JavaScript(js)注释
js的注释非常简单,就和java一样,//,/**/,分别对应多行注释和单行注释,当然要在<script>....</script>标签中使用,或js文件中使用,如果你在 <script>....</script> 标签外即,html页面是无法使用的,
javaS(js)的变量赋值
js的定义和java差不多,但有一个很特别 var ,它是一个“动态变量”,为什么这么说呢?应为它可以是任何类型,不懂?看代码
<p id="dome"></p>
<script>
var a ; //这是定义了一个变量,他的值为undefined
var b = 1; //这是给他赋值
var c = "abc"; //这是定义了一个字符串
var d = ["a","b","c"]; //这是定义了数组
var e = {firstName:"Bill", lastName:"Gates"}; //对象
var f = true; //布尔值
var g = null; //空值
//在页面打印结果
document.getElementById("dome").innerHTML =
a + "->" + b + "->" + c + "->" + d + "->" + e + "->" + f + "->" + g
</script>
如上就是 js 的简单赋值,然后通过 document.getElementById("dome").innerHTML 打印到页面,运行该hrml我们可以看到网页中输出了如下信息

现在你们知道 var 的威力了把,到了这里肯定有人纠结document.getElementById("dome").innerHTML 是这么,其实他就是一行死代码,getElementById("dome") 作用是用来绑定上面代码中p 标签,innerHTML 就相当于给所绑定的p赋值,除了它还可以.其他的,后面章节会讲
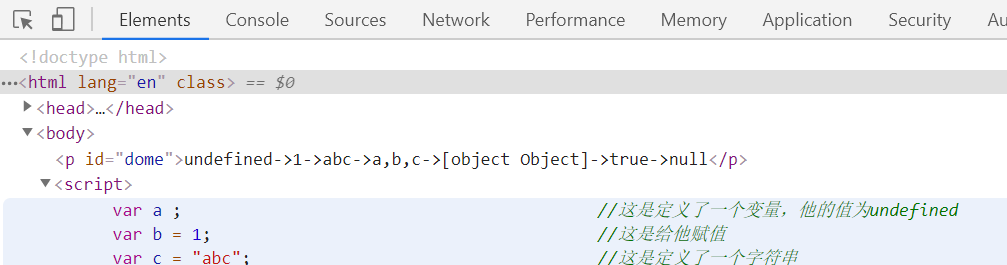
当我们运行页面时在网页用鼠标右键,点击检查查看一下我们写的代码发现如下

如上图我们发现p标签中有值了,但是代码中我们并没有在p标签中写东西,我想到这应该有人想到了,这就是js,以前只用HTML+css,做静态页面是没有这样的交互效果的,这只是js冰山一角的使用,熟练的可用用它来住一个小的网站,不需要后台的支持,当然现在有很多关于js的框架,比如vue,
当然除了如上的赋值方式外还有其他的的赋值,就是给他们定死数据类型
int a = 1
JavaScript 严格模式(use strict)
-
使用 "use strict" 指令
"use strict" 指令在 JavaScript 1.8.5 (ECMAScript5) 中新增。
它不是一条语句,但是是一个字面量表达式,在 JavaScript 旧版本中会被忽略。
"use strict" 的目的是指定代码在严格条件下执行。
严格模式下你不能使用未声明的变量。 -
在以前前的
js中没有强制要求使用var这样就造成了, 在同一个页面的不同的JavaScript文件中,如果都不用var申明,恰好都使用了变量i,将造成变量i互相影响,不容易维护;