HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性。在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取。在项目实践中非常有用。
<input type="button" value="按钮" data-index="10" data-index-color="red" >
在开始之前我们先来看下之前我是如何获取自定义属性的。
var oBtn=document.querySelector('input'); console.log(oBtn.value); //按钮 console.log(oBtn.index); //undefined console.log(oBtn.dataIndex); //undefined
为什么后面2个出现的 undefined 其实也不足为奇,因为点后面跟的只允许时符合 W3C 规范,不符合的属性全被浏览器干掉了。但就是想获取自定义属性还是有办法的,代码如下:
var oBtn=document.querySelector('input'); console.log(oBtn.getAttribute('value')); //按钮 console.log(oBtn.getAttribute('index')); //10 console.log(oBtn.getAttribute('data-index')); //10
当然更改与删除分别是 ele.setAttribute(name,value) 与 ele.removeAttribute(name) ,此方法能在所有的现代浏览器中正常工作,但它不是HTML 5 的自定义 data-*属性被使用目的,不然和我们以前使用的自定义属性就没有什么区别了,我在此也就不多说了。
现在HTML5新增了个dataset 属性来存取 data-* 自定义属性的值。这个 dataset 属性是HTML5 JavaScript API的一部分,用来返回一个所有选择元素 data- 属性的DOMStringMap对象。使用这种方法时,不是使用完整的属性名,如 data-index 来存取数据,应该去掉data- 前缀。
还有一点特别注意的是: data- 属性名如果包含了连字符,例如:data-index-color ,连字符将被去掉,并转换为驼峰式的命名,前面的属性名转换后应该是:indexColor 。 代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>dataset</title> </head> <body> <input type="button" value="按钮" index="10" data-index="10" data-index-color="red"> <script> var oBtn=document.querySelector('input');
console.log(oBtn.dataset); //DOMStringMap对象 console.log(oBtn.dataset.index); //10 console.log(oBtn.dataset.indexColor); //red console.log(oBtn.index); //undefined
console.log('name' in oBtn.dataset); //false oBtn.dataset.name='zpf'; console.log('name' in oBtn.dataset); //true oBtn.dataset.index=100; console.log(oBtn.dataset.index); //100 oBtn.index=20; console.log(oBtn.index); //20 </script> </body> </html>
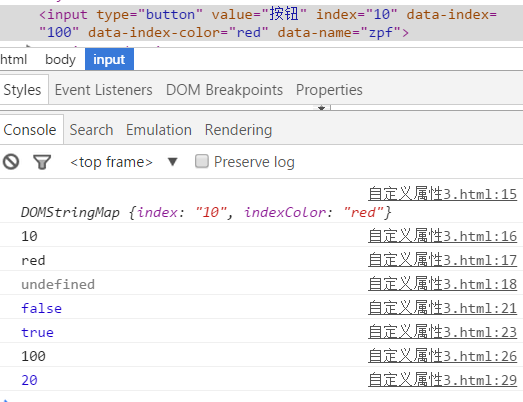
顺便我们在看下以上代码的控制台输出 图如下:

就上面看到的input里的index属性,我们直接用oBtn.index,这是undefined,我们用JS给他设置了oBtn.index=20,但他的页面中的标签里面的index还是等于10,如果我们想JS的设置获取出来的与HTML结构的表现相符只能通过setAttribute和getAttribute。
在来看看现在data-这个方法。设置、获取、更改三者修改的与HTML标签内部属性依依对应,而且操作起来比之前方便,所以说以后我们想保存某些属性在前面加个data-,这样的话这些属性值都会统一放在一个对象中进行管理与遍历。
for(var name in oBtn.dataset){ console.log(oBtn.dataset[name]); }
如果你想删掉一个 data-属性 ,可以这么做: delete el.dataset.id ; 或者 el.dataset.id = null ; 。