欢迎访问我的个人博客:我心永恒
原文地址:监控文件的网页工具
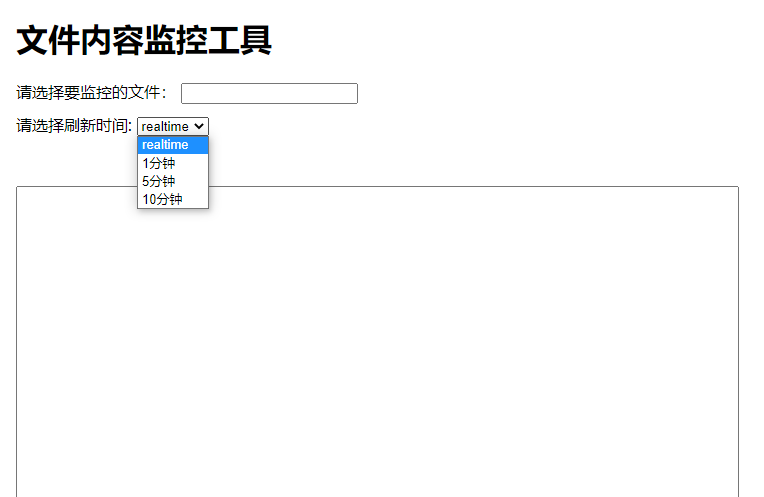
想开发个小工具,供工作使用,大概思路是这样: 做一个网页,里面有一个文本框,一个上传按钮,一个下拉框。点击上传按钮,从本地选择txt文本,在下拉框设置自动刷新的时间(实时、1分钟、10分钟),本地文本就会自动上传到文本框里。
实现:

前端html文件如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="/static/css/index.css">
<script type="text/javascript" src="/static/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<script>
let job;
function filePathBlur(e) {
console.log("filePathBlur")
triggerRead()
}
function refreshIntervalChange(e) {
console.log("refreshIntervalChange")
triggerRead()
}
function triggerRead() {
if (job) {
clearInterval(job)
}
let filePath = document.getElementById('file_path').value
let refreshInterval = parseInt(document.getElementById('refresh_interval').value)
if (!filePath) {
console.log("未填入文件路径")
}
job = setInterval(() => {
console.log(filePath)
$.ajax({
url: "/read-file",
type: "GET",
data: {
filePath: filePath
},
success: function (result) {
console.log(result)
if (result.success) {
$("#file_content").val(result.content)
} else {
alert(result.message)
clearInterval(job)
}
}
});
}, refreshInterval * 1000)
}
</script>
<div style=" 1000px; padding: 15px; margin: 0 auto">
<h1>文件内容监控工具</h1>
<div style="margin-top: 10px;">
<label for="file_path">请选择要监控的文件:</label>
<input onblur="filePathBlur()" type="text" name="file_path" id="file_path"/>
</div>
<div style="margin-top: 10px;">
<label for="refresh_interval">请选择刷新时间: </label>
<select onchange="refreshIntervalChange()" id="refresh_interval" name="refresh_interval" autofocus>
<option value="1">realtime</option>
<option value="60">1分钟</option>
<option value="300">5分钟</option>
<option value="600">10分钟</option>
</select>
</div>
<div style="margin-top: 50px;">
<textarea id="file_content" cols="100" rows="60"></textarea>
</div>
</div>
</body>
</html>
欢迎访问我的个人博客:我心永恒
原文地址:监控文件的网页工具