TRichView表格颜色
介绍
图
表格颜色

内侧边框颜色

说明
表格颜色属性(Color, BorderColor, BorderLightColor, CellBorderColor, CellBorderColor)如图表格颜色所示。
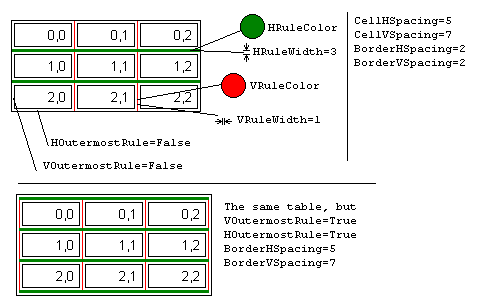
表格内侧边框颜色属性(HRuleColor,VRuleColor)如图内侧边框颜色所示。
表格背景颜色可以是透明的 table.Color = clNone。
单元格可以单独设置颜色,单独设置不透明度。 可以指定行和列默认颜色。
属性
表格背景颜色TRVTableItemInfo.Color
property Color: TColor;
设置为 clNone 时为透明背景。 可以通过Opacity属性设置表格背景的不透明度。
如果表格有背景图像,图像将绘制在背景颜色之上。
默认值 clWindow
单元格背景颜色TRVTableCellData.Color
property Color: TColor;
设置为 clNone 时为透明背景。
此属性对应于 HTML 中的 td bgcolor属性。
用户无法撤消/重做对该属性的直接分配,请使用 table.SetCellColor。
如果此属性的值为 clNone,则使用行和列默认颜色。
默认值 clNone
表格边框颜色TRVTableItemInfo.BorderColor
property BorderColor: TColor;
此属性定义平面边框的颜色或表格周围 3d 边框的“暗色”颜色。
此属性对应于 HTML 的table bordercolor或 table bordercolordark属性。
默认值 clWindowText
单元格边框颜色TRVTableItemInfo.CellBorderColor
property CellBorderColor: TColor;
此属性定义平面单元格边框的颜色或单元格周围 3d 边框的“暗色”颜色。
这个值可以被单元格的BorderColor覆盖。
只有使用 CSS才能将此表属性保存在 HTML 中。
默认值 clWindowText
单元格边框颜色TRVTableCellData.BorderColor
property BorderColor: TColor;
此属性定义平面单元格边框的颜色或单元格周围 3d 边框的“暗色”颜色。(在version 1.6 中引入)
如果此属性的值为 clNone,则单元格边框颜色使用 table.CellBorderColor属性的颜色。
用户无法撤消/重做对该属性的直接分配,请使用 table.SetCellBorderColor。
默认值 clNone
表格边框亮色TRVTableItemInfo.BorderLightColor
此属性定义了表格周围 3d 边框的“亮色”颜色。
property BorderLightColor: TColor;
此属性对应于 HTML的table bordercolorlight属性。
默认值 clBtnHighlight
单元格边框亮色TRVTableItemInfo.CellBorderLightColor
property CellBorderLightColor: TColor;
此属性定义了单元格周围 3d 边框的“亮色”颜色。
这个值可以被单元格的BorderLightColor覆盖。
只有使用 CSS才能将此表属性保存在 HTML 中。
默认值 clBtnHighlight
单元格边框亮色TRVTableCellData.BorderLightColor
property BorderLightColor: TColor;
此属性定义了单元格周围 3d 边框的“亮色”颜色。(在version 1.6 中引入)
如果此属性的值为 clNone,则单元格边框颜色使用 table.CellBorderLightColor属性的颜色。
用户无法撤消/重做对此属性的直接分配,请使用 table.SetCellBorderLightColor。
默认值 clNone
行和列默认颜色
property HeadingRowColor: TColor;
property LastRowColor: TColor;
property OddRowsColor: TColor;
property EvenRowsColor: TColor;
property FirstColumnColor: TColor;
property LastColumnColor: TColor;
property OddColumnsColor: TColor;
property EvenColumnsColor: TColor;
一组定义特定行和列中单元格默认颜色的属性。(在version 17 中引入)
如果属性的值为 clNone,则单元格的颜色使用 table.Color属性的颜色。
可以在 Cell.Color 属性中定义指定单元格的颜色。
TRVTableItemInfo.HeadingRowColor
