在这篇微信公众平台开发教程中,我们将介绍如何进行微信公众平台上的开发调试方法。
一、方倍微信调试器
微信调试器是方倍工作室开发的用于微信公众平台接口开发调试的工具,具有Token校验、模拟关注及取消关注、发送文本/图片/语音/视频/位置/链接、模拟事件发送等功能。其原型是微擎的Emulator。
微信调试器目前不支持IE浏览器下的使用,请下载Chrome浏览器或下载Firefox浏览器。
微信调试器的地址是 http://debug.fangbei.org/ 。
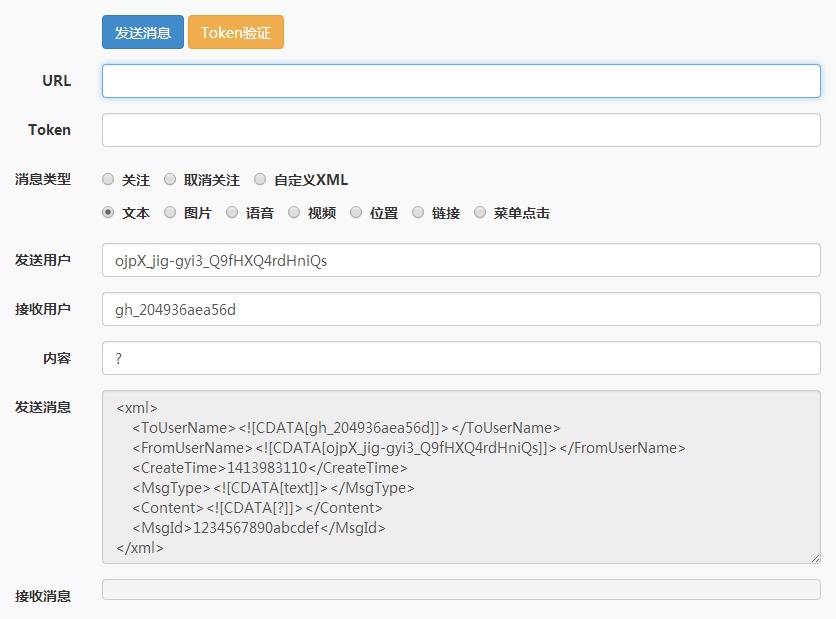
其界面如下

使用方法
1. Token校验
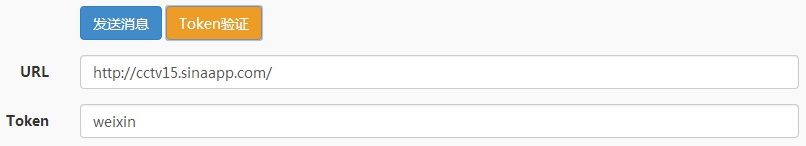
在URL输入框和Token输入框中分别填写好微信公众账号的接口URL和Token,

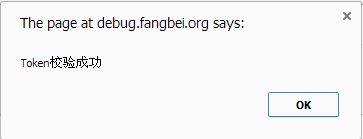
点击“Token验证”按钮,如果Token校验成功,将提示校验成功消息框,如果Token校验失败,将提示校验失败消息框。

2. 消息发送
选择消息类型,例如“文本”,将列出该消息类型的各项参数,在各项参数中填入要发送的参数内容,然后点击“发送消息”按钮。
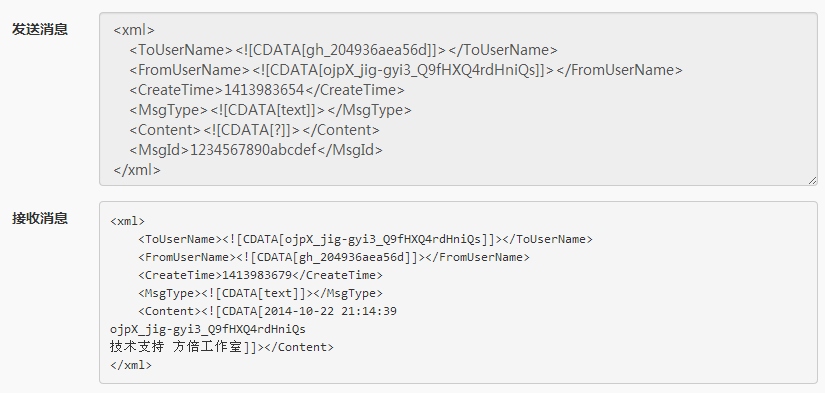
发送消息框中将显示本次发送的XML,接收消息框中将会显示接收到的XML数据。

