threejs的坐标体系
// 平面不旋转的效果
plane.rotation.x = 0;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;

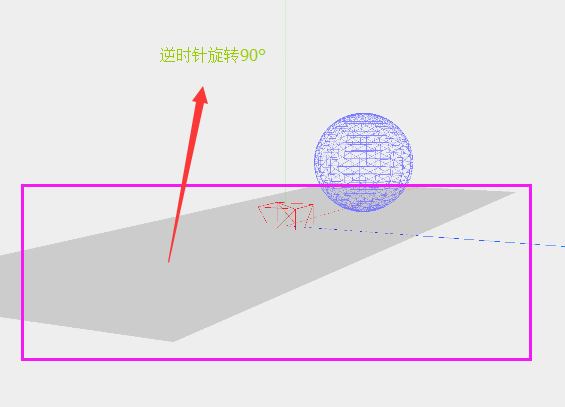
// 逆时针旋转90°
plane.rotation.x = -0.5*Math.PI;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;

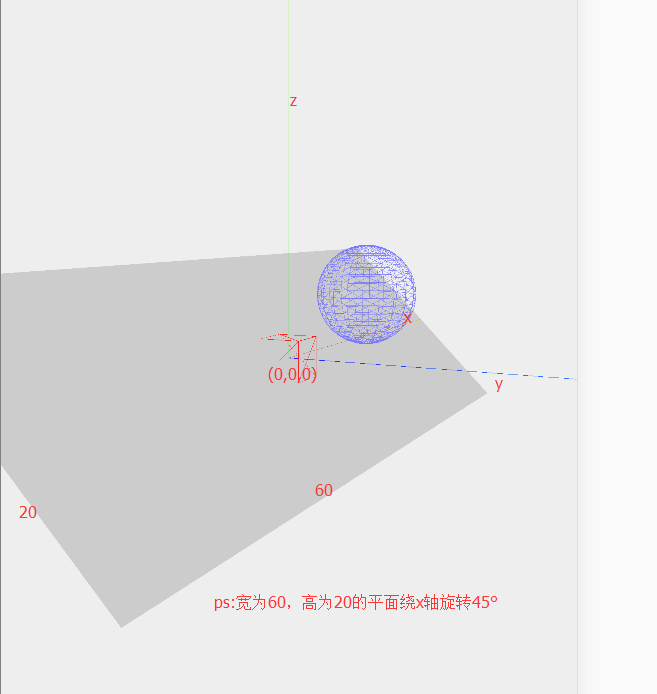
plane.rotation.x = -Math.PI/4;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;

-
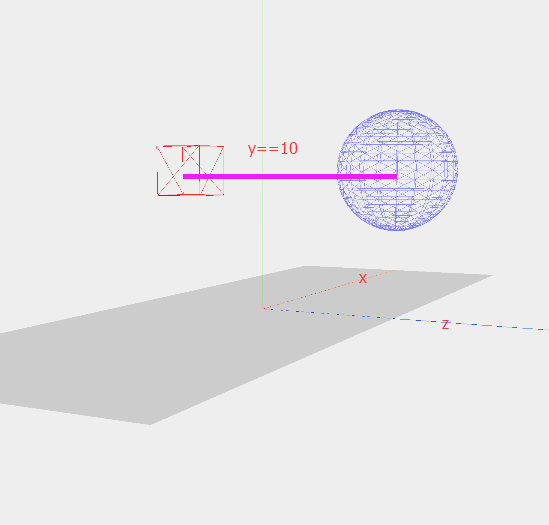
y轴和z轴的位置要互换(上图)

-
上图中红绿蓝所在的方向是坐标轴的正方向