2018-08-20
CSS3:用于控制网页的样式和布局
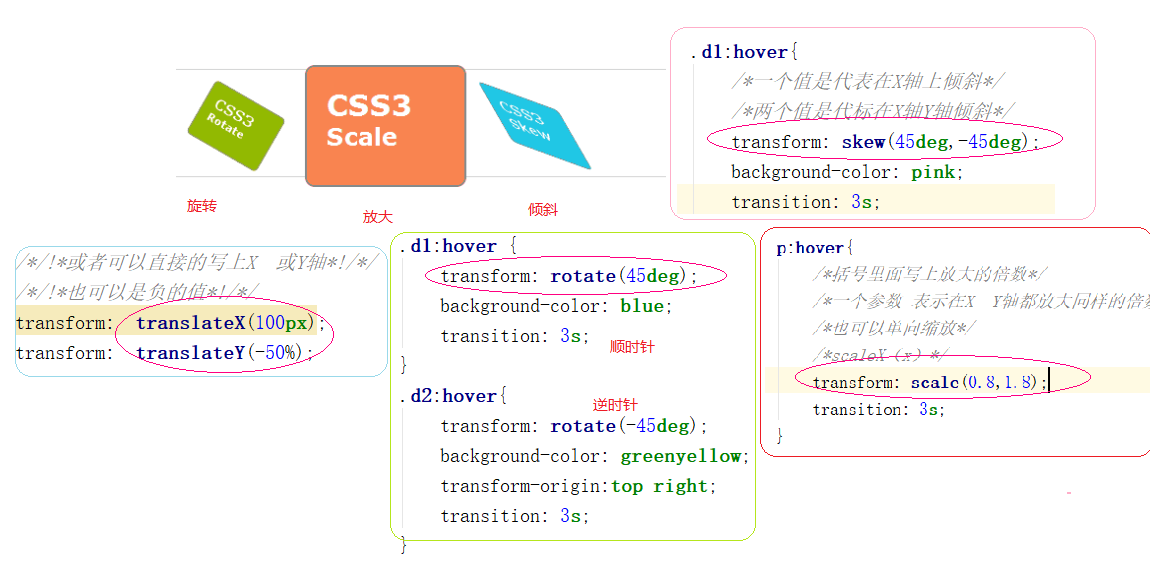
1.transform:rotate(30deg);

CSS3 模块
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
CSS3 边框
- border-radius(圆角边框)
- box-shadow(添加阴影)
- border-image
在div中添加圆角元素:
div
{
border:2px solid red;
border-radius:25px;
}
{
border:2px solid red;
border-radius:25px;
}

在div中添加box-shadow属性
div
{
box-shadow: 10px 10px 5px #888888;
}
{
box-shadow: 10px 10px 5px #888888;
}

CSS3 边界图片
使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
在 div 中使用图片创建边框:

div
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}

CSS3 背景
CSS3 背景
背景属性:
- background-image
- background-size
- background-origin
- background-clip
CSS3 background-image属性
CSS3中可以通过background-image属性添加背景图片
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;

CSS3 background-size 属性
background-size指定背景图像的大小。


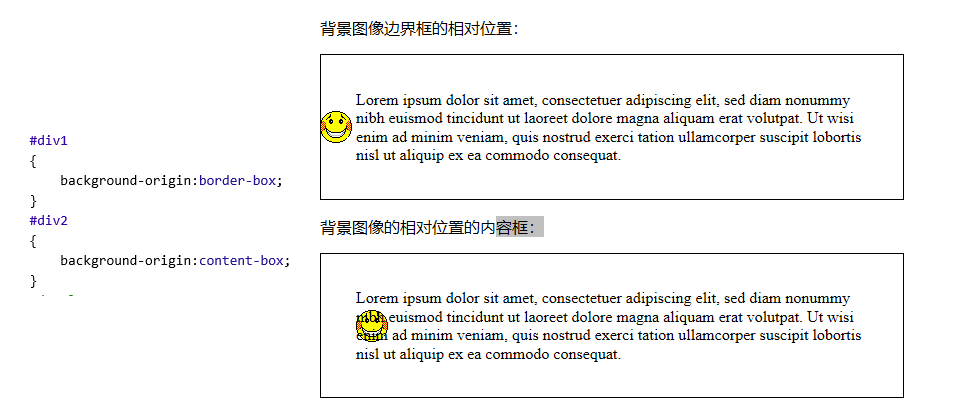
CSS3的background-Origin属性
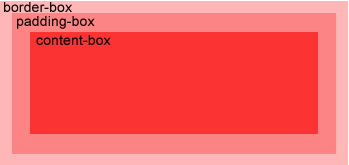
background-Origin属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。

在 content-box 中定位背景图片:

CSS3 渐变(Gradients)

CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变的实例:

语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
实例
从上到下的线性渐变:
#grad { background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */ }
实例
从左到右的线性渐变:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}