同时右侧中也会显示微信效果预览图。

二、微信公众平台接口调试工具
进入地址 https://mp.weixin.qq.com/debug/,
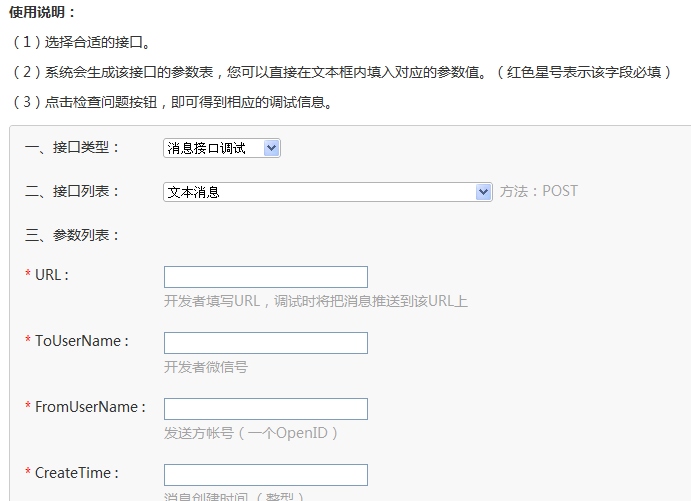
在接口类型中选择要调试的类型,这里调试基本消息所以选择 消息接口调试
接口列表中选择自己要调试的类型,这里以 文本消息 为例

这里主要是填写URL和Content,
URL 就是我们自己开发好的接口地址,Content就是要发给这个接口地址的文本消息内容,
这里填写如下:
URL: http://discuz.comli.com/test.php
Content: 方倍工作室
而下列其他参数的是可以随便填写的,因为我们只是测试内容,
* ToUserName : 开发者微信号
* FromUserName : 发送方帐号(一个OpenID)
* CreateTime : 消息创建时间 (整型)
* MsgId : 消息类型(消息id,64位整型)
如果不知道填什么好,可以取下面这个xml里面的数据来填写
<xml> <ToUserName><![CDATA[gh_82479813ed64]]></ToUserName> <FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName> <CreateTime>1412079737</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[方倍工作室]]></Content> <MsgId>6064836289959967853</MsgId> </xml>
填好后,如下所示

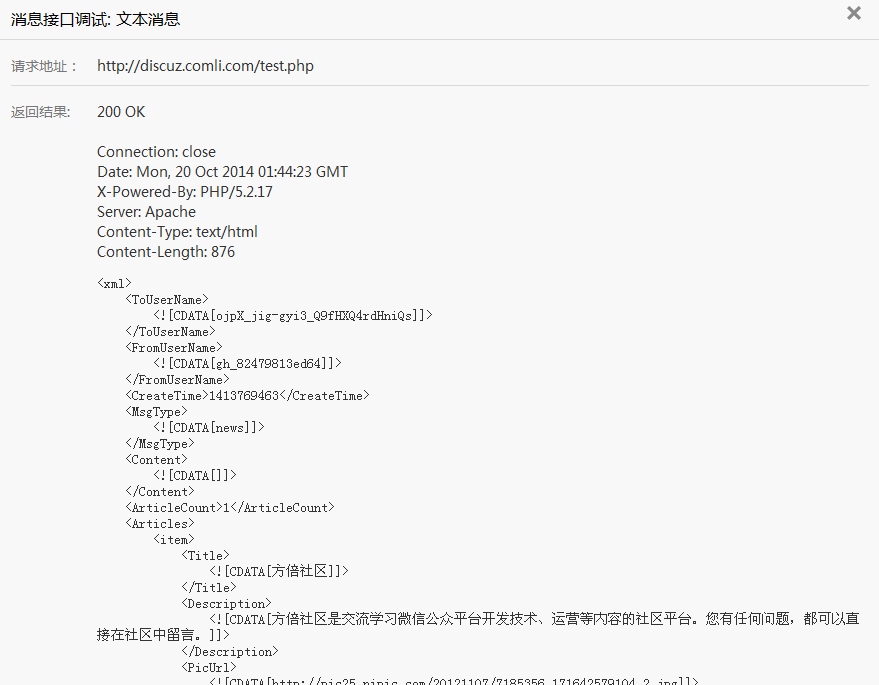
点击“ 检查问题 ”按钮


最后一行提示 请求成功,表示数据成功发送接收,可以核对返回的数据是否与自己程序接口一致。
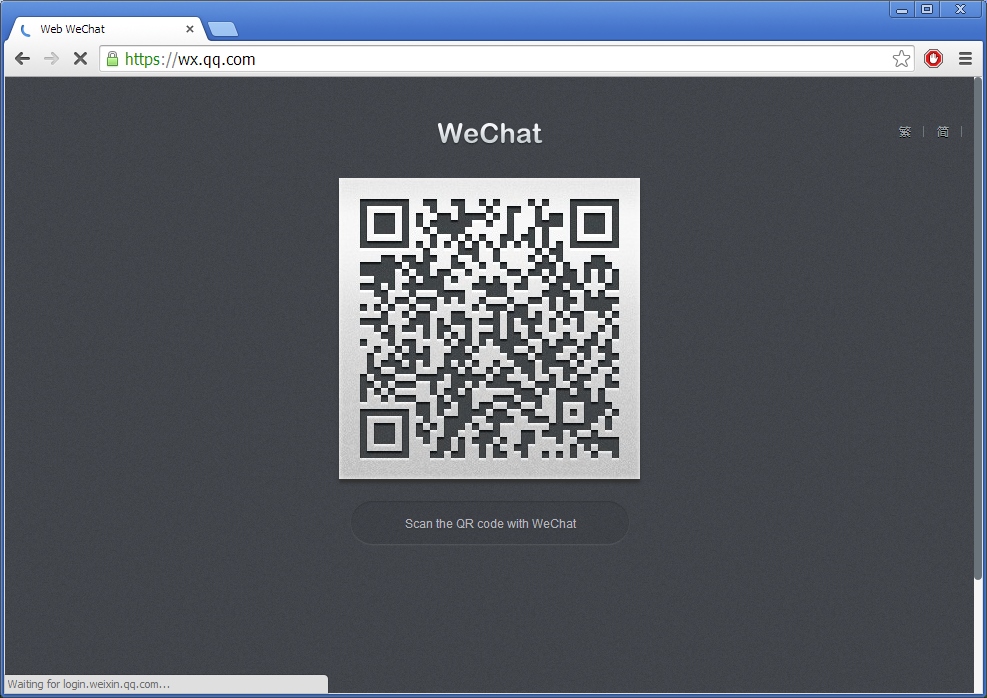
三、使用网页版微信调试
浏览器中打开微信网页版地址 https://wx.qq.com/,页面显示一个二维码

使用手机中的微信的扫一扫功能,扫描这个二维码,然后手机中的微信会显示如下

点击 “ 登录网页版微信 ”按钮,手机上显示如下

可以看到顶部有个“网页微信已登录”字样
而浏览器中将会出现和手机版微信的界面,双击打开需要调试的公众账号,发送相应的关键字进行测试即可。如下所示
