eclipse 4.4以上版本集成了maven,只需配置一下即可,如果你的eclipse 没有安装maven,可以参考这个文章。http://marketplace.eclipse.org/content/maven-integration-eclipse-luna
1、为了使得Eclipse中安装的Maven插件,同windows中安装的那个相同,需要让eclipse中的maven重新定位一下
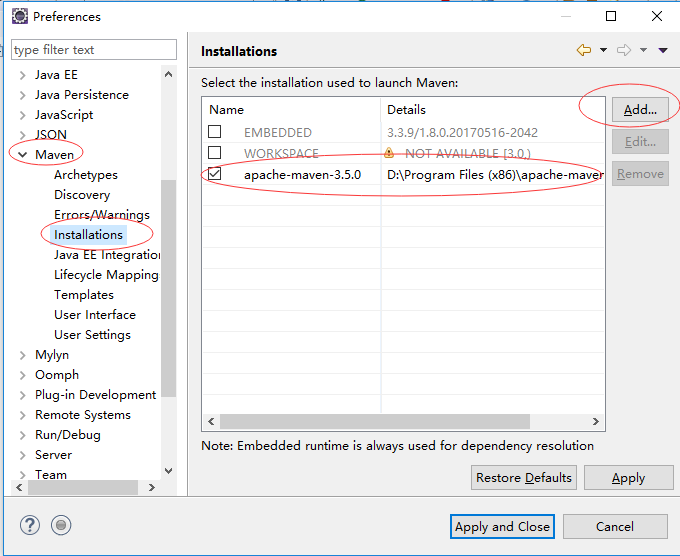
Window -> Preference -> Maven -> Installation -> Add ,如图

2、在windows-->>preferences中找到maven选项,选择add按钮,找到刚才解压的maven的路径,如下图

修改完maven的位置之后,我们需要修改配置文件
3、修改配置文件
找到maven的解压目录,之后进入conf文件夹,编辑settings.xml,在settings找到注释掉的localRespository标签,此标签的目的是配置本地的maven仓库,我们加入这样一个配置:<localRepository>D:Program Files (x86)apache-maven-3.5.0mvnmvnrepository</localRepository>,即把本地仓库设置为我的本地目录。然后保存即可。
4、eclipse中更新配置文件
在eclipse中windows-->preferences,找到maven,然后如下图所示,找到User settings,修改配置文件为刚才修改的配置文件

修改完成之后,则和eclipse的集成完成。
注意:如果你的电脑是通过代理上网的话,必须在settings.xml文件中配置代理,这样才可以从maven的仓库中下载所需的文件,配置的代理的方式如下,在settings.xml文件中添加如下内容
<!-- Maven 代理配置 -->
<proxy>
<id>myProxy</id> <!-- 代理ID 标识代理 -->
<active>true</active> <!-- 设置代理是否启用 -->
<protocol>http</protocol><!-- 代理使用的协议 -->
<username></username><!--连接代理的用户名,此代理不需要用户名则可以把此标签删掉 -->
<password></password> <!-- 连接代理的密码,同上 -->
<host>proxy.xxxxx</host> <!-- 代理网址 -->
<port>910</port> <!-- 端口 -->
</proxy>
5、使用maven创建项目
file -> new -> maven project -> next -> 选择archetype模板
quickstart是一个简单的maven项目,就好比我们new->java project一样,
webApp则是指一个创建一个web版的maven项目,这里我们选择maven-archetype-quickstart 1.1版本的模板,点击next

选择模板后,点击next 输入自己项目创建的命名空间和工程名后点击finish即可。
如果选择maven java web 项目,请将packing中jrk 修改成war
6.项目配置
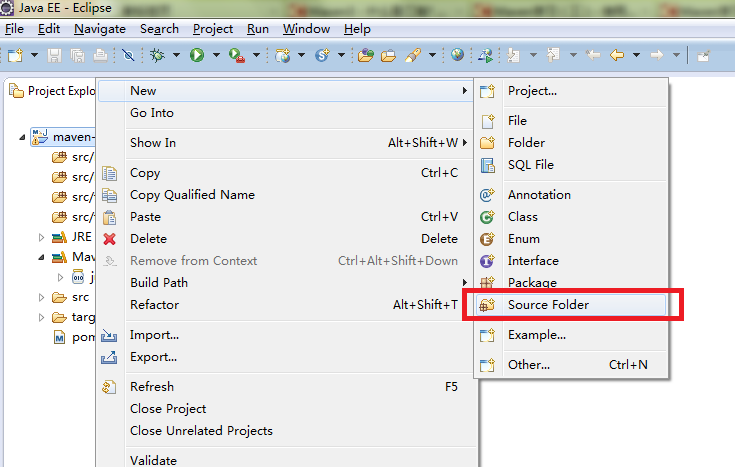
1.添加Source Folder . Maven规定,必须创建以下几个Source Folder
src/main/resources
src/main/java
src/test/resources
src/test/java


