阅读目录
- 一:在SVG中使用样式
- 二:分组和引用对象
一:在SVG中使用样式
SVG允许我们使用四种方式指定图形使用样式:内联样式、内部样式表、外部样式表及表现属性。在SVG中使用样式,我们简单的来了解下即可。
1. 内联样式
<circle cx="20" cy="20" r="10" style="stroke:black;stroke-2;fill:blue;fill-opacity:0.6;"></circle>
如上就是内联样式,和我们的css中其实就是一样的,简单的了解下概念就可以了。
2. 内部样式表
代码如下所示:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <style type="text/css"> <![CDATA[ circle { stroke: black; stroke-width: 2; fill: blue; fill-opacity: 5 3; } ]]> </style> <circle cx="20" cy="20" r="10"></circle> <circle cx="40" cy="40" r="20"></circle> </svg>
如上就是内部样式表了。
3. 外部样式表
就是和我们的css外链是一个样的,比如index.html代码如下:
<!DOCTYPE html> <html> <head> <title>svg</title> <meta charset="utf-8"> <link href="./index.css" rel="stylesheet" /> </head> <body> <svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <circle cx="20" cy="20" r="10"></circle> <circle cx="40" cy="40" r="20"></circle> </svg> </body> </html>
4. 表现属性
我们之前使用样式都是使用style的内联样式来编码的,如下就是内联样式来写的,如下代码:
<circle cx="20" cy="20" r="10" style="fill:red;stroke:black;stroke-2;"></circle>
但是我们也可以把样式当做属性来编写,比如如下:
<circle cx="50" cy="40" r="20" fill="red" stroke="black" stroke-width="2"></circle>
如上就是对上面的效果是一样的,但是这样做也是不好的,因为它混合了结构和表现的分离,所以我们这边也只是介绍及了解下有这种方法来做这件事,并且属性的优先级它是小于内联样式的优先级的,如下代码所示:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <circle cx="20" cy="20" r="10" style="fill:red;stroke:black;stroke-2;"></circle> <circle cx="50" cy="40" r="20" fill="red" stroke="black" stroke-width="2"></circle> <circle cx="80" cy="80" r="20" fill="red" stroke="black" stroke-width="2" style="fill:blue;stroke:red;stroke-2;" ></circle> </svg>
效果如下所示:

如上我们可以看到第三个 circle 标签,我们给它定义了使用表现属性填充颜色为红色了,但是我们使用了style标签定义了 颜色为蓝色,因此我们上面可以看到 填充的颜色为蓝色。并且我们的内联样式或外表样式表的优先级都比我们的表现属性的优先级更高。
二:分组和引用对象
<g> 元素的作用是:将其所有的子元素作为一个组合,当然它还有一个唯一的id作为名称,每个组合它还可以拥有自己的<title>和<desc>来提供基于xml应用程序识别。它其实就是 'group' 的简写,用来分组的,它能把多个元素放在一个组里。如下代码所示:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <g id="man" style="fill:none;stroke: black;"> <desc>我是来测试的</desc> <rect x="6" y="50" width="60" height="60"></rect> <polyline points="6 50, 36 9, 66 50"></polyline> <polyline points="36 110, 36 80, 50 80, 50 110"></polyline> </g> </svg>
效果如下所示:

<use>标记的作用是能从svg文档内部取出一个节点,克隆它,并把它克隆到其他的地方。如上我们使用了 <g>标签绘了一个图形,现在我们使用 <use>元素来克隆一份到其他的地方去,代码如下:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <g id="man" style="fill:none;stroke: black;"> <desc>我是来测试的</desc> <rect x="6" y="50" width="60" height="60"></rect> <polyline points="6 50, 36 9, 66 50"></polyline> <polyline points="36 110, 36 80, 50 80, 50 110"></polyline> </g> <use xlink:href="#man" x="170" y="60"></use> </svg>
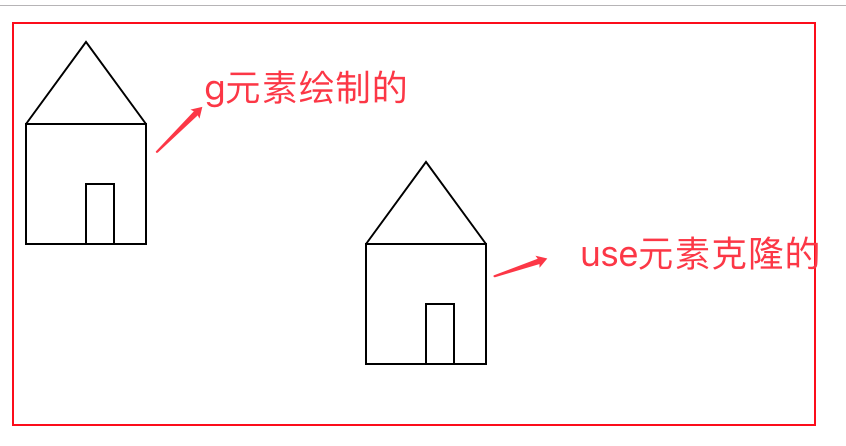
效果如下所示:

svg的<defs>元素用于预定义一个元素使其能够在svg图像中重复使用,比如我们可以将一些图形制作成一个组,并且使用defs元素来包裹它,然后我们就可以在svg图像中将它当做简单图形来重复使用。
使用 <defs>元素相对于直接使用<g>和<use>元素的好处有:
1. 使用<use>元素复制该图形的时候,并不能改变该元素的样式,比如上面的代码,我们不能给他添加其他的颜色:如下代码:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <g id="man" style="fill:none;stroke: black;"> <desc>我是来测试的</desc> <rect x="6" y="50" width="60" height="60"></rect> <polyline points="6 50, 36 9, 66 50"></polyline> <polyline points="36 110, 36 80, 50 80, 50 110"></polyline> </g> <use xlink:href="#man" x="170" y="60" style="file:blue;"></use> </svg>
如上代码,我们使用use元素复制了一份g元素的内容,然后我们给他填充颜色并没有生效,效果还是和上面是一样的。
如下代码使用方式如下:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <defs> <g id="man"> <desc>我是来测试的</desc> <rect x="6" y="50" width="60" height="60"></rect> <polyline points="6 50, 36 9, 66 50"></polyline> <polyline points="36 110, 36 80, 50 80, 50 110"></polyline> </g> </defs> <use xlink:href="#man" x="70" y="20" style="fill:red;stroke: black;"></use> <use xlink:href="#man" x="170" y="60" style="fill:blue;stroke: white;"></use> </svg>
效果如下图所示:

如上我们可以看到,其实<defs> 真正的作用是 定义一组元素在页面上,但是使用defs元素包围后,该元素不会在页面上显示的,只有当我们使用 <use>元素来复制的时候才会在页面上显示,并且我们使用 <defs>元素包裹的<g>元素不要使用任何样式,等我们真正使用<use>元素复制完成后再去定义自己想要的样式,也就是说我们使用 <defs>定义了很多组模板,当我们使用 <use>元素复制了该模板的时候才会在页面上真正显示出来。
<symbol>元素提供了另一种组合元素的方式,它和<g>元素不同的是,<symbol>元素永远不会显示出来,因此我们有时候可以不把它放在<defs>规范内部。<symbol>元素还可以指定viewBox和preserveAspectRatio属性,我们通过给<use>元素添加width和height属性就可以让symbol适配视口大小。
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <symbol id="circle"> <circle cx="50" cy="50" r="30"></circle> </symbol> <use xlink:href="#circle" style="fill:red;"></use> <use xlink:href="#circle" style="fill:blue" x="50" y="100"></use> </svg>
如下所示:

注意:我们不管使用<defs>元素也好,还是使用 <symbol>也好,我们不能再他们内部使用样式的,否则的话我们使用<use>元素是改变不了样式的,因为它们内部自身的样式优先级会更高,比如如下代码,它显示的还是本身的样式的,比如黑色,如下代码所示:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <symbol id="circle"> <circle cx="50" cy="50" r="30" style="fill:black;"></circle> </symbol> <use xlink:href="#circle" style="fill:red;"></use> <use xlink:href="#circle" style="fill:blue" x="50" y="100"></use> </svg>
效果如下所示:

上面我们也已经提到 <symbol>元素能够创建自己的视窗,因此它能够使用 viewBox和preserveAspectRatio属性了,如下代码所示:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <symbol id="symbol" viewBox="0 0 250 250"> <rect x="10" y="10" width="100" height="100" /> </symbol> <use id="ant" fill="red" xlink:href="#symbol" /> </svg>
效果如下所示:

在svg中,我们可以使用<image>元素来包含一个完整的SVG或栅格文件,如果我们包含的是一个svg文件的话,其视口会基于引用文件
的x, y, width 和 height 属性来建立。如果我们包含的是一个栅格文件的话,它会被缩放至以适配该属性指定的矩形。
如下代码所示:
<svg style="border: 1px solid red;" width="400" height="200" viewBox="0,0,400,200" > <rect x="10" y="10" height="130" width="500" style="fill: #333333"/> <image x="20" y="20" width="150" height="46" xlink:href="http://img.htmleaf.com/1506/logo.png" /> </svg>
效果如下所示:
