1)模版循环在之前的随笔中已经说过,使用挺简单的 http://www.cnblogs.com/tujia/p/6078217.html
简单来说就是控制器输入一个数据变量,模版里用ng-repeat属性来循环就可以了
<ion-list>
<ion-item ng-repeat="item in lists">
Hello, {{item.uname}}!
</ion-item>
</ion-list>
2)现在问题来了,循环是可以,但我怎么追加呢?(异步更多)
以上面的例子为例,循环的变量是lists,是不是只要动态改变lists的值(追加lists的值),angular就会改变dom了呢?说做就做,举个粟子:
function get_goods_list(arguments,params,_callback){ var $scope = arguments[0]; var $http = arguments[1]; var $ionicLoading = arguments[3]; params.method = 'b2c.goods.search_properties_goods'; http_request($http, $ionicLoading, params, function(res){ if(res.pager.current=='1'){ $scope.lists = []; $scope.title = document.title = res.title; } var _count = $scope.lists.length; var len = res.lists.length; //无数据,退出 if(len<1) return false; for(var i=0,len=res.lists.length; i<len; i++){ $scope.lists[_count+i] = res.lists[i]; } if(_callback) _callback(res); }) }
多余的东西是我练习项目里的,不用管,关键的地方在这里
var _count = $scope.lists.length; var len = res.lists.length; //无数据,退出 if(len<1) return false; for(var i=0,len=res.lists.length; i<len; i++){ $scope.lists[_count+i] = res.lists[i]; }
3)其实就按上面的代码已经基本可以实现追加的功能需求了,但还有一个问题
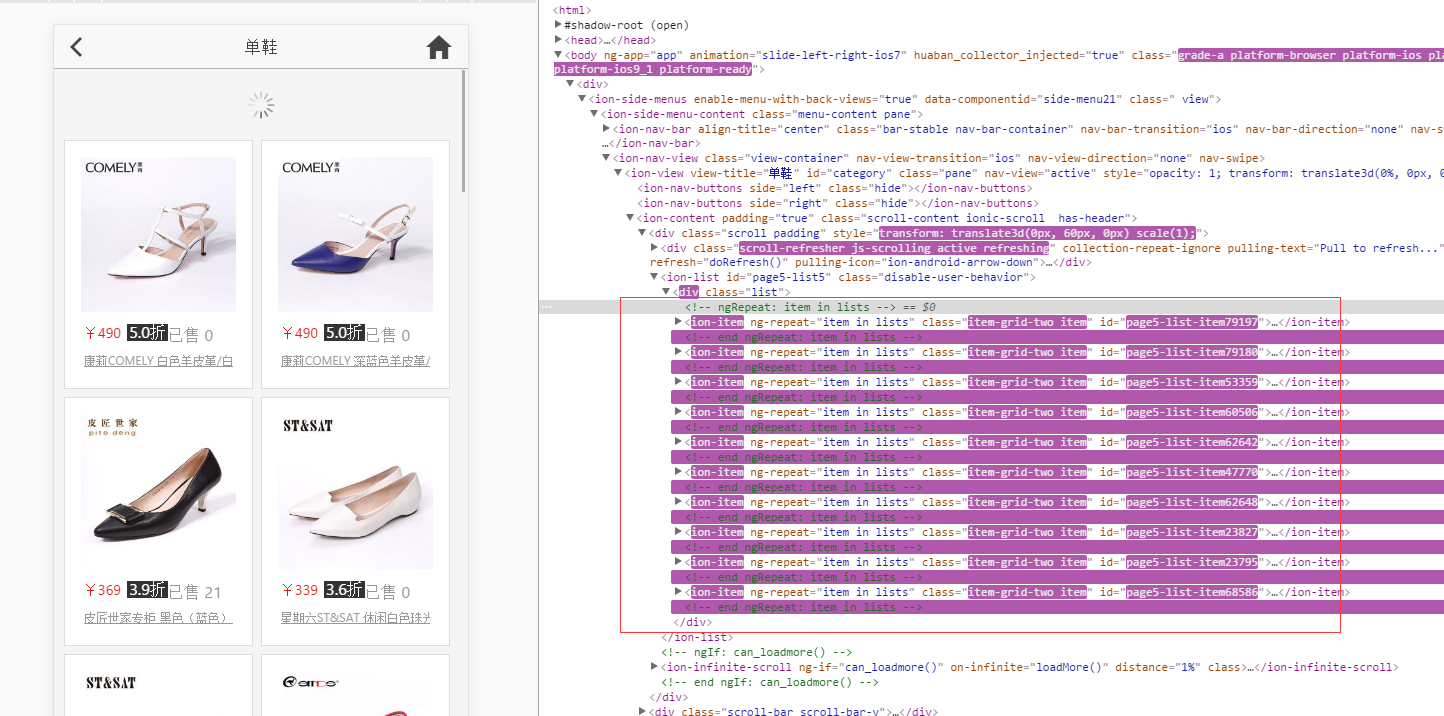
你可能会发现,虽然上面是所加的lists的值,但赋值给$scope时,它并不是所加,而是重新遍历渲染过一遍所以dom数据,请看下图

4)那怎么解决就个问题???
ng-repeat 其实还有一个提高效率写法,只要加一个track by $index就可以了,写法是这样的
<ion-list>
<ion-item ng-repeat="item in lists track by $index">
Hello, {{item.uname}}!
</ion-item>
</ion-list>
然后你刷新测试一下就会发现追加数据就会好使了!!!(不会重复渲染所有数据)
更详细track by 用法看这里:https://docs.angularjs.org/api/ng/directive/ngRepeat
完。