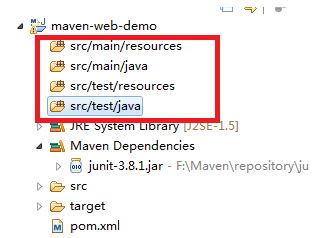
创建好的目录结构

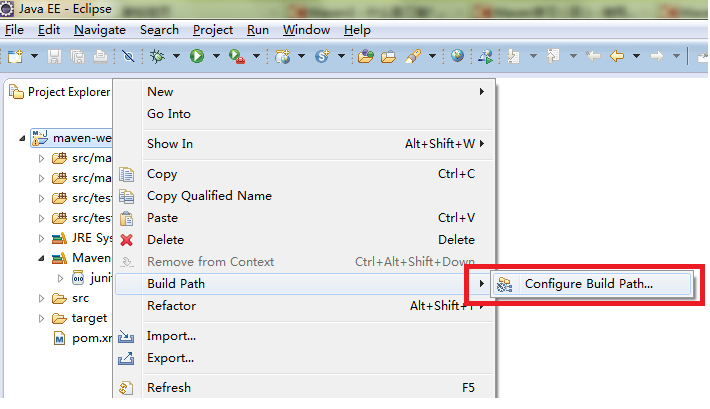
2.配置Build Path


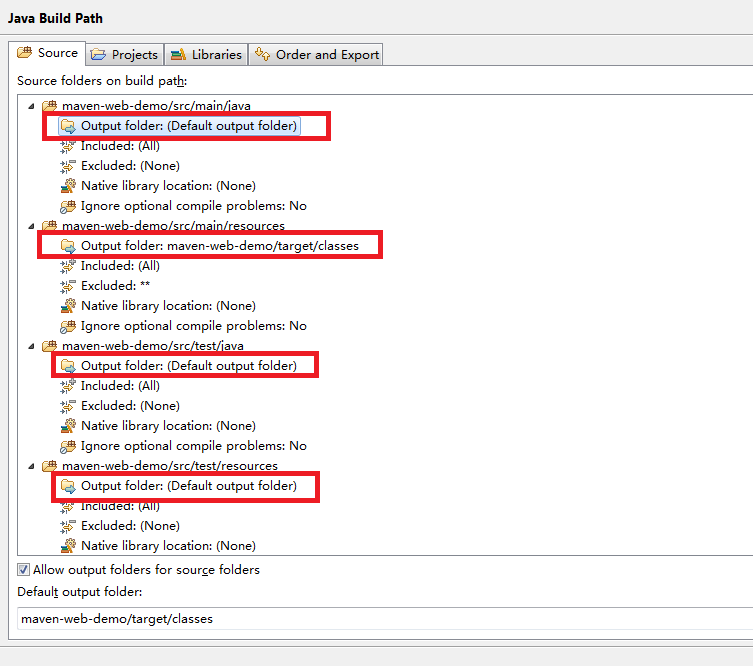
分别修改输出路径为
src/main/resources -> target/classes
src/main/java -> target/classes
src/test/resources -> target/test-classes
src/test/java -> target/test-classes
4.修改后如下图

右键没有Build Path的话 请切换到Poject视图

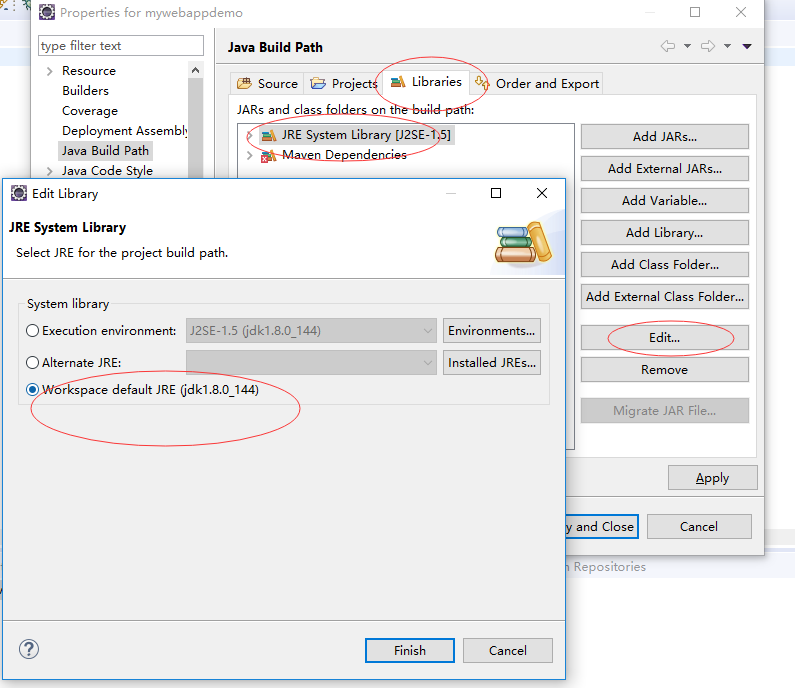
5.设定Libraries

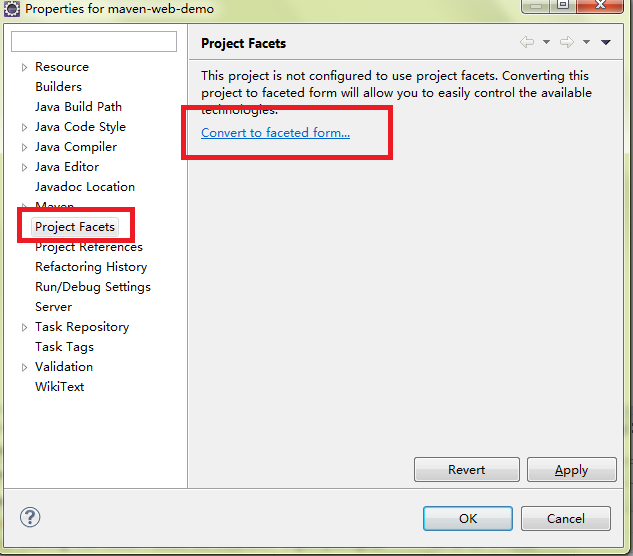
6.将项目转换成Dynamic Web Project
在项目上右键Properties,在左侧选择 Project Facets,单击右侧的 ”Convert faceted from “

7.修改Java为你当前项目的JDK,并添加Dynamic Web Module ,最后单击”Further Configuration available“ 链接:(此处如果没有链接,可以取消Dynamic选中点击appply然后再次打开此界面选中)

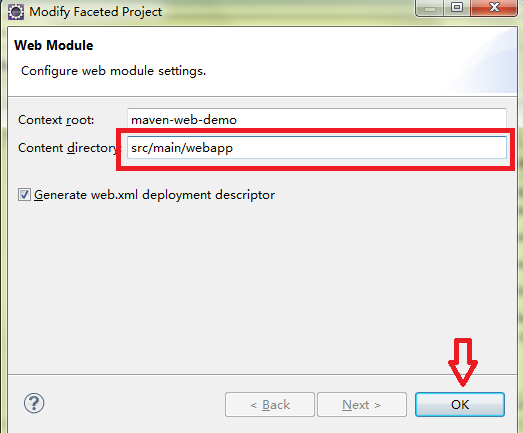
8.修改Content directory 为 src/main/webapp ,单击OK

9.设置完Content directory,ok后再次点击前一界面ok,完成转换成Dynamic Web Project项目

10.
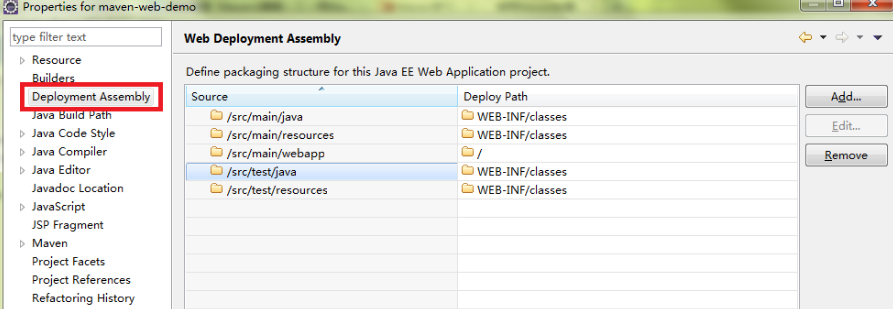
设置部署程序集(Web Deployment Assembly)
在项目上右键单击,选择Properties,在左侧选择Deployment Assembly

11.
设置部署时的文件发布路径
1,我们删除test的两项,因为test是测试使用,并不需要部署。
2,设置将Maven的jar包发布到lib下。
Add -> Java Build Path Entries -> Maven Dependencies -> Finish

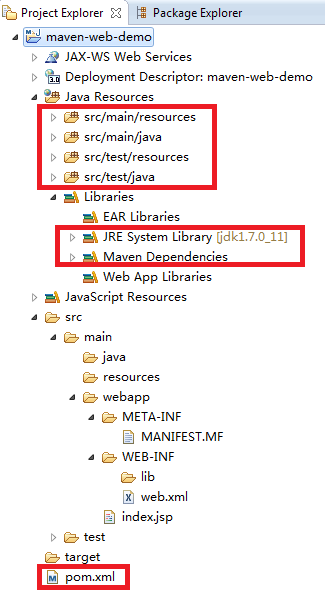
ok后,web项目就创建完毕了,目录机构如图