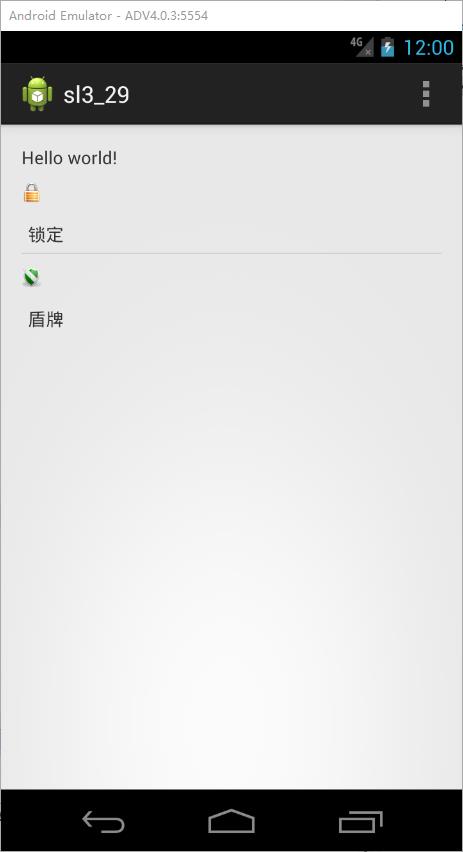
https://www.cnblogs.com/txwtech/p/15913845.html 图标在左文字在右

<?xml version="1.0" encoding="utf-8"?> <!-- items.xml --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:paddingRight="10px" android:paddingTop="20px" android:paddingBottom="20px" android:adjustViewBounds="true" android:maxWidth="72px" android:maxHeight="72px" android:layout_height="wrap_content" android:layout_width="wrap_content"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10px" android:id="@+id/title" /> </LinearLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.sl3_29.MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" > </ListView> </RelativeLayout>
package com.example.sl3_29; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ListView; import android.widget.SimpleAdapter; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView listview=(ListView)findViewById(R.id.listView1); int[] imgArray=new int[]{R.drawable.img01,R.drawable.img02}; String[] title=new String[]{"锁定","盾牌"}; List<Map<String,Object>> listImage=new ArrayList<Map<String,Object>>(); for(int i=0;i<imgArray.length;i++) { Map<String,Object> map=new HashMap<String,Object>(); map.put("image",imgArray[i]); map.put("title", title[i]); listImage.add(map); } SimpleAdapter adapter=new SimpleAdapter(this,listImage,R.layout.item1,new String[]{"image","title"},new int[]{R.id.image,R.id.title}); listview.setAdapter(adapter); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }