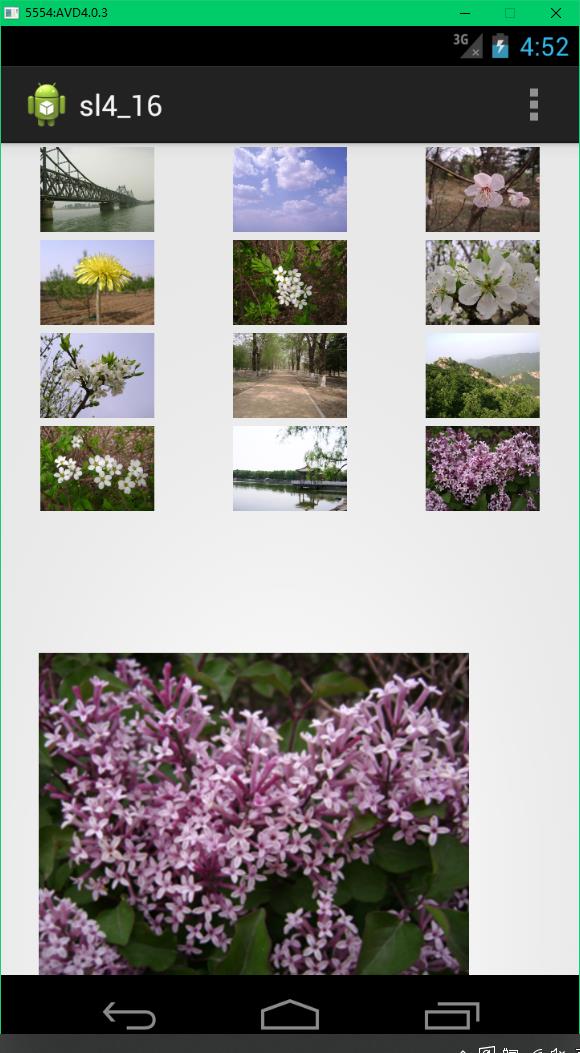
//实现仿Windows 7图片预览窗格效果
//GridView网格视图

package com.example.sl4_16; //实现仿Windows 7图片预览窗格效果 //GridView网格视图 import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.view.animation.AnimationUtils; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.LinearLayout.LayoutParams; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { private int[] imageId=new int[]{R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04, R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08, R.drawable.img09, R.drawable.img10, R.drawable.img11, R.drawable.img12}; private ImageSwitcher imageSwitcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageSwitcher=(ImageSwitcher) findViewById(R.id.imageSwitcher1); //设置动画效果 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); imageSwitcher.setFactory(new ViewFactory(){ @Override public View makeView() { // TODO Auto-generated method stub ImageView imageView = new ImageView(MainActivity.this); imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//保持纵横比居中缩放图像 imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)); return imageView; } }); imageSwitcher.setImageResource(imageId[6]);//by txwtech GridView gridview = (GridView) findViewById(R.id.gridView1); //创建BaseAdapter类的对象,并重写其中的getView()、getItemId()、getItem()和getCount()方法,其中最主要的是重写getView()方法来设置显示图片的格式, BaseAdapter adapter1=new BaseAdapter() { @Override public int getCount() { // TODO Auto-generated method stub //return 0; return imageId.length; } @Override public Object getItem(int position) { // TODO Auto-generated method stub //return null; return position; } @Override public long getItemId(int position) { // TODO Auto-generated method stub //return 0; return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub ImageView imageview;//声明ImageView的对象 if(convertView == null) { imageview= new ImageView(MainActivity.this); //设置图像的宽度和高度 imageview.setAdjustViewBounds(true); imageview.setMaxWidth(152); imageview.setMaxHeight(116); //设置内边距 imageview.setPadding(5, 5, 5, 5); } else { imageview=(ImageView)convertView; } imageview.setImageResource(imageId[position]); return imageview; } }; gridview.setAdapter(adapter1); gridview.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub imageSwitcher.setImageResource(imageId[position]); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.sl4_16.MainActivity" > <GridView android:id="@+id/gridView1" android:layout_width="match_parent" android:layout_height="318dp" android:numColumns="3" > </GridView> <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" > </ImageSwitcher> </LinearLayout>