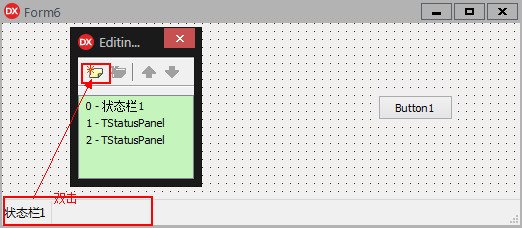
1】拖动一个StatusBar1到窗口上,并添加三个StatusPanel,我们将ID为2的StatusPanel作为进度条显示;

2】声名全局变量
private { Private declarations } //声明一个进度条对象 MyProg:TProgressbar;//要在界面上放一个TProgressbar,否则会提示找不到单元
//声明进度条要插入显示的区域 MyRect2:TRect;
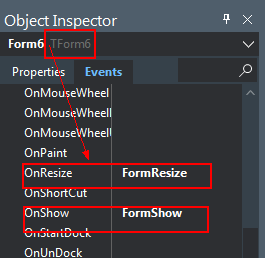
3】FormShow事件里创建进度条TProgressbar对象
procedure TForm6.FormShow(Sender: TObject); begin //创建TProgressbar对象 MyProg:=TProgressbar.Create(Application); //父类为状态栏 MyProg.Parent:=StatusBar1; end;
4】设置显示 范围
procedure TForm6.StatusBar1DrawPanel(StatusBar: TStatusBar; Panel: TStatusPanel; const Rect: TRect); begin if Panel.ID =2 then MyRect2:=Rect; end;
5】设置为自画模式
6】进度条 改变 并显示
procedure TForm6.Button1Click(Sender: TObject); begin //设定进度条状态 with MyProg do begin //设置长度、宽度和高度 left:=MyRect2.Left; top:=MyRect2.Top; =MyRect2.Right-MyRect2.Left; height:=MyRect2.Bottom-MyRect2.Top; //设置进度条的值 Min:=0; Max:=100; Position:=Position+10; //进度条可见 Visible:=True; end; end;
7】窗口大小变了,进度条长度也随之改变
procedure TForm6.FormResize(Sender: TObject); //窗口大小变了,进度条长度也随之改变 begin with MyProg do begin //设置长度、宽度和高度 left:=MyRect2.Left; top:=MyRect2.Top; =MyRect2.Right-MyRect2.Left; height:=MyRect2.Bottom-MyRect2.Top; end; end;

类似地,在状态栏里显示图片
private { Private declarations } Image1:TImage;//声明一个图片对象 MyRect0:TRect;//声明图片要插入的范围 procedure TForm6.StatusBar1DrawPanel(StatusBar: TStatusBar; Panel: TStatusPanel; const Rect: TRect); begin if Panel.ID =1 then MyRect0:=Rect;//在状态栏ID=1显示图片 end; procedure TForm3.Button2Click(Sender: TObject); begin//显示图片1 with Image1 do begin Parent:=StatusBar1; // Picture.LoadFromFile('OK.jpg'); left:=MyRect0.Left; Top:=MyRect0.Top; Width:=MyRect0.Right-MyRect0.Left; Height:=MyRect0.Bottom-MyRect0.Top; Visible:=True; BringToFront; end; end; procedure TForm3.Button3Click(Sender: TObject); begin//显示图片2 with Image2 do begin Parent:=StatusBar1; // Picture.LoadFromFile('OK.jpg'); left:=MyRect0.Left; Top:=MyRect0.Top; Width:=MyRect0.Right-MyRect0.Left; Height:=MyRect0.Bottom-MyRect0.Top; Visible:=True; BringToFront; end; end;
