一:Range对象的概念
Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下:
var range = document.createRange();
在html5中,每一个浏览器窗口及每一个窗口中都有一个selection对象,代表用户鼠标在页面中所选取的区域,(注意:经过测试IE9以下的浏览器不支持Selection对象), 可以通过如下语句创建selection对象;
var selection = document.getSelection(); 或者
var selection = window.getSelection();
每一个selection对象都有一个或者多个Range对象,每一个range对象代表用户鼠标所选取范围内的一段连续区域,在firefox中,可以通过ctrl键可以选取多个连续的区域,因此在firefox中一个selection对象有多个range对象,在其他浏览器中,用户只能选取一段连续的区域,因此只有一个range对象。
可以通过selection对象的getRangeAt方法来获取selection对象的某个Range对象,如下:
var range = document.getSelection().getRangeAt(index);
getRangeAt方法有一个参数index,代表该Range对象的序列号;我们可以通过Selection对象的rangeCount参数的值判断用户是否选取了内容;
- 当用户没有按下鼠标时候,该参数的值为0.
- 当用户按下鼠标的时候,该参数值为1.
- 当用户使用鼠标同时按住ctrl键时选取了一个或者多个区域时候,该参数值代表用户选取区域的数量。
- 当用户取消区域的选取时,该属性值为1,代表页面上存在一个空的Range对象;
如下代码测试:
<h3>selection对象与range对象的使用实例</h3> <input type="button" value="点击我" onclick="rangeTest()"/> <div id="showRange"></div>
JS代码如下:
<script> function rangeTest() { var html, showRangeDiv = document.getElementById("showRange"), selection = document.getSelection(); if(selection.rangeCount > 0) { html = "你选取了" + selection.rangeCount + "段内容<br/>"; for(var i = 0; i < selection.rangeCount; i++) { var range = selection.getRangeAt(i); html += "第" + (i + 1) + "段内容为:" + range + "<br/>"; } showRangeDiv.innerHTML = html; } } </script>
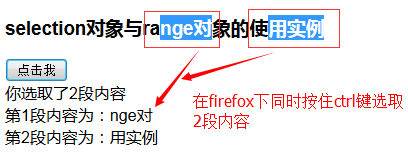
如上代码,当用户选取一段文字后,点击按钮,会显示选取的文字,如下在firefox下效果:

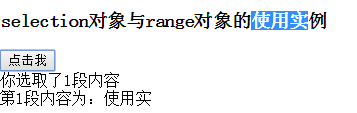
在chrome浏览器下如下所示:

二:Range对象的属性和方法
属性如下:
collapsed(boolean) : 用于判断Range对象所代表的区域的开始点与结束点是否处于相同的位置,如果相同该属性值返回true;
commonAncestorContainer(node): 用于返回Range对象所代表的区域位于什么节点之中,该属性值为包含了该区域的最低层节点(一个节点可能是一个元素,也可能是一段完整文字)的节点。
endContainer(node): 用于返回Range对象所代表的区域的终点位于什么节点之中,该属性值为包含了该区域终点的最底层节点。
endOffset(整数值类型):用于返回Range对象所代表的区域的终点与包含该终点的节点的起点之间的距离。
startContainer(node): 用于返回Range对象所代表的区域的起点位于什么节点之中,该属性值为包含了该区域起点的最底层节点。
startOffset(整数值类型):用于返回Range对象所代表的区域的起点与包含该起点的节点的起点之间的距离。
下面还有很多方法,方法的含义比较难理解,我这边也是看到书上这么写的,顺便自己做了demo试了下,理解下其含义。以后需要使用到的可以看一下即可;
selectNode方法:Range对象的selectNode方法用于将Range对象的起点指定为某个节点的起点,将Range对象的终点指定为该节点的终点,使Range对象所代表的区域中包含该节点。使用方法如下:
rangeObj.selectNode(node);
上面的rangeObj代表一个Range对象,该方法使用一个参数,代表页面中的一个节点。
selectNodeContents方法:用于将Range对象的起点指定为某个节点中的所有内容的起点,将Range对象的终点指定为该节点所有内容的终点,使Range对象所代表的区域中包含该节点的所有内容。使用方法如下:
rangeObj.selectNodeContents(node);
含义如上所示;
deleteContents方法:用于将Range对象中所包含的内容从页面中删除,使用方法如下所示:
rangeObj.deleteContents();
我们下面来做一个demo,来理解下上面的三个方法;如下代码:
<div id="div" style="background-color:#e0a0b0;300px;height:50px;">元素中的内容</div> <button onclick="deleteRangeContents(true)">删除内容</button> <button onclick="deleteRangeContents(false)">删除元素</button>
页面上显示如下:

JS代码如下:
<script>
function deleteRangeContents(flag) {
var div = document.getElementById("div");
var rangeObj = document.createRange();
if(flag) {
// selectNodeContents指选中Range对象中的所有内容 进行删除掉
rangeObj.selectNodeContents(div);
rangeObj.deleteContents();
}else {
rangeObj.selectNode(div);
rangeObj.deleteContents();
}
}
</script>
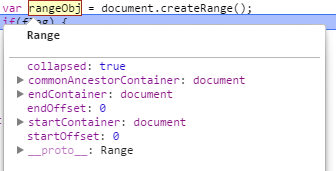
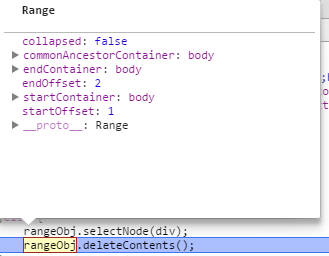
当代码执行完document.createRange();时候,我们看看rangeObj对象的值是多少,

当点击删除内容的时候,就把相应的内容删掉;如下所示:

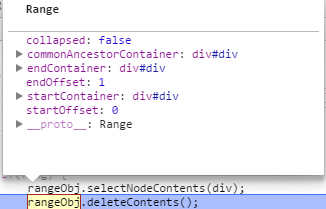
代码执行到下面的,rangeObj对象的值变成如下:

当我们点击删除元素的按钮时候,如下所示:

此时rangeObj对象变成如下:

setStart方法 用于将某个节点中的某处位置指定为Range对象所代表区域的起点位置,使用方法如下:
rangeObj.setStart(node,curIndex);
如上代码rangeObj代表一个Range对象,该setStart方法使用2个参数,第一个参数node代表一个节点,第二个参数是一个数字,当第一个参数node所代表的节点是一个内容为一段文字的文字节点时,该参数值用于指定将第几个文字的结束位置作为Range对象所代表的区域的起点位置;当第一个参数node所代表的节点中包括其他子节点时,该参数值用于将第几个子节点的结束位置指定为Range对象所代表的区域的起点位置;
setEnd方法 用于将某个节点中的某处位置指定Range对象所代表区域的结束位置。使用方法如下所示:
rangeObj.setEnd(node,curIndex);
该方法中的2个参数的含义如setStart方法中参数的含义相同;只不过一个是起点位置,另一个是结束位置;
我们来看一个demo,来理解下上面的2个方法的含义;代码如下:
<div id="myDiv">这段文字中第三个文字到第十个文字将被删除掉</div> <button onclick="DeleteChar()">删除文字</button>
JS代码如下:
<script>
function DeleteChar(){
var myDiv = document.getElementById("myDiv");
var textNode = myDiv.firstChild;
var rangeObj = document.createRange();
rangeObj.setStart(textNode,2);
rangeObj.setEnd(textNode,10);
rangeObj.deleteContents();
}
</script>
当我们点击删除文字按钮的时候,第3个到第10个文字被删除掉~
setStartBefore方法:用于将某个节点的起点位置指定为Range对象所代表区域的起点位置。
setStartAfter方法: 用于将某个节点的终点位置指定为Range对象所代表区域的起点位置。
setEndBefore方法: 用于将某个节点的起点位置指定为Range对象所代表区域的终点位置。
setEndAfter方法: 用于将某个节点的终点位置指定为Range对象所代表区域的终点位置。
使用方法如下所示:
rangeObj.setStartBefore(node);
rangeObj.setStartAfter(node);
rangeObj.setEndBefore(node);
rangeObj.setEndAfter(node);
我们还是先来做一个demo,来理解下上面的四个方法;如下所示:
<table id="myTable" border = "1" cellspacing="0" cellpadding="0"> <tr> <td>第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> </tr> </table> <button onclick="deleteFirstRow()">删除第一行</button>
JS代码如下所示:
<script>
function deleteFirstRow(){
var myTable = document.getElementById("myTable");
if(myTable.rows.length > 0){
var row = myTable.rows[0];
var rangeObj = document.createRange();
rangeObj.setStartBefore(row);
rangeObj.setEndAfter(row);
rangeObj.deleteContents();
}
}
</script>
如上代码所示;用户单击 删除第一行按钮时候,表格的第一行将会被删除掉;
cloneRange方法 Range对象的cloneRange方法用于对当前的Range对象进行复制,该方法返回复制的Range对象,该方法使用如下所示:
var rangeClone = rangeObj.cloneRange();
我们可以先来看看一个demo列子,如下所示:
<div id="test">aaaa</div> <button onclick="cloneARange()">克隆Range对象</button>
JS代码如下:
<script>
function cloneARange() {
var testObj = document.getElementById("test");
var rangeObj = document.createRange();
rangeObj.selectNodeContents(testObj);
var rangeClone = rangeObj.cloneRange();
alert(rangeClone);
}
</script>
如下图所示:

