最近有一个引入sql编辑器插件的需求,要求代码高亮显示,代码智能提示,以及支持自定义代码提示列表等功能。中途在自定义代码提示列表中由于没有相关demo,所以踩了一些坑,遂将其整理如下,以便日后查看。
1.安装
yarn add react-ace //或 npm install react-ace
2.在项目中引入
import AceEditor from 'react-ace';
3.在组件中使用
<AceEditor
ref="editor"
mode="mysql"
theme="xcode"
onChange={this.onChange.bind(this)}
name="UNIQUE_ID_OF_DIV"
editorProps={{ $blockScrolling: true }}
enableBasicAutocompletion={true}
enableLiveAutocompletion={true}
enableSnippets={true}
style={{ "100%", height: "100%", fontSize: "18px" }}
onLoad={this.complete.bind(this)}
/>
4.API
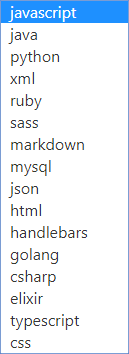
- mode:代码语言,可选类型如下

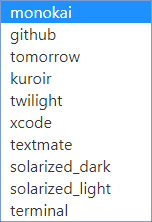
- theme:主题,可选类型如下

- enableBasicAutocompletion 普通自动完成,可选类型(true/false)
- enableLiveAutocompletion 实时自动完成,可选类型(true/false)
- enableSnippets 代码自动补全,可选类型(true/false)
- onLoad:加载完成后执行的函数,第一个参数是编辑器的实例
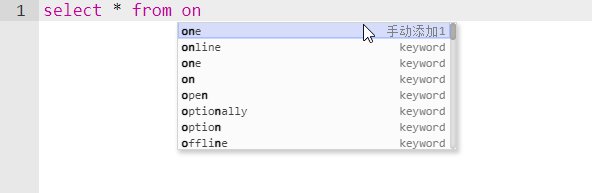
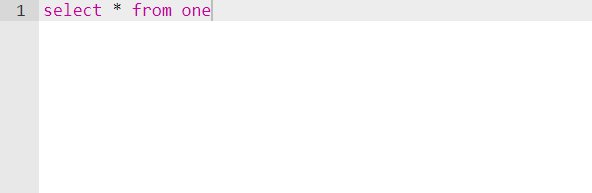
这里主要说一下自定义代码提示列表,实现的功能示例如下

1.首先定义自定义提示列表,如下
const completers = [
{
name: 'name',
value: 'one',
score: 100,
meta: '手动添加1'
},
{
name: 'name',
value: 'two',
score: 100,
meta: '手动添加2'
},
{
name: 'name',
value: 'three',
score: 100,
meta: '手动添加3'
}
];
2.接着在onLoad函数里执行如下方法即可
complete(editor) {
//向编辑器中添加自动补全列表
editor.completers.push({
getCompletions: function (callback) {
callback(null, completers);
}
});
}
以上。
这里有324.57GB的修仙资料。嘿嘿嘿你懂得。/手动狗头

那么问题来了,如果你也想入坑前端或者学习更多技术,广交天下朋友(基友),认识更多有趣的灵魂的话,欢迎加入前端交流群鸭~

扫二维码加为好友就完事了!安排~