到眼下我们已经学习了有
坐标系统
内存管理
UI系统
事件处理
几何图形
今天我们来学习动作管理OK
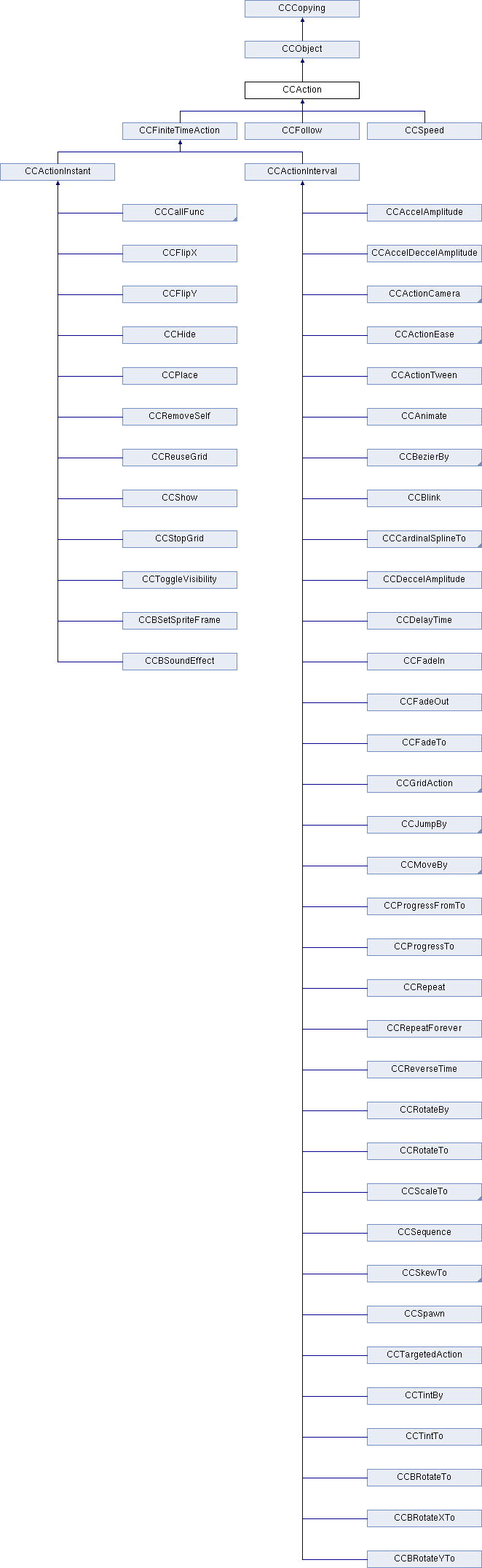
我们来看看类结构图
CCAction 全部动作的基类
以下派生了三个子类:CCFiniteTimeAction,CCFollow,CCSpeed
这些我们先不看 我们主要来介绍一下瞬时动作,
CCActionInstant
瞬时动作 故而 一瞬间就完毕的动作,它没有延迟时间的
好的 開始
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
class HelloWorld : public cocos2d::CCLayer
{
public:
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static cocos2d::CCScene* scene();
// implement the "static node()" method manually
CREATE_FUNC(HelloWorld);
};
#endif // __HELLOWORLD_SCENE_H__
#include "HelloWorldScene.h"
USING_NS_CC;
CCScene* HelloWorld::scene()
{
// 'scene' is an autorelease object
CCScene *scene = CCScene::create();
// 'layer' is an autorelease object
HelloWorld *layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite* pSprite1= CCSprite::create("Icon.png");
pSprite1->setPosition(ccp(visibleSize.width/2-pSprite1->getContentSize().width,visibleSize.height/2));
this->addChild(pSprite1);
CCSprite* pSprite2= CCSprite::create("Icon.png");
pSprite2->setPosition(ccp(visibleSize.width/2+pSprite1->getContentSize().width,visibleSize.height/2));
this->addChild(pSprite2);
return true;
}

我们创建了二个精灵显示,这里主要是为了等下演示翻转动作时候能看出效果来
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite* pSprite1= CCSprite::create("Icon.png");
pSprite1->setPosition(ccp(visibleSize.width/2-pSprite1->getContentSize().width,visibleSize.height/2));
this->addChild(pSprite1);
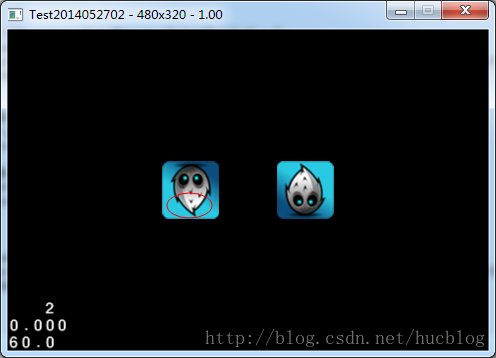
//翻转X轴
//參数:true 翻转 false 不翻转
CCActionInstant* pFlipX= CCFlipX::create(true);
pSprite1->runAction(pFlipX);
//翻转Y轴
//參数:true 翻转 false 不翻转
CCActionInstant* pFlipY=CCFlipY::create(true);
pSprite1->runAction(pFlipY);
CCSprite* pSprite2= CCSprite::create("Icon.png");
pSprite2->setPosition(ccp(visibleSize.width/2+pSprite1->getContentSize().width,visibleSize.height/2));
this->addChild(pSprite2);
return true;
}
我们用精灵1运行动作。精灵2什么都不做。明显就看到差别了
显示隐藏动作:
//隐藏动画
CCActionInstant* pHide= CCHide::create();
pSprite1->runAction(pHide);
//显示动画
CCActionInstant* pShow= CCShow::create();
pSprite1->runAction(pShow);
//假设是隐藏运行该动作就显示,假设是显示运行动作后就隐藏
CCActionInstant* pToggleVisibility= CCToggleVisibility::create();;
pSprite1->runAction(pToggleVisibility);移动位置动作:
//參数:须要移动到指定的位置
CCActionInstant* pPlace= CCPlace::create(ccp(visibleSize.width/2-pSprite1->getContentSize().width,visibleSize.height/2-50));
pSprite1->runAction(pPlace);移除动作:
//參数:是否清理内存,true 清理 false 不清理
//注:这里的參数可不是是否移除咯
CCActionInstant* pRemoveSelf= CCRemoveSelf::create(true);
pSprite1->runAction(pRemoveSelf);OK 瞬时动作就这些。还有几个神马神马Grid,Bsound神马神马的 都不经常使用,以后用到的时候再暂时发挥吧
总结:
瞬时动作基类 CCActionInstant
翻转动作:CCFlipX,CCFlipY
隐藏显示动作:CCHideCCShow CCToggleVisibility
移动位置动作:CCPlace
移除动作:CCRemoveSelf