1.安装Homebrew
首先先安装Homebrew,Homebrew简称brew,是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件,由于很多开源的东西,苹果没有安装源,可以使用homebrew来管理安装,所以在osx下安装好homebrew还是很方便的.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.node和npm的安装:
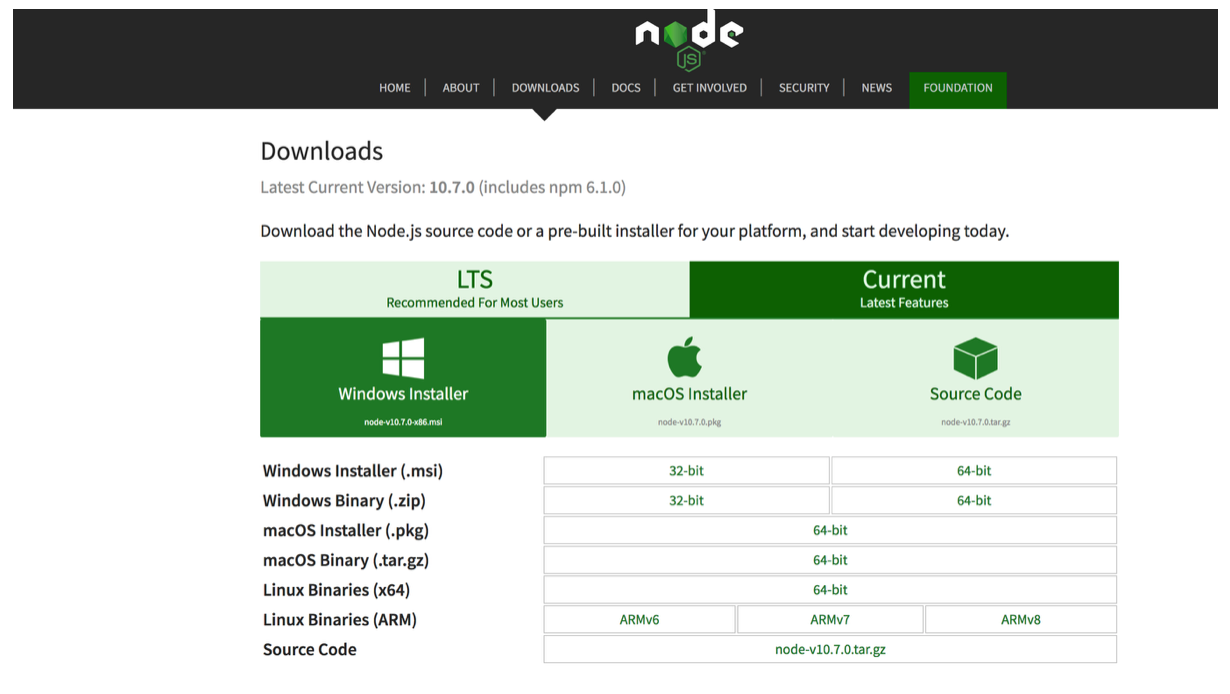
https://nodejs.org/en/download/current/
到这个网址上寻找你需要的版本进行下载安装即可,我选的是macOS installer(.pkg)

下载好,点击打开就会出现这样的界面,一路继续就可以了,没有什么很复杂的地方

3.go安装:
首先使用Homebrew安装go:
brew install go
然后查看:
userMBP:loveToken user$ go version go version go1.10.1 darwin/amd64
没能得到go版本的原因:
如果没有成功,可能是环境变量没有设置好,你可以通过运行
export PATH=$PATH:/usr/local/opt/go/libexec/bin
来配置环境变量
这样就可以配置好环境了
如果想要进行go的代码编写并编译的话,你需要给他指定一个专门的目录$HOME/go
一开始的$PATH为:
userMacBook-Pro:~ user$ $PATH -bash: ./usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Library/Java/JavaVirtualMachines/jdk-10.0.1.jdk/Contents/Home/bin:/usr/local/bin: No such file or directory
编辑.bash_profile文件,如果没有请新建。在文件末尾加上:
#GOPATH export GOPATH=$HOME/go #GOBIN export GOBIN=$GOPATH/bin export PATH=$PATH:$GOBIN
其中
- GOPATH: 日常开发的根目录。
- GOBIN:是GOPATH下的bin目录
然后查看bash_profile文件中内容:
userdeMacBook-Pro:~ user$ vi .bash_profile PATH=$PATH:/usr/local/bin export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion" # This loads nvm bash_completion #GOPATH export GOPATH=$HOME/go #GOBIN export GOBIN=$GOPATH/bin export PATH=$PATH:$GOBIN ~ ~
编辑之后保存,然后执行source命令,使之生效:
userdeMacBook-Pro:~ user$ source .bash_profile
//查看path是否有改变
userMacBook-Pro:~ user$ $PATH -bash: ./usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Library/Java/JavaVirtualMachines/jdk-10.0.1.jdk/Contents/Home/bin:/usr/local/bin:/usr/local/bin:/Users/user/go/bin: No such file or directory
与上面得到的$PATH对比,可见成功将go的路径添加到了$PATH中
再查看go env获得更详细的信息:
//成功安装 userdeMacBook-Pro:~ user$ go env GOARCH="amd64" GOBIN="/Users/user/go/bin" GOCACHE="/Users/user/Library/Caches/go-build" GOEXE="" GOHOSTARCH="amd64" GOHOSTOS="darwin" GOOS="darwin" GOPATH="/Users/user/go" GORACE="" GOROOT="/usr/local/Cellar/go/1.10.1/libexec" GOTMPDIR="" GOTOOLDIR="/usr/local/Cellar/go/1.10.1/libexec/pkg/tool/darwin_amd64" GCCGO="gccgo" CC="clang" CXX="clang++" CGO_ENABLED="1" CGO_CFLAGS="-g -O2" CGO_CPPFLAGS="" CGO_CXXFLAGS="-g -O2" CGO_FFLAGS="-g -O2" CGO_LDFLAGS="-g -O2" PKG_CONFIG="pkg-config" GOGCCFLAGS="-fPIC -m64 -pthread -fno-caret-diagnostics -Qunused-arguments -fmessage-length=0 -fdebug-prefix-map=/var/folders/2_/g5wrlg3x75zbzyqvsd5f093r0000gn/T/go-build566845913=/tmp/go-build -gno-record-gcc-switches -fno-common”
4.geth
安装步骤:https://github.com/ethereum/go-ethereum/wiki/Installation-Instructions-for-Mac
使用brew来下载geth了
brew tap ethereum/ethereum
brew install ethereum
然后就可以通过geth--version来查看是否成功下载了
5.安装Web3js:
npm install web3 -g
-g即全局变量
把npm下载了真的很方便,你会发现大多数的安装都可以直接使用它
6.express
npm install express -g
7.Solidity
npm install -g solc
当你安装了solc后,如果你想要查看它的信息的话,你要运行的语句是:
solcjs --help(而不是solc --help)
userdeMacBook-Pro:~ user$solcjs --version 0.4.21+commit.dfe3193c.Emscripten.clang
8.安装sublime text3插件
8.1 > package control的安装:点击view-show console,然后输入下面命令来安装:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaeeebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
回车运行即可
安装好后快捷键command + p即可出现package control
8.2 > Emmet插件——厉害,html设计时超好用
Emmet是很成熟的并且非常适用于编写HTML/XML 和 CSS 代码的前端开发工具,但也可以用于编程语言
9.首先说说remix-ide是怎么下载的:
Github上有教: https://github.com/ethereum/remix-ide
当然你也可以不用下载而使用线上的remix的:
https://remix.ethereum.org/
下载即在终端运行:
npm install remix-ide -g
过程中遇见的问题:
1》npm 发现用不了,是因为本地目录下的.bash_profile中的path路径写的不是/usr/local/bin,因为这些东西安装了都是放在这个路径中的,这样子之后连brew也都可以使用了,之前可能是为了使用mysql而改成了mysql的路径,把它改回来后就成功了
2》安装
userdeMacBook-Pro:~ user$ npm install remix-ide -g
安装remix-ide的时候出错:
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/remix-ide npm ERR! path /usr/local/lib/node_modules/remix-ide npm ERR! code ENOENT npm ERR! errno -2 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access '/usr/local/lib/node_modules/remix-ide' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! A complete log of this run can be found in: npm ERR! /Users/user/.npm/_logs/2018-06-28T07_51_08_260Z-debug.log
走到/usr/local/lib/node_modules/目录下的时候发现之前是有安装过这个的,所以有一个文件夹的名字也叫它,所以就试着把原文件夹直接删掉,再安装,就成功了
remix-ide的文件夹在目录/user/usr/local/lib/node_modules/下
3》错误使用npm start来运行remix-ide其实直接remix-ide即可,npm start是使用的另一种配置方式才需要的
userdeMacBook-Pro:~ user$ npm start
npm ERR! path /Users/user/package.json
所以需要在user这个目录上使用npm init来生成package.json
4》运行remix-ide还是出错
然后就直接在终端中输入remix-ide来打开本地的remix
userdeMacBook-Pro:~ user$ remix-ide internal/modules/cjs/loader.js:596 throw err; ^ Error: Cannot find module ‘./build/Release/scrypt'
解决
打开/usr/local/lib/node_modules/remix-ide/node_modules/scrypt/index.js将require(“./build/Release/scrypt")改为require("scrypt")
最后就成功了:
userdeMacBook-Pro:~ user$ remix-ide setup notifications for /Users/user Shared folder : /Users/user Starting Remix IDE at http://localhost:8080 and sharing /Users/user Thu Jun 28 2018 16:52:20 GMT+0800 (GMT+08:00) Remixd is listening on 127.0.0.1:65520 Thu Jun 28 2018 16:53:00 GMT+0800 (GMT+08:00) Received request for / Thu Jun 28 2018 16:53:00 GMT+0800 (GMT+08:00) Received request for /favicon.ico
此时在浏览器中输入http://localhost:8080访问就出来了
10.安装truffle-4.1.5
sudo npm install -g truffle
11.安装testrpc
npm install -g ethereumjs-testrpc
或者安装ganache,两者中选一个,详情看ganache与metamask
转载于:https://www.cnblogs.com/wanghui-garcia/p/9506549.html