HTTP协议
了解html之前先来了解一下HTTP协议,HTTP协议Hyper Text Transfer Protocol(超文本传输协议)的缩写,
基于TCP/IP通信协议来传递数据,客户端与服务端数据交互的时候都必须遵循这套协议。
HTML又被称为超文本标记语言,用来编写前端页面
什么是前端:任何和用户交互的页面都可以称之为前端。
首先我们来了解一下HTML的文档结构
一般我们用编程软件创建一个html文件他会自动给我们生成一个这样的文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title(页面标题)</title>
</head> <body> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> head 里面放的不是给用户看的,而是让浏览器、搜索引擎去看的 </head> <body> body里面写的内容则都是让用户看的 </body> </html>
head 内常用的一些标签
title:页面标题
style:写css代码
script:内部可以直接写js代码,也可以通过src属性
引入外部js代码文件
link:通过href引入外部css文件
meta: 设置编码格式
keyword/description属性 设置搜索关键字和网站展示内容
注释:
单行注释:<!--text--> 多行注释用的也是这个方法 <!-- text1 text2 -->
body内常用的标签:
p 段落标签
我是没有p标签的一段话 我是没有p标签的二段话 我是没有p标签的三段话 <p>有p标签的一段话</p> <p>有p标签的二段话</p> <p>有p标签的三段话</p>
显示结果:

h1~h6 标题标签
<p>我是p标签下的不加装饰的普通文字</p> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6>
打印结果:

<s>199</s>现价99 <!--添加删除线-->
<br> <!--换行-->
<u>下划线</u>
<hr> <!--添加一条分割线-->
<i>斜体</i>
<b>加粗</b>

还有一些特殊符号,需要用代码表示:
1<a <br> 2>3<br> ¥<br> ©<br> ®<br> 哈 哈
打印结果:

<div>块状标签</div> 块标签能嵌套块标签和行内标签,行内标签则不可以进行嵌套
<span>行内标签</span>
<a href="https://www.baidu.com">链接</a>
a标签还有一个锚点的功能
<a id="top">top</a>
<!-- 内容 -->
<a href="#top">button</a>
点button 直接会跳到top的位置
插图片,可以根据是网上链接,也可以是本地的图片
<img src="图片地址" alt="" title="" width="400">
src 跟的是图片的地址
alt 图片加载失败是显示的提示信息
title 鼠标悬浮是显示的信息
width 图片的宽度,高度会随着宽度的变化而变化
列表标签
<ul type="disc">
<li>jason</li> <li>egon</li> <li>kevin</li> </ul> <ol type="1"> <li>111</li> <li>222</li> <li>333</li> </ol> <dl> <dt>标题1</dt> <dd>内容1</dd> <dd>内容2</dd> <dd>内容3</dd> <dt>标题2</dt> <dd>内容2</dd> <dt>标题3</dt> <dd>内容3</dd> </dl>
ul 无序列表
ol 有序列表
dl 标题和段落
打印结果:

/*ul去除自带的样式*/
list-style-type: none;
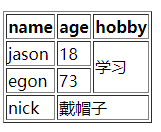
表格标签
<table border="1"> <thead> <tr> <th>name</th> <th>age</th> <th>hobby</th> </tr> </thead> <tbody> <tr> <td>jason</td> <td>18</td> <td rowspan="2">学习</td> </tr> <tr> <td>egon</td> <td>73</td> <!--<td>吃饭</td>--> </tr> <tr> <td>nick</td> <!--<td>18</td>--> <td colspan="2">戴帽子</td> </tr> </tbody> </table>
rowspan 合并行
colspan 合并列
打印结果:

form表单
<h3>用户注册</h3> <form action=""> <p>username:<input type="text" name="username"></p> <p>password:<input type="password" name="password"></p> <p>birth:<input type="date" name="birthday"></p> <p>gender: 男<input type="radio" name="gender" value="0"> 女<input type="radio" name="gender" value="1" > 保密<input type="radio" name="gender" checked value="2"> </p> <p>hobby: <input type="checkbox" checked name="hobby" value="basketball">篮球 <input type="checkbox" checked name="hobby" value="football">足球 <input type="checkbox" name="hobby" value="doublecolorball">双色球 </p> <p>province默认单选: <select name="province" id=""> <option value="beijin">北京</option> <option value="shanghai">上海</option> <option value="shenzhen">深圳</option> </select> </p> <p>province多选: <select name="" id="" multiple> <option value="">北京</option> <option value="">上海</option> <option value="">深圳</option> </select> </p> <p>province1: <select name="" id=""> <optgroup label="北京"> <option value="">朝阳区</option> <option value="">海淀区</option> <option value="">昌平区</option> </optgroup> <optgroup label="上海"> <option value="">浦东新区</option> <option value="">静安区</option> <option value="">徐汇区</option> </optgroup> <optgroup label="深圳"> <option value="">南山区</option> <option value="">宝安区</option> <option value="">福田区</option> </optgroup> </select> </p> <p>info: <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <p>file: <input type="file" name="file"> </p> <input type="submit" value="注册"> <input type="button" value="普通按钮"> <input type="reset" value="重置"> <button>button按钮</button> </form>
<lable>标签
通常我们写username:<input type="text"> 会显示一个username和一个文本框,我们输入只能点击文本框才可以输入 用lable标签之后,点击username文本和文本框都可以直接输入,实现聚焦这样一个功能: <label for="d">username<input type="text" id="d"></label>
input 的几种类型:
text 文本类型 password 密码类型 date 日历 datetime-local 日历加时间
radio 单选 checkbox 多选框 file 文件类型(上传文件)
三个按钮:
submit button reset
submit 提交信息到后端
button 无任何附加属性,后面js对按钮附加属性是会经常用到
reset 重置 ,清空输入的消息
当input标签内设置的是file类型是,传文件需要在修改两个参数
将methon由默认的get改为post,enctype编码格式由默认的urlencoded改为formdata