安卓app_sl4_10幻灯片式图片浏览器淡入淡出的效果-动画效果

<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
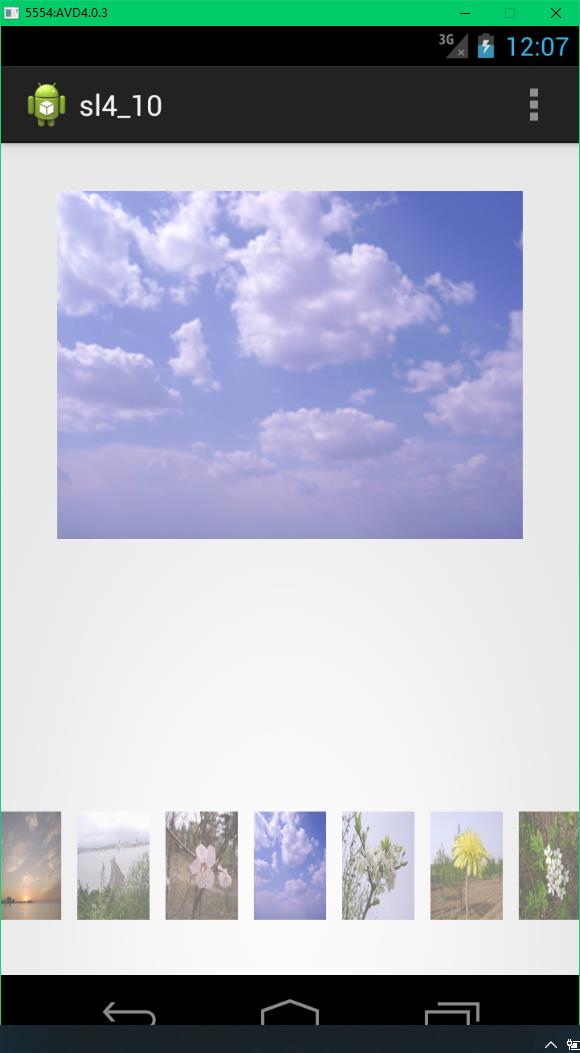
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" android:id="@+id/llayout" tools:context="com.example.sl4_10.MainActivity" > <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_weight="2" android:paddingTop="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" > </ImageSwitcher> <Gallery android:id="@+id/gallery1" android:spacing="5dp" android:layout_weight="1" android:unselectedAlpha="0.6" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
package com.example.sl4_10; import android.app.Activity; import android.content.res.TypedArray; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.view.animation.AnimationUtils; import android.widget.AdapterView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.TableRow.LayoutParams; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { private int[] imageId=new int[]{R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04, R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08, R.drawable.img09, R.drawable.img10, R.drawable.img11, R.drawable.img12,}; private ImageSwitcher imageSwitcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Gallery gallery=(Gallery) findViewById(R.id.gallery1); imageSwitcher =(ImageSwitcher) findViewById(R.id.imageSwitcher1); //为图像设置淡入淡出的效果 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); imageSwitcher.setFactory(new ViewFactory(){ @Override public View makeView() { // TODO Auto-generated method stub ImageView imageView = new ImageView(MainActivity.this); imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//保持纵横比 imageView.setLayoutParams(new ImageSwitcher.LayoutParams( LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT )); return imageView; } }); BaseAdapter adapter = new BaseAdapter(){ @Override public int getCount() { // TODO Auto-generated method stub return imageId.length; } @Override public Object getItem(int position) { // TODO Auto-generated method stub return position; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub ImageView imageview = null; if(imageview == null) { imageview = new ImageView(MainActivity.this); imageview.setScaleType(ImageView.ScaleType.FIT_XY); imageview.setLayoutParams(new Gallery.LayoutParams(100,135)); TypedArray typedArray=obtainStyledAttributes(R.styleable.Gallery); imageview.setBackgroundResource(typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0)); imageview.setPadding(5, 0, 5, 0); } else { imageview=(ImageView) convertView; } imageview.setImageResource(imageId[position]); return imageview; } }; gallery.setAdapter(adapter); gallery.setSelection(imageId.length / 2); gallery.setOnItemSelectedListener(new OnItemSelectedListener(){ @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub imageSwitcher.setImageResource(imageId[position]); } @Override public void onNothingSelected(AdapterView<?> parent) { // TODO Auto-generated method stub } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }