API:http://www.uploadify.com/documentation/
下载地址:http://www.uploadify.com/
这几天查看插件,发现uploadify插件做不错,查了一些资料,总结笔记一下。
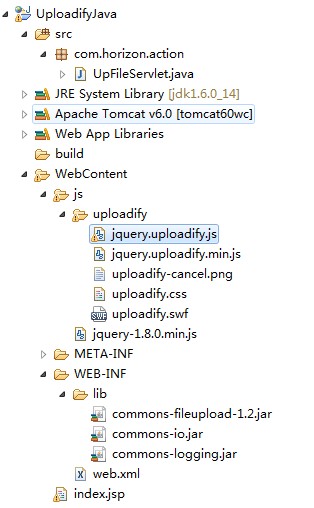
项目文件截图:

lib如图;
web.xml代码:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>UploadifyJava</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <description></description> <display-name>UpFileServlet</display-name> <servlet-name>UpFileServlet</servlet-name> <servlet-class>com.horizon.action.UpFileServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UpFileServlet</servlet-name> <url-pattern>/UpFileServlet</url-pattern> </servlet-mapping> </web-app>
UpFileServlet.java代码:
package com.horizon.action; import java.io.File; import java.io.IOException; import java.util.Iterator; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; /** * Servlet implementation class UpFileServlet */ public class UpFileServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public UpFileServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ @SuppressWarnings({ "unchecked", "rawtypes" }) protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获得参数 String timestamp = request.getParameter("timestamp"); String token = request.getParameter("token"); System.out.println(timestamp); System.out.println(token); // 获得文件 String savePath = this.getServletConfig().getServletContext() .getRealPath(""); savePath = savePath + "/uploads/"; File f1 = new File(savePath); System.out.println(savePath); if (!f1.exists()) { f1.mkdirs(); } DiskFileItemFactory fac = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(fac); upload.setHeaderEncoding("utf-8"); List fileList = null; try { fileList = upload.parseRequest(request); } catch (FileUploadException ex) { System.out.println(ex.getMessage()); return; } Iterator<FileItem> it = fileList.iterator(); String name = ""; String extName = ""; while (it.hasNext()) { FileItem item = it.next(); if (!item.isFormField()) { name = item.getName(); long size = item.getSize(); String type = item.getContentType(); System.out.println(size + " " + type); if (name == null || name.trim().equals("")) { continue; } // 扩展名格式: if (name.lastIndexOf(".") >= 0) { extName = name.substring(name.lastIndexOf(".")); } File file = null; do { // 生成文件名: name = UUID.randomUUID().toString(); file = new File(savePath + name + extName); } while (file.exists()); File saveFile = new File(savePath + name + extName); try { item.write(saveFile); } catch (Exception e) { e.printStackTrace(); } } } response.getWriter().print(name + extName); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
index.jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>UploadiFive Test</title> <script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/uploadify/jquery.uploadify.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="js/uploadify/uploadify.css"> <style type="text/css"> body { font: 13px Arial, Helvetica, Sans-serif; } </style> </head> <body> <h1>Uploadify Demo for java</h1> <form> <div id="queue"></div> <input id="file_upload" name="file_upload" type="file" multiple="true" /> <a href="javascript:$('#file_upload').uploadify('upload')">开始上传</a> <a href="javascript:$('#file_upload').uploadify('cancel')">取消所有上传</a> </p> </form> <script type="text/javascript"> $(function() { var timestamp = new Date().getTime(); $('#file_upload').uploadify({ 'formData' : { 'timestamp' : timestamp, 'token' : 'unique_salt' + timestamp },// 设置想后台传递的参数 如果设置该参数,那么method应该设置为get,才能得到参数 'swf' : 'js/uploadify/uploadify.swf',// 指定swf文件 'uploader' : 'UpFileServlet',// 后台处理的页面 'cancelImg' : 'js/uploadify/uploadify-cancel.png',// 取消按钮图片路径 "queueID" : 'queue',// 上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带# 'method' : 'get',// 设置上传格式 'auto' : false,// 当选中文件后是否自动提交 'multi' : true,// 是否支持多个文件上传 'simUploadLimit' : 2, 'buttonText' : '选择文件',// 按钮显示的文字 'onUploadSuccess': function (file, data, response) {// 上传成功后执行 $('#' + file.id).find('.data').html(' 上传完毕'); } }); }); </script> </body> </html>
期间在上传参数时,发现无法传送,经过查CSDN的资料,可以设置method参数为get,来解决问题。
针对,上传是complete转为中文,jquery.uploadify.js源码下图:

得出结论。
参考网址:http://www.cnblogs.com/babycool/archive/2012/08/04/2623137.html
另外还有html5版本,需要的话可以查看官网