如上图 是服务未成功启动

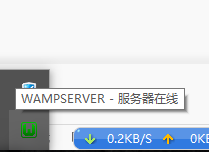
服务成功启动标志
修改服务器监听端口
在安装完wampserver,打开,如果在状态栏上的图标不是绿色的,而是红色或者橙色的。那么就表示有服务没有被打开,我所遇到的图标为橙色。当你把鼠标移到图标上时你可以看到提示有一个服务没有打开的。可以点击图标,选择Apache,选择测试80端口,可以看到黑窗口的提示说80端口已被使用。下面我们修改配置文件中的端口。
1. 修改Apache服务监听端口
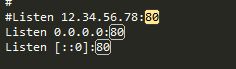
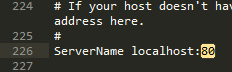
左键点击状态栏的wampserver图标,选择 Apache 》 httpd.conf。这里需要修改两个地方。Ctrl + F 搜索80。将找到的这两个80修改为自己想要使用的端口号(没有被占用的,我改为8888)。
2. wamp安装目录下的 wampmanager.tpl 文件指定端口号
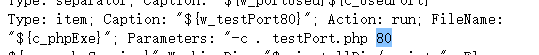
用记事本或者写字板大概 wampmanager.tpl ,Ctrl + F 搜索 8, 将
Type: item; Caption: “${w_testPort80}”; Action: run; FileName: “${c_phpExe}”; Parameters: “-c . testPort.php 80
中的80给为之前选定的端口号(我的改为8888)。博主在文件中一共找到了两处需要修改的地方。
3. 关闭重新启动
保存好之前修改的文件,退出重新启动wampserver就可以看到图标变成了绿色。端口冲突问题解决。
4. 用浏览器打开
由于浏览器默认的端口号是80端口,所以我们在打开localhost时,需要手动指定端口号,由于博主的是使用端口8888,所以地址栏中输入:localhost:8888。正常打开页面则表示配置成功,否则可能出在其他问题。
转载于:https://my.oschina.net/sundasheng44/blog/845566