浏览器的兼容性问题,是指不同浏览器使用内核及所支持的 HTML 等网页语言标准不同,用户客户端的环境不同造成的显示效果不能达到理想效果。对于用户而言,无论使用哪款浏览器,期望看到的效果是正常的统一的。
市面上发布的浏览器版本非常之多,碍于测试环境和人力资源的不足,要想做到全面的兼容性测试很难。如何进行高效的浏览器兼容性测试,对于前端开发人员还是测试工程师来说,都算得上一个头疼的问题。
为此,我们可以在多台计算机或者多台虚拟机上部署不同浏览器进行测试,但这种方法会造成一定的资源浪费、或存在卡顿情况。为提高测试效率,可以利用一些浏览器兼容性测试工具来完成测试工作。以下介绍 8 款浏览器兼容性测试工具,可以依据自己需求选择,有需要的欢迎收藏!
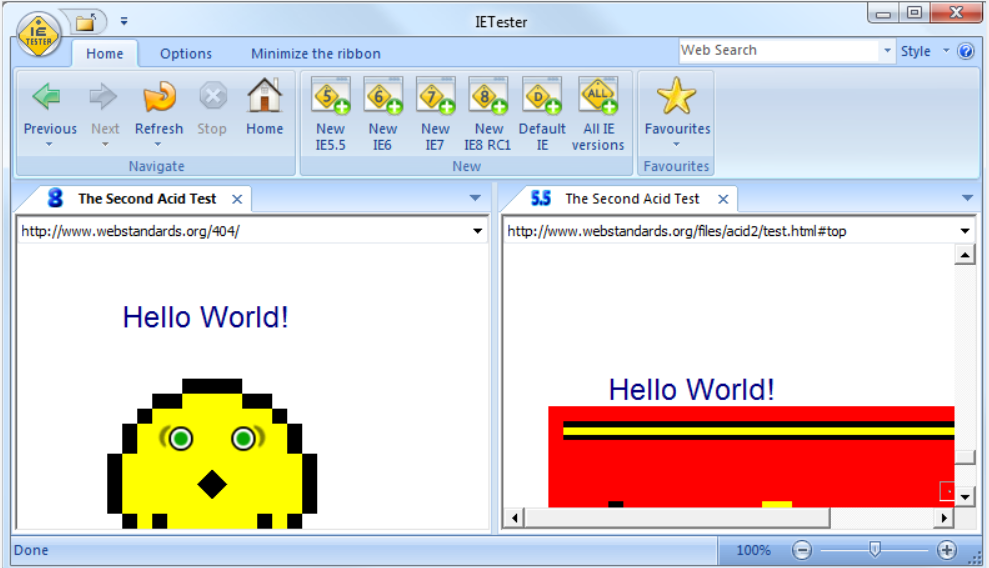
1、IETester
下载地址:https://www.my-debugbar.com/wiki/IETester/HomePage
一款专注于 IE 浏览器各个版本兼容性调试的工具,在 PC 下载客户端安装即可使用。支持 Windows 7,Vista and XP,Windows 8 desktop 系统。 有中文,英文等多国语言支持。IETester 可以模拟出不同的 js 引擎来帮助程序员设计效果统一的代码。覆盖 IE5.5/6.0/7.0/8.0/9.0/10/11 版本 ,完全满足大部分 IE 浏览器兼容性的测试。

