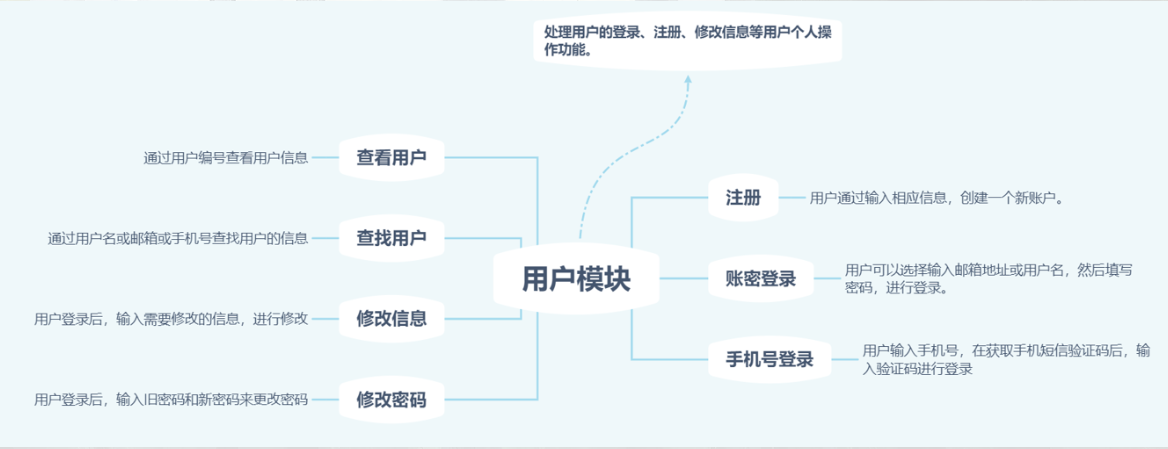
(2) 需求分析
(3) 设计
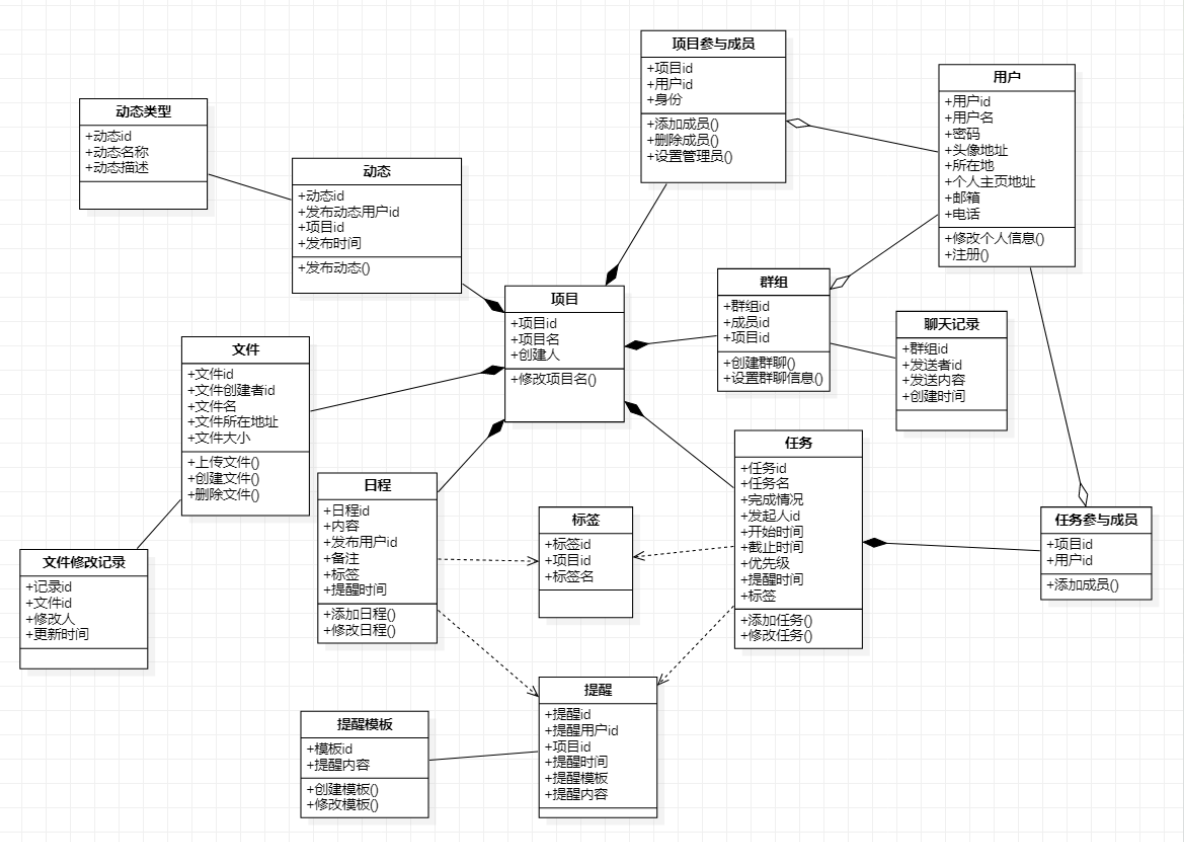
类图设计
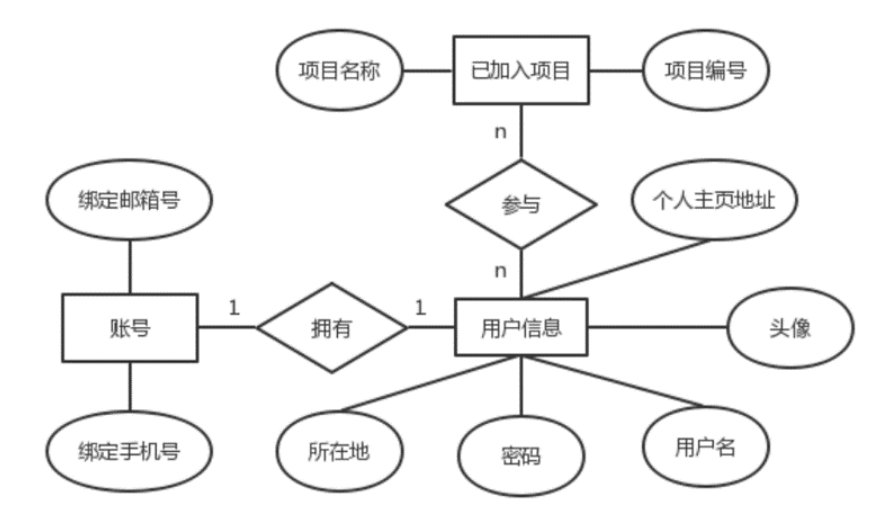
E-R图设计&数据表设计
用户表设计


详细设计部分包括系统设计与数据库设计都在这篇博客中项目系统设计与数据库设计
(4) 实现
整体开发实现部分分为alpha和beta冲刺。
alpha阶段时间安排
| 时间区间 | 任务内容 |
|---|---|
| 4.27 | 进行项目环境配置、项目启动会议 |
| 4.27-4.30 | 各模块功能工作初期 |
| 4.30-5.3 | 各模块任务大体完成,有基本功能实现 |
| 5.4-5.6 | 功能模块优化、深入测试 |
十天冲刺实现的博客合集:alpha冲刺博客汇总
beta阶段时间安排
| 时间 | 任务 |
|---|---|
| 冲刺前——5.27 | 负责前端学习知识,后端设计新的接口,修复bug,并发测试准备,新旧成员交接 |
| 5.28 | 前端完善个人资料上传,后端完成文件模块接口 |
| 5.29 | 后端动态模块,前端日程交互细节 |
| 5.30 | 后端完善提醒模块,前端动态查看模块交互 |
| 5.31 | 后端完善群聊接口,前端完成文件模块 |
| 6.1 | 后端继续完成群聊模块,前端完成细节交互优化 |
| 6.2 | 功能测试,软件安全性提升 |
| 6.3 | 界面优化,代码审查 |
七天冲刺实现的博客合集:beta冲刺汇总
每天的冲刺都会有每个成员的任务进度汇总,有实时的任务跟进,每天也有燃尽图。可以证明我们的项目是在一步步慢慢推进的,有规律有计划。
(5) 发布
项目链接:17
问卷链接:问卷
登陆账号:123456@qq.com
密码:123456(自己注册也行)
1.3 通过数据展现软件是可以维护和继续发展的
我们的实现都是基于github平台汇总代码,每次都有标明意义的提交,可以方便后续维护和修改。可复用性也很高。所需要的项目有关的边角分析文档以及设计文档都有保存。
我们也有发布代码规范,对于之后若有修改维护的部分则很有利,也方便新加入的成员读懂我们的代码。
2. 个人
2.1 个人实践
个人实践基本都是以博客为主的总结测评或者自我定位,只有一次编程项目是个人完成的,其余都是组队。个人实践相对来说时间安排比较自由,可以自己按照每天的实际情况安排工作,缺点就是自己要统管所有,耗费精力。
经验总结:博客类的撰写越早开始越好,除了要总结的博客只能等到所有工作结束后才能开始撰写。博客的内容要求一般都比较广泛,类型条目要求明确细致,越早开始,可以为后来的补充细节空出时间。博客的撰写不比编程省力,他需要较强的概括能力和表达能力,让别人看得懂是关键。首先明确博客内容点的顺序,再往里填充。我一般是在写A部分的时候,B部分的内容突然灵光乍现,就跳转到去写B,这样博客的内容会更加丰富,时刻地补充。有些博客的要求内容一时没有想法,那就跳过,总会有灵感的时候。
2.2 结对
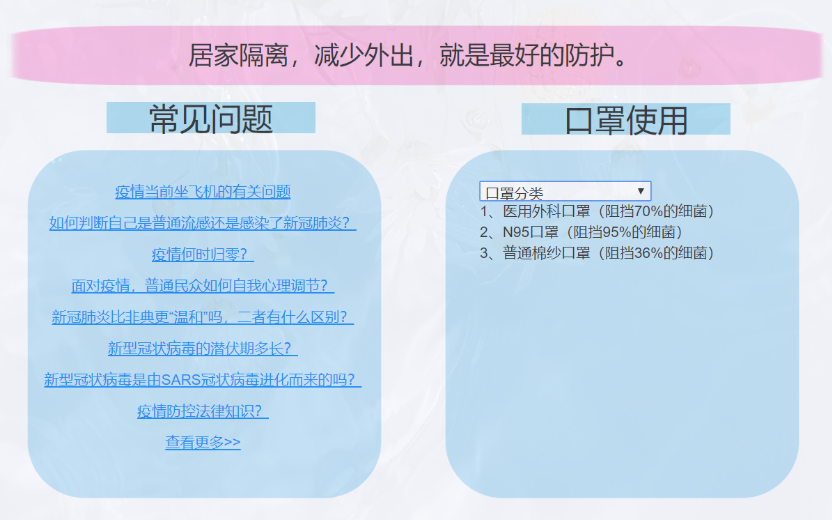
结对作业概括来说是做的疫情可视化的网页。
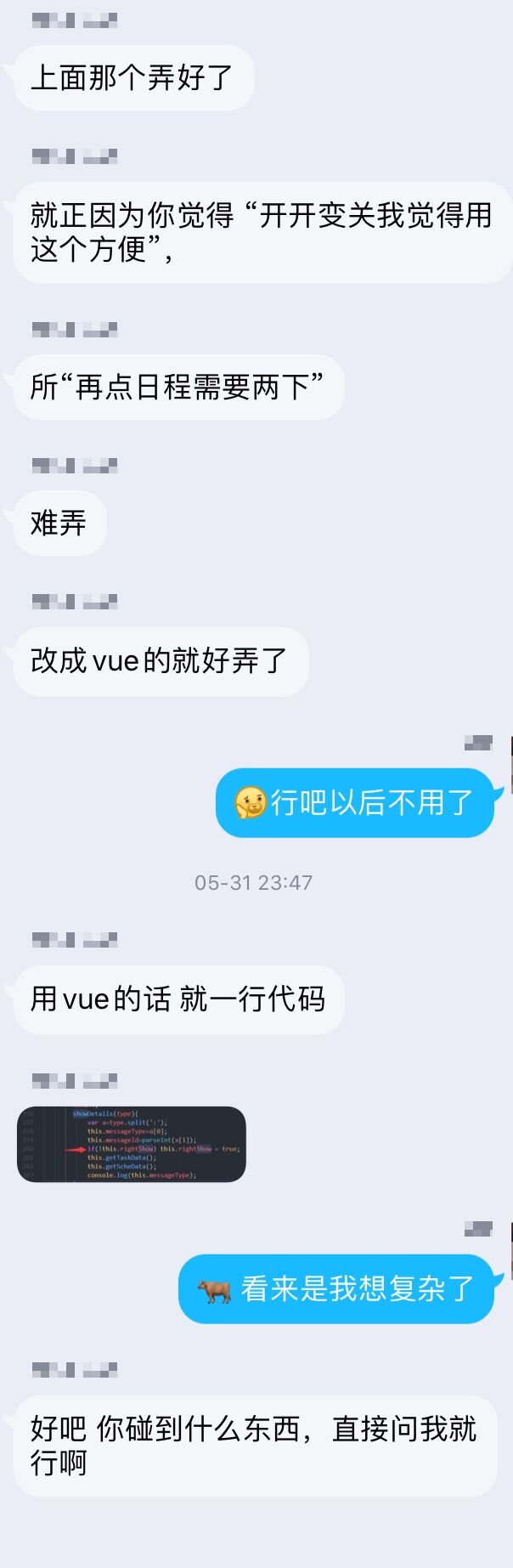
经验总结:第一次结对作业只做了原型,所以界面设计地不是很美观,以为并不会实现。而第二次要求实现原型,按照原有原型去做,用代码显示出来,只会更难看。这里我就不得不说有一个好用的前端框架Vue是多么重要了。当时的我只是一个埋头苦干的纯手工编写了几百行html代码的人,又丑又费力,类似这样:
看到这我也忍不了自己。
还有一个经验就是,多去看看设计网页排版的资料,别让美好的想法只存在于脑子里了。
2.3 团队合作
这是我第一次和团队一起开发一个真正能使用的项目。说起来当初对这个项目的未来又恐惧又兴奋。
经验总结:
(1) 千万要在每次工作前分好工
有很多次项目任务小的细节是被忽略的。每次的分工只针对于大模块的开发,但对于一些不知道该谁负责的“中性地带”最后收工审核的时候就可能引发矛盾。
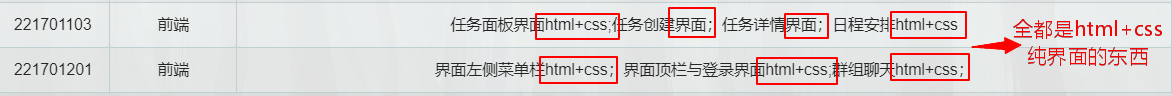
(2) html+css和js是不可分割的
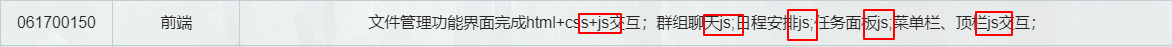
在alpha冲刺阶段,我们前端一共三个人,分工类似于这种:
html+css和js是分开完成的。这样安排的原因是有同学对于Vue的js交互掌握还不够,这就不得不将js揽到一个同学的身上,但这种安排在alpha的后期阶段得到了惨痛的结果。前端压力不均。要想修改不同队友的代码并且为其合并js是很难的,因为每个模块的逻辑都不相同,数据要求显示的位置不同。所以在beta阶段我们改成每人都负责几个完整的模块,将html+css+js完美的融合,大大提高了效率。
(3) 不耻下问
我作为Vue的初学者,经常被一些简单问题纠结几个小时甚至一天,百度上信息繁杂很难找到对口的问题,所以积极性被打击。后来慢慢在群里询问同学,找到解决的办法。一个活生生的人要比冷冰冰的度娘好太多了。代码的效率也变得很高。

(4) 图标文字同行对齐(界面细节问题)
我们的项目中有很多处都需要将图标和文字对齐,这是个细节问题,但是确实很难控制得很好。例如:

我刚开始的时候是并没有对齐的,但是自己也没有意识到,是靠同组队友的提醒才发现这样确实影响美观:

上网去查找更加细节的对其方式,然后发现vertical-align属性设置元素的垂直对齐方式,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。作为类似情况的细节调节简直太合适了。调整好所有对其问题,整个界面果然美观了很多,细节问题对于前端来说最容易忽略但也起关键性的作用。
四、 建议
1. 软工实践
软工实践课程一学期以来的任务安排都是有不同的循序渐进的任务目的的。作业的安排上我并没有什么具体的建议,因为已经足够专业。但是我想建议一下在作业中期的团队第二次作业实战前,就是类似于这样高强度短时间的作业,可以提前预告一下,不然真的太突然了。这算是团队的第一次合作,容易打击大家的自信心还可能造成队友间的矛盾。
2. 助教工作
本学期我们班上的助教都很负责,都有认真看每个同学的博客,关注每个团队的进度。助教也有随时提醒大家的作业进度,展示大家的成绩评分。对于助教工作来说,我没有什么建议,因为助教做得工作真的很好,一些想象不到的细节助教也做得很好。
3. 自己今后
我给自己的建议就是要提高自己的抗压能力。这几次作业已经很仁慈了,但是我总给自己一些莫须有的压力,让自己变得很累,很怕每次新作业的布置。在未来的工作中压力肯定会更大,所以希望自己既然能很好地按时完成任务,就不要再想东想西地产生心理包袱了。还有一个建议是希望自己能不怕不被回复的尴尬,主动地提出一些不一样的建议,自信一点啊。相信所有任务自己都能完成就可以了。还有就是不要懒惰,积极学习,要会笨鸟先飞。
4. 下一届同学
不要被软工实践的作业概况吓退!虽然我一开始接触这个课程的时候很害怕,但是慢慢来,一步步做起来还是不可怕的。你们可能会遇到各种没见过没学过的知识,但是循序渐进地学,总会完成的。团队组队的时候一定要慎重,选择自己熟悉的同学会少去很多时间。如果认真地完成每一次作业,最后肯定会有收获的,别在中途放弃,这一路确实很累。
五、 个人技术总结
概述:将后端所计算的数据呈现在前端页面的相应位置并根据用户点击操作改变相应的数据和界面,再传值给后端。该技术是Web开发必备,是前后端交互的纽带。难点在于获取后端数据并且防止数据联动。
六、 阅读笔记
参考论文文献:
[2] Boehm B W, Brown J R, Lipow M. Quantitative evaluation of software quality[C]//Proceedings of the 2nd international conference on Software engineering. IEEE Computer Society Press, 1976: 592-605
文献中主要讲述软件质量的评测和重要性。在这一方面我是很欠缺的。每次我仅仅将关注点放在完成项目上,即软件跑起来了就行,不出错就好。但对于软件产品的质量监控是一片空白。也有一个原因是在我短暂的学习中,真正做出长久被使用的软件,并为此优化性能的情况为零。所以我想为完整的工程思想增添一些新的知识。
Preparing the quality specifications for a software product. Formulating what functions you need and how much performance (speed, accuracy) you need are fairly straightforward. Indicating that you also need to maintain ability or understandability is important, but much more difficult to formulate in some testable fashion.
Checking for compliance with quality specifications. This is essential if the quality specifications are to be meaningful. It can clearly be done with a large investment of good people, but this sort of checking is both expensive and hard on people 'S morale.
Making proper design trade-offs between development costs and operational costs. This is especially important because tight development budgets or schedules cause projects to skimp on maintainability, portability, and usability.
Software package selection. Here again, many users need a relative
assessment of how easily each package can be adapted to their installation's changing needs and hardware base.
首先在产品开发前就要为产品准备质量规范,制定需要的功能以及需要多少性能(速度、准确性)。性能作为一个广泛的概念,它与计算机的硬件条件、软件内存、不同使用的时间、使用的时长都有关系。我往往以定性来制定性能要求,但是良好的软件质量要求定量性能标准。并且,软件产品的所需质量随潜在用户的需求和优先级而不同。因此,没有一个单一的度量能够对软件质量进行普遍有用的评级。在最好的情况下,一个潜在的用户可以得到一个有用的评级,为质量评级系统提供了一套全面的核对表和优先次序。即便如此,由于这些指标并不是详尽无遗的,因此此时度量的最佳使用是作为单独的指标,作为软件开发、测试计划、维护的指南。
文献中提到一次实验,在两个计算机程序控制实验中的应用(大约400个FORTRAN语句)独立编写成相同的规格说明。此外,两者在质量重点方面存在故意差异。一个是由一个要求提高代码效率的程序员完成,另一个则是由一个被要求编程简单的程序员完成。结果在追求效率的“程序”中检测到的错误是原来的十倍(超过1000次测试运行的相同系列)。在简单的程序上,程序质量的测量值明显较高,因此,稳定的代码是相对操作可靠性的良好指标。追求高速软件的同时有可能丧失最基本的软件质量的要求。
检查是否符合质量规范。如果质量规格是有意义的,这是必不可少的。我还没有接触过质量规范的编写,这也是我想去学习的一部分,作为一个有当产品经理梦想的人来说,软件质量的实时监管与敲定是必备的基础知识,所以这篇文献可以给日后的学习带来便利(顺便学英语了)。
在开发成本和运营成本之间进行适当的设计权衡。否则会使得软件在可维护性、可移植性和可用性方面有所欠缺。我在现今的学习中,还都是零开发成本,因为做的东西比较低端,还没有考虑过开发成本运营成本的问题。但是对于可维护性可用性来说,我还是略有感触,比如本次项目需要运行在稳定的服务器上,而我们组内大多数都是小白,服务器成本为零的情况下只能挂接在几个同学的服务器上,速度不太乐观。所以充裕的成本预算也成就了良好的软件质量。
软件度量的选取:
Define a set of characteristics that are important for software, and reasonably exhaustive and non-overlapping.
Develop candidate metrics for assessing the degree to which the software has the defined characteristic.
Investigate the characteristics and associated metrics to determine their correlation with software quality, magnitude of potential benefits of using, quantifiability, and ease of automation.
Evaluate each candidate metric with respect to the above criteria, and with respect to its interactions with other metrics: overlaps, dependencies, shortcomings, etc.
Based on these evaluations, refine the set of software characteristics into a set that is more mutually exclusive and exhaustive and supportive of software quality evaluation.
Refine the candidate metrics and realign them in the context of the revised set of characteristics.
根据不同软件质量特征的识别和选取,建立一个层次特征集和一组异常检测指标。这就是软件质量评估开始的基础。