标题行的颜色。 如果此表没有标题行,但有 HeadingRowColor <> clNone,则此颜色用于第一行。
默认值 clNone
TRVTableItemInfo.LastRowColor
最后一行的颜色。
默认值 clNone
TRVTableItemInfo.OddRowsColor
奇数行背景色。
默认值 clNone
TRVTableItemInfo.EvenRowsColor
偶数行背景色。
默认值 clNone
TRVTableItemInfo.FirstColumnColor
第一列的颜色。
默认值 clNone
TRVTableItemInfo.LastColumnColor
最后一列的颜色。
默认值 clNone
TRVTableItemInfo.OddColumnsColor
奇数列背景色。
默认值 clNone
TRVTableItemInfo.EvenColumnsColor
偶数列背景色。
默认值 clNone
注意
如果 FirstColumnColor<>clNone,列交替颜色从第二列开始,否则从第一列开始。每个波段都有 ColBandSize 列。
行交替颜色从表格标题行之后的第一行开始。 HeadingRowCount>0表示定义的标题行数。 否则,如果 HeadingRowColor<>clNone,则假定第一行为标题行。 否则,行交替颜色从第一行开始。 每个波段都有 RowBandSize 行。
颜色具有以下优先级(仅考虑具有不同于 clNone 值的属性):HeadingRowColor > LastRowColor > FirstColumnColor > LastColumnColor > OddColumnsColor 和 EvenColumnsColor > OddRowsColor 和 EvenRowsColor。
交替行数TRVTableItemInfo. RowBandSize
property RowBandSize: Integer;
指定交替行颜色中的行数。(在version 17 中引入)
标题行可以从波段中排除。
默认值 1
交替列数TRVTableItemInfo.ColBandSize
property ColBandSize: Integer;
指定交替列颜色中的列数。(在version 17 中引入)
第一列可以从波段中排除。
默认值 1
表格背景色不透明度TRVTableItemInfo.Opacity
property Opacity: TRVOpacity;
不透明度仅应用于背景颜色填充,而不应用于背景图像。(在version 16 中引入)
table.Color <> clNone时此属性有效。
默认值 100000 (100%)
单元格背景色不透明度TRVTableCellData.Opacity
property Opacity: TRVOpacity;
不透明度仅应用于背景颜色填充,而不应用于背景图像。(在version 16 中引入)
Cell.Color <> clNone时此属性有效。
用户无法撤消/重做对该属性的直接分配,请使用 table.SetCellOpacity。
默认值 100000 (100%)
TRVOpacity Type
Unit RVStyle;
type
TRVOpacity = type Integer;
以 1/1000 的百分比指定对象不透明度。 有效值在 0..100 000 范围内。值越大,对象的透明度越低。
例如:
- 0表示完全透明,不透明度为0%。
- 100 000 表示完全不透明,不透明度为100%。
- 50 500 表示不透明度为 50.5%。
在物理上,屏幕和其他设备仅支持 256 级透明度。 选择更高的精度范围是为了方便以百分比形式指定不透明度。
内侧边框水平线颜色TRVTableItemInfo.HRuleColor
property HRuleColor: TColor;
指定单元格之间的水平线的颜色。
仅当 HRuleWidth>0 时,水平线才可见
默认值 clWindowText
内侧边框垂直线颜色TRVTableItemInfo.VRuleColor
property VRuleColor: TColor;
指定单元格之间的垂直线的颜色
仅当VRuleWidth>0 时,垂直线才可见
默认值 clWindowText
方法
设置单元格背景颜色TRVTableItemInfo.SetCellColor
procedure SetCellColor(Value: TColor; Row,Col: Integer);
为 Cells[Row, Col].Color 赋值,作为编辑操作。
与直接分配给 Cells[Row, Col].Color 属性不同,在 TRichViewEdit 中插入的表(插入后)调用此方法,则可以撤消/重做此方法。
设置单元格边框颜色TRVTableItemInfo.SetCellBorderColor
procedure SetCellBorderColor(Value: TColor; Row,Col: Integer);
为 Cells[Row, Col].BorderColor 赋值,作为编辑操作。(在version 1.6 中引入)