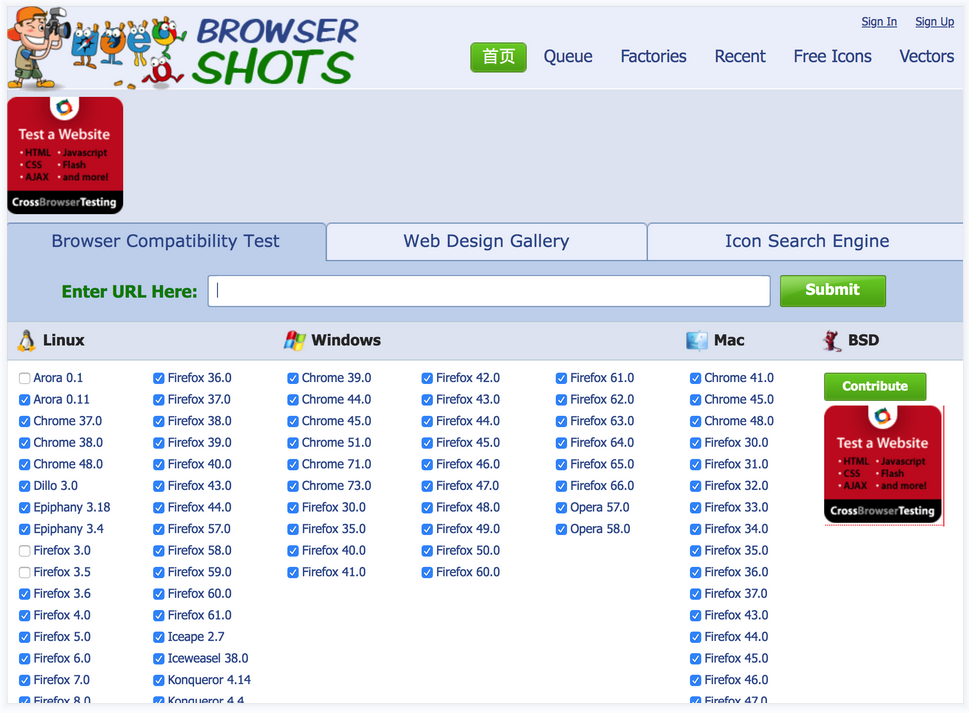
2、BrowserShots
BrowserShots 是一款免费的在线跨浏览器测试平台,捕捉网站在不同浏览器中的截图。支持 Linux、Windows、Mac 平台,覆盖浏览器也比较多,IE、Chrome、Firefox、 Opera、Safari 都有覆盖。可以选择不同操作系统不同的浏览器版本,输入被测网址,即可截图查看兼容性。

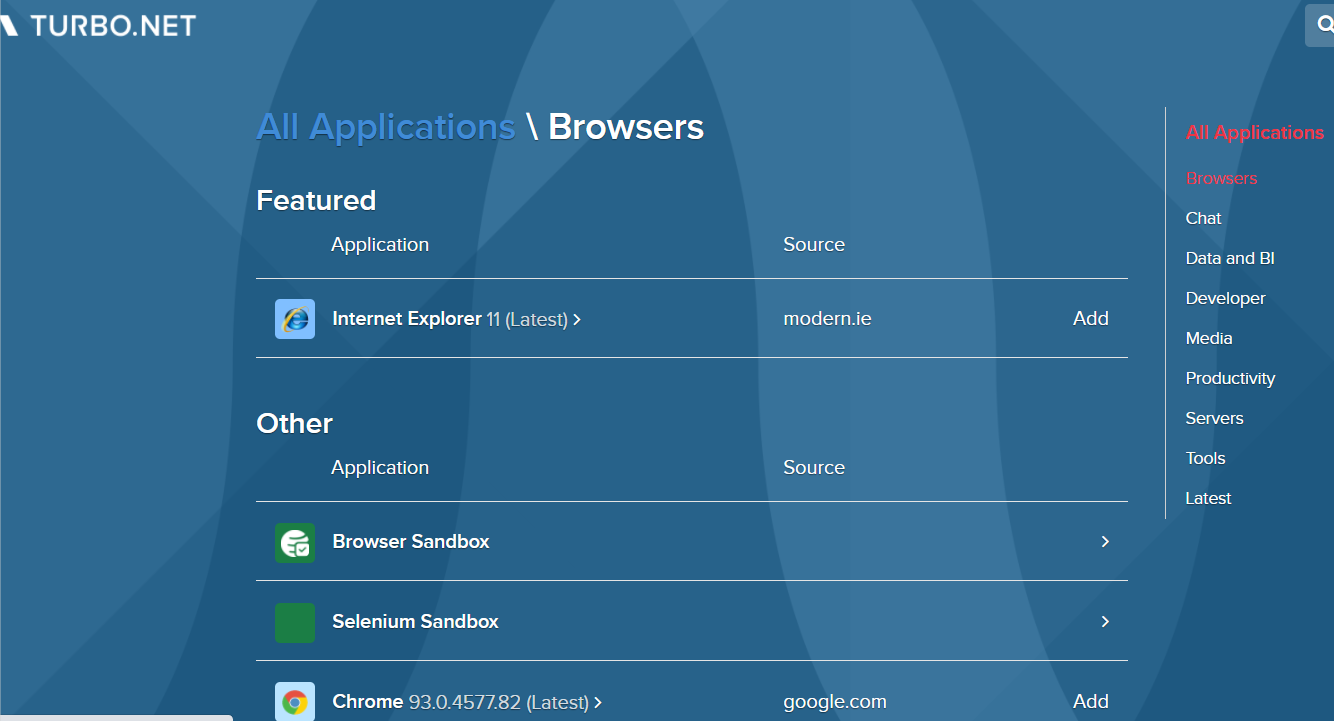
3、Spoon Browser Sandbox
需要注册账号登录后,点击需要测试的浏览器环境,安装插件运行不同浏览器模块来进行测试。Spoon Browser Sandbox 支持主流浏览器 IE、Chrome、Firefox、Safari、Opera 及其不同版本。满足多款主流浏览器兼容性测试的需求,唯一不足是非免费,但可免费体验。

4、Browserstack
网址:https://www.browserstack.com/