cloneContents方法 该方法用于在页面上追加一段HTML代码,并且将Range对象所代表区域中的HTML代码克隆到被追加的html代码中;
使用方法如下所示:
var html = rangeObj.cloneContents();
该方法不使用任何参数,该方法返回一个DocumentFragment对象,该对象为一个容器元素,当需要追加,删除,修改或查找页面上的元素,该对象变得非常有用;
如下代码所示:
<div id="div"> 实例文字 <br/> <button onclick="cloneDivContent()">克隆</button> </div>
JS代码如下:
<script>
function cloneDivContent() {
var div = document.getElementById("div");
var rangeObj = document.createRange();
rangeObj.selectNodeContents(div);
var documentFragment = rangeObj.cloneContents();
div.appendChild(documentFragment);
}
</script>
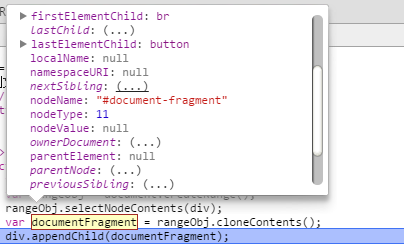
如上代码,用户单击页面上的克隆按钮后,将会把div元素中的内容克隆到div元素底部;我们再来看看documentFragment对象的属性如下:

extractContents方法 用于将Range对象所代表区域中的html代码克隆到一个DocumentFragment对象中,然后从页面中删除这段HTML代码;
该方法使用方式如下:
var documentFragment = rangeObj.extractContents();
该方法返回一个包含了Range对象所代表区域中的HTML代码的DocumentFragment对象。
如下代码所示:
<div id="srcDiv" style="300px;height:50px;background-color:red;">demo</div> <div id="destDiv" style="300px;height:50px;background:blue;">demo2</div> <button onclick = "moveContent()">移动元素内容</button>
JS代码如下:
<script>
function moveContent() {
var srcDiv = document.getElementById("srcDiv");
var destDiv = document.getElementById("destDiv");
var rangeObj = document.createRange();
rangeObj.selectNodeContents(srcDiv);
var documentFragment = rangeObj.extractContents();
destDiv.appendChild(documentFragment);
}
</script>
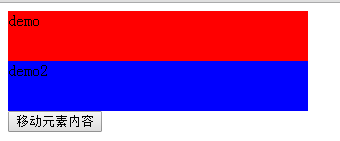
原页面如下:

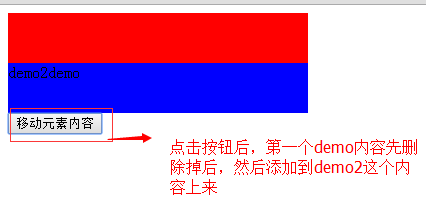
点击按钮后变成如下:

insertNode方法: 该方法用于将指定的节点插入到某个Range对象所代表的区域中,插入位置为Range对象所代表区域的起点位置,如果该节点已经存在于页面中,该节点将被移动到Range对象代表的区域的起点处。使用方法如下:
rangeObj.insertNode(node);
如下demo:
代码如下:
<div onmouseup="MoveButton()" style="400px;height:100px;background-color:red">aaaaaaaaabbbbbb</div> <button id="button">按钮</button>
JS代码如下:
<script>
function MoveButton() {
var button = document.getElementById("button");
var selection = document.getSelection();
if(selection.rangeCount > 0) {
var range = selection.getRangeAt(0);
range.insertNode(button);
}
}
</script>
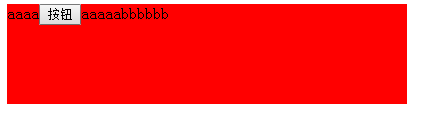
页面初始化的时候如下:

当在相应的地方按下键的时候,变成如下:

以上是一些基本知识点;为了下一篇文档上传图片需要使用到的知识,可以先了解下一些基本知识点~