时间
- UTC时间 与 GMT时间
我们可以认为格林威治时间就是时间协调时间(GMT=UTC),格林威治时间和UTC时间均用秒数来计算的。
UTC + 时区差 = 本地时间
时区差东为正,西为负。在此,把东八区时区差记为 +0800,
UTC + (+0800) = 本地(北京)时间 (1)
那么,UTC = 本地时间(北京时间))- 0800 (2)
var a = new Date();
a.toGMTString()
// "Tue, 13 Nov 2018 10:39:05 GMT"
a.toUTCString()
// "Tue, 13 Nov 2018 10:39:05 GMT"- ISO(时间格式不是时间)
ISO-8601 是表示时间的一种标准格式。
2016-01-18T23:41:00 是符合 ISO-8601 标准的时间表示。
2016-01-18T23:41:00 里面的 T 表示 UTC,所以这个字符串解析后就表示 UTC 时间的 2016-01-18 23:41:00
var a = new Date();
a.toISOString()
"2018-11-13T10:39:05.329Z"应用
nodejs相关代码,设置缓存相关时间
var lastModified = stat.mtime.toUTCString();
res.setHeader("Last-Modified", lastModified);
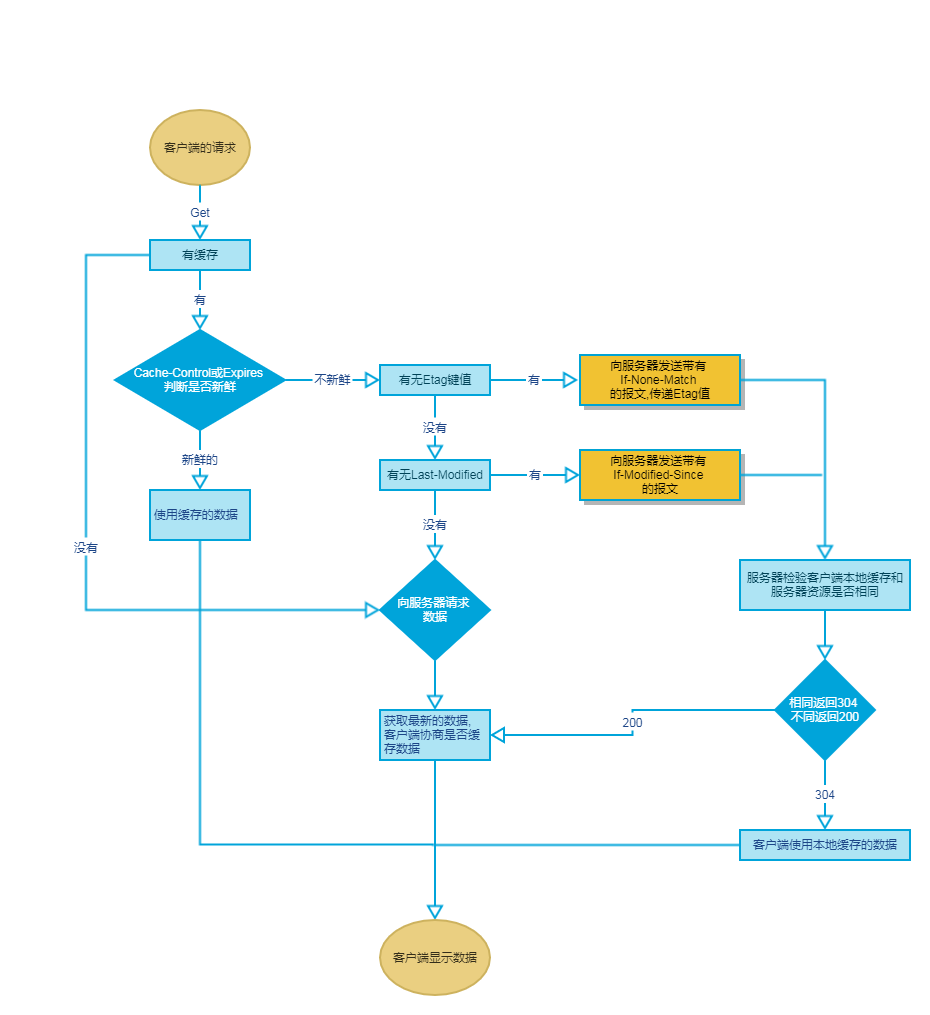
res.setHeader("Expires", expires.toUTCString());http缓存

promise 实现尝试
function Promise(fn) {
var thenResovleSave = function() {};
var resolve = function (value) {
if (value && value.then) {
runFun(value.then)
return ;
}
// console.log('in rs', value);
thenResovleSave(value);
thenResovleSave = null;
}
function runFun(fn) {
fn(resolve);
}
runFun(fn);
this.then = (cb) => {
return new Promise(function(rs) {
thenResovleSave = function(res) {
rs(cb(res));
}
});
};
}
var p = new Promise(function(rs, rj) {
setTimeout(function() {
var result = Math.random() <= 1 ? 1 : 0;
if (result) {
rs('1');
} else {
rj('rejected1');
}
}, 500)
});
