*******SyntaxError: invalid character in identifier错误,是因为代码里有中文的空格,改为英文空格,切记********
1、显示文章标题
在交互模式中练习一下对数据库进行增、删、改、查的操作:
>python manage.py shell
>>> from django.contrib.auth.models import User
>>> from blog.models import BlogArticles
这里使用 python manage.py shell 的方式进入到交互模式中 , 而不是用读者在学习基础知识时常用的 Python 指令, 因为用这样的方式已经将 Django 环境引入到了当 前交互模式中 。后面两行语句分别引入了两个对象, User 是 Django 默认的, BlogArticles 是我们在../blog/models.py 中写的。
>>> user = User.objects.get(username="admin")
>>> blogs = BlogArticles.objects.all()----------查询结果被称为QuerySet
>>> for blog in blogs:
... print(blog.title)
...
写一个函数,专门用来读取文章标题,这个函数通常被写 在../blog/views.py 文件中:
from django.shortcuts import render
# Create your views here.
from .models import BlogArticles
def blog_title(request):
blogs = BlogArticles.objects.all()
return render(request,"blog/titles.html",{"blogs":blogs})
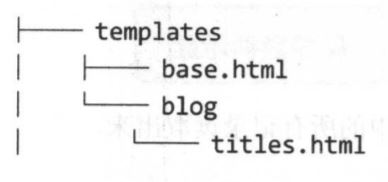
在 render()中出现的 blog/titles.html 就是标题列表的前端展示页面一一-被称为“模板"。 在每 一个应用中都可以有一个专门的模板目录,现在我们进入应用 blog 的目录./blog,建立一个子目录 templates,名称和位置必须如此,再按照如下方式建立有关文件和子目录。

templates 目录是 Django 默认的存放本应用所需模板的目录,如果不用自定义的方式指定模板位置, Django 会在运行时自动来这里查找 render()函数中所指定的模板文件。
在模板目录中,有一个 base.html 文件,这个文件是将所有模板中公共的部分抽取出来,在 其他文件中只需要编写个性部分的代码。也就是说, 在 Django 的模板文件中,是可以有“继承” 功能的。在本项目中,就这样来编写 base.html。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="http://necolas.github.io/normalize.css/">
<link rel="stylesheet" href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
{% block content %}
{% endblock %}
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js">
</script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js">
</script>
</body>
</html>
这就是一个基础模板。下面编写与标题列表相对应的模板, 即./templates/blog/titles.html 文
件。
{% extends "base.html" %}
{% block title %}blog titles{% endblock %}
{% block content %}
<div class="row text-center vertical-middle-sm">
<h1>我的博客</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">
<ul>
{% for blog in blogs %}
<li>{{ blog.title }}</li>
{% endfor %}
</ul>
</div>
<div class="col-xs-6 col-md-4">
<h2>广告</h2>
<p>熊猫www.xiongmao.com</p>
<img width="200px" src="https://img.zcool.cn/community/015da9554971170000019ae9f43459.jpg@2o.jpg">
</div>
</div>
{% endblock %}
函数和模板都编写好之后,要想通过网页访问,还需要进 行 URL 配置。首先要配置./mysite/urls.py, 在这个文件中配置本项目的各个应用。
from django.contrib import admin from django.conf.urls import url,include #urlpatterns = [ # path('admin/', admin.site.urls), #] urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls', namespace='blog', app_name='blog')), ]
地址栏中输入了类似 http://localhost:8000/blog的地址,通过这里的 URL 配置, 将此请求转向到 blog 应用的 urls.py, 即 ./blog/urls.py。
from django.conf.urls import url
from . import views
#app_name = 'blog'
urlpatterns = [
url(r'^$', views.blog_title, name="blog_title"),
]
2、查看文章内容
titles.html 中修改如下
{% for blog in blogs %}
<li><a href="{{blog.id}}">{{ blog.title }}</a></li>
{% endfor %}
编辑./blog/views.py,增加响应查看文章详情请求的函数 blog_ article()
from django.shortcuts import render, get_object_or_404 # Create your views here. from .models import BlogArticles def blog_title(request): blogs = BlogArticles.objects.all() return render(request,"blog/titles.html",{"blogs":blogs}) def blog_article(request, article_id): #article = BlogArticles.objects.get(id=article_id) article = get_object_or_404(BlogArticles,id=article_id) pub = article.publish return render(request, "blog/content.html", {"article":article, "publish":pub})
创建./templates/blog/content.html 文件
{% extends "base.html" %}
{% block title %}blog article{% endblock %}
{% block content %}
<div class="row text-center vertical-middle-sm">
<h1>{{article.title}}</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">
<p class="text-center">
<span>{{article.author.username}}</span>
<span style="margin-left:20px">{{publish}}</span>
</p>
<div>{{article.body}}</div>
</div>
<div class="col-xs-6 col-md-4">
<h2>广告内容</h2>
<p>看看这个标题里的内容www.houzi.com</p>
<img width="200px" src="http://p0.qhimgs4.com/t0153895ece3ec299e6.jpg">
</div>
</div>
{% endblock %}
接着配置 URL,因为还是针对 blog 这个应用而言,所以不需要修改/mysite/urls.py, 只需 要在./blog/urls.py 文件中增加新的 URL 路径。
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.blog_title, name="blog_title"), url(r'(?P<article_id>d)/$', views.blog_article, name="blog_detail"), ]
修改./blog/views.py 中的 blog_article()函数,对异常请求进行处理。
from django.shortcuts import render, get_object_or_404 # Create your views here. from .models import BlogArticles def blog_title(request): blogs = BlogArticles.objects.all() return render(request,"blog/titles.html",{"blogs":blogs}) def blog_article(request, article_id): #article = BlogArticles.objects.get(id=article_id) article = get_object_or_404(BlogArticles,id=article_id) pub = article.publish return render(request, "blog/content.html", {"article":article, "publish":pub})
3、知识点
Django的MTV
M:模型(Model),即数据存取层
T:模板(Template),即表现层
v:视图(Views),即业务逻辑层
Django 的几个核心理念:
更 Python 化。
DRY。这是很重要的原则,即 Don’t repeat yourself (不要重复自己)。
松耦合与灵活。
快速开发。