与直接分配给 Cells[Row, Col].BorderColor 属性不同,在 TRichViewEdit 中插入的表(插入后)调用此方法,则可以撤消/重做此方法。
设置单元格边框亮色TRVTableItemInfo.SetCellBorderLightColor
procedure SetCellBorderLightColor(Value: TColor; Row,Col: Integer);
为 Cells[Row**, **Col].BorderLightColor 赋值,作为编辑操作。(在version 1.6 中引入)
与直接分配给 Cells[Row, Col].BorderLightColor 属性不同,在 TRichViewEdit 中插入的表(插入后)调用此方法,则可以撤消/重做此方法。
设置单元格背景色不透明度TRVTableItemInfo.SetCellOpacity
procedure SetCellOpacity(Value: TRVOpacity; Row,Col: Integer);
为 Cells[Row, Col].Opacity 赋值,作为编辑操作。(在version 1.6 中引入)
与直接分配给 Cells[Row, Col].Opacity 属性不同,在 TRichViewEdit 中插入的表(插入后)调用此方法,则可以撤消/重做此方法。
例子
设置表格颜色
uses RVTable;
procedure TForm1.Button1Click(Sender: TObject);
var
Table: TRVTableItemInfo;
Row, Col: Integer;
begin
//创建6行5列的表格
Table := TRVTableItemInfo.CreateEx(6, 5, RichViewEdit1.RVData);
Table.BestWidth := 400;
Table.BorderWidth := 3;
Table.CellBorderWidth := 1;
//设置表格和单元格边框样式为平面边框
Table.BorderStyle := rvtbColor;
Table.CellBorderStyle := rvtbColor;
//设置表格背景色
Table.Color := $00A5CCE7;
//设置表格边框颜色
Table.BorderColor := clGray;
//设置单元格边框颜色
Table.CellBorderColor := clBlack;
//设置第一行颜色
for Col := 0 to Table.Rows[0].Count - 1 do
Table.Cells[0, Col].Color := $00A5E1F8;
//也可以通过设置标题行颜色实现
//Table.HeadingRowColor := $00A5E1F8;
//设置第一列颜色
for Row := 1 to Table.Rows.Count - 1 do
Table.Cells[Row, 0].Color := $00A5E1F8;
//也可以通过设置第一列颜色实现
//Table.FirstColumnColor := $00A5E1F8;
//设置奇数行颜色
//如果使用Cells.Color方法设置第1行颜色,从第3行开始变色(OddRowsColor颜色的优先级低于Cells.Color的优先级)
//如果使用HeadingRowColor方法设置第1行颜色,从第2行开始变色
Table.OddRowsColor := clCream;
//将表格添加到文档中
RichViewEdit1.InsertItem('', Table);
end;
修改颜色
uses RVTable, RVItem;
procedure TForm1.Button2Click(Sender: TObject);
var
Item: TCustomRVItemInfo;
Table: TRVTableItemInfo;
Data: Integer;
Rve: TCustomRichViewEdit;
ItemNo: Integer;
begin
//获取当前选择的表格
if not RichViewEdit1.CanChange or
not RichViewEdit1.GetCurrentItemEx(TRVTableItemInfo, Rve, Item) then
Exit;
Table := TRVTableItemInfo(Item);
ItemNo := Rve.GetItemNo(Table);
Rve.BeginItemModify(ItemNo, Data);
//设置第2行第2列单元格颜色
Table.SetCellColor(clRed, 1, 1);
//设置最后一列的颜色
Table.LastColumnColor := clLime;
//更改交替颜色行数
Table.RowBandSize := 2;
Rve.EndItemModify(ItemNo, Data);
Rve.Change;
end;