var c = new Promise(function(rs, rj) {
setTimeout(function() {
var result = Math.random() <= 1 ? 1 : 0;
if (result) {
rs('c1');
} else {
rj('rejected1');
}
}, 500)
});
p.then(function(res) {
console.log('then1', res)
return c;
}).then(function(res ){
setTimeout(() =>{
console.log('then2', res);
},1000)
});js 数字存储
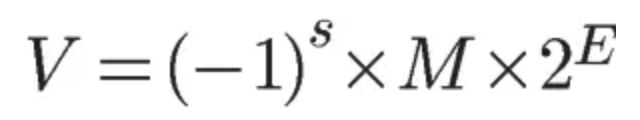
js所有的数字类型都是双倍精度的浮点型,都是采用了IEEE754标准。
每个数字都是以64位(8字节)来存储。64位分3部分:
符号位S:第 1 位是正负数符号位(sign),0代表正数,1代表负数
指数位E:中间的 11 位存储指数(exponent),用来表示次方数
尾数位M:最后的 52 位是尾数(mantissa),超出的部分自动进一舍零
用二进制来保存,就会导致十进制转二进制的时候存在循环,被舍去。导致精度问题。
比如0.1 表示:
1.1001100110011001100110011001100110011001100110011001100110011001..... * 2 ^ -4
S位为0
E为 01111111011(1023 - 4 = 1019 1019 转二进制并补齐11位为01111111011)
M为1001100110011001100110011001100110011001100110011010(截取52位,四舍五入,因为丢掉了剩下的部分,导致精度问题)
所以数字最大为2^53-1 === Number.MAX_SAFE_INTEGER === 9007199254740991
为什么是这个值
使用 52 位表示一个数的整数部分,那么最大可以精确表示的数应该是 2^52 - 1 才对。
就像 64 位表示整数时那样: 2^63 - 1 (去掉 1 位符号位)。
但其实浮点数在保存数字的时候做了规格化处理,以 10 进制为例:20*10^2 => 2*10^3 //小数点前只需要保留 1 位数
对于二进制来说, 小数点前保留一位, 规格化后始终是 1.***, 节省了 1 bit,这个 1 并不需要保存。
js位运算
位运算符用于对二进制位进行计算,这些位运算符直接处理每一个比特位(bit)
虽然js数字存储是64位存储, 但是位运算将数字转换为32位有符号整数。(小数部分直接被忽略,go java都不支持对非整数的位运算)。
所以位运算的有效位为2^32 - 1 === -1 >>> 0 === (0x100000000 - 1) === 4294967295
转载于:https://www.cnblogs.com/dh-dh/p/9953927.html