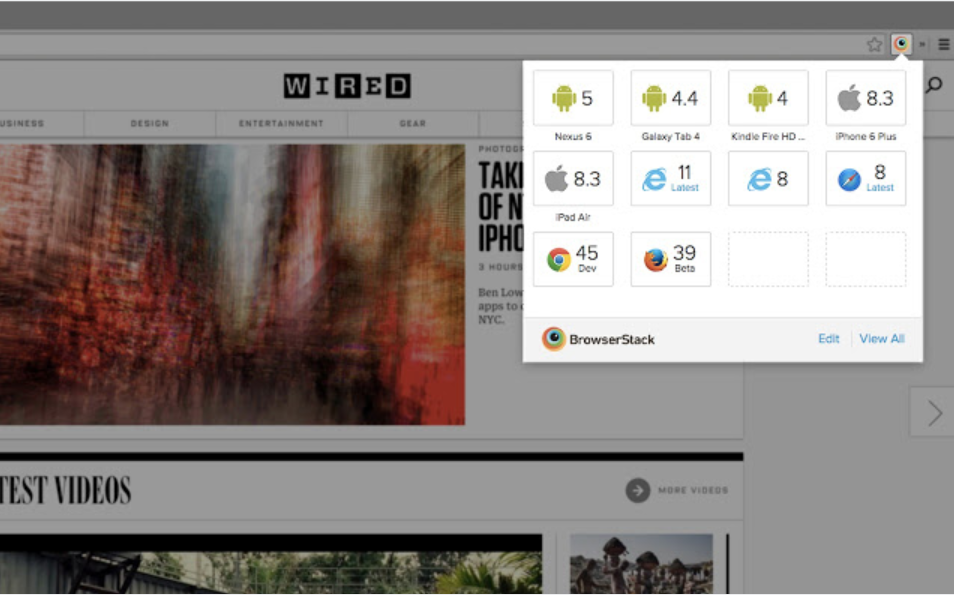
Browserstack 是一个非常著名的多系统跨浏览器兼容性测试平台,支持 9 大操作系统上的 3000 种浏览器,覆盖所有旧版本的 Internet Explorer(IE6 - IE11),最新测试版和开发版(Edge,Safari,Chrome,Firefox,Opera 和 Yandex)以及各种真实的 iOS 和 Android 设备。作为浏览器测试市场上最古老的工具之一,仍然被 Microsoft、jQuery、Airbnb、以及 Wikipedia 等知名企业所延用。非免费,用户在 browserstack 网站注册后可享受 30 分钟的免费试用。

5、LambdaTest
网址:https://www.lambdatest.com/
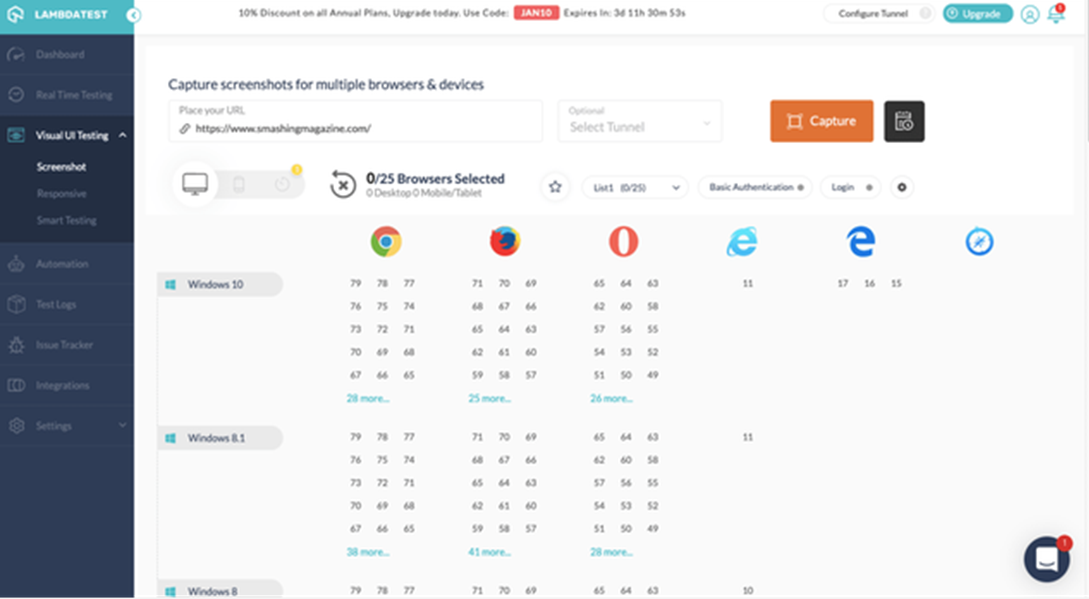
作为一款基于云的自动化跨浏览器测试平台,LambdaTest 提供了 2000 多种浏览器和操作系统的组合,确保网页在所有主要浏览器、浏览器版本、操作系统、移动设备和分辨率上都是跨浏览器兼容和响应的。不仅是在 Chrome 上,这个插件还在 Firefox、Safari、Internet Explorