- 字体标签:
h1~h6、font、 u、b,、strong、 em、 sup、 sub
- 排版标签:
div,、span、br、hr、center、pre
- 图片标签:
img
- 超链接:
a
- 列表标签:
ul、ol、dl
- 表格标签:
table
- 表单标签:
form
一 、列表标签
列表标签主要分为三种。
1、无序列表<ul>,无序列表中的每一项是<li>
英文解释:
- ul:unordered list, “无序列表”的意思。
- li:list item,“列表项“的意思。
<ul>
<li>甲</li>
<li>乙</li>
<li>丙</li>
</ul>
效果如下:

在这里需要注意:
- li不能单独存在,必须包裹在ul里面;反过来可以这样说,ul的“儿子”不能是别的东西,只可以是li标签。
- ul的作用并不是给文字增加小圆点的,而是增加无序列表的语义的。
属性:
- type=“属性值”。这里的属性值是可以进行选择的:disc(实心圆点,默认),square(实心方点),circle(空心圆)。
效果如下:

列表之间是可以进行嵌套使用的。举个例子:
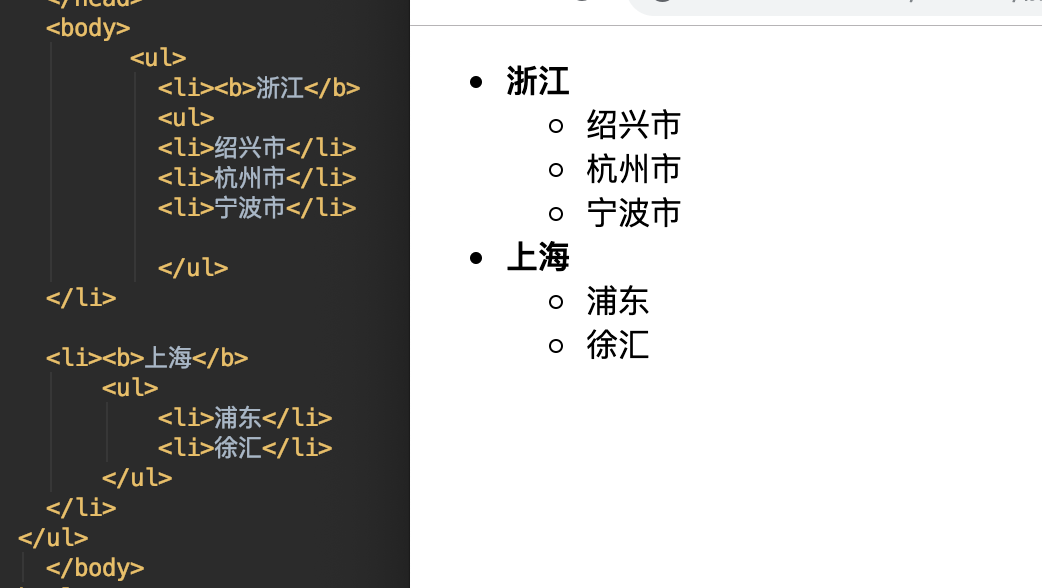
 代码
代码效果如下:

特别注意:ul的”儿子“只能是li。但是li是一个容器级的标签,li里面什么都可以放。甚至还可以再放一个ul。
2、有序列表<ol>,里面的每一项是<li>
英文单词:ordered list
例如:
 代码
代码效果如下:

属性:
- type=“属性值”。属性值可以是:1 (阿拉伯数字,默认) 、a 、A 、i 、I。结合start属性表示从几开始。
和无序列表一样,有序列表也是可以嵌套的,跟之前的差不多就不举例了。
ul和ol就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须背ol包裹。li是容器级的。
3、定义列表<dl>
英文解释:definition list,没有属性,dl的子元素只能是dt和dd。
- <dt>:definition title 列表的标题,这个标签是必须的。
- <dd>:definition description 列表的列表项,如果不需要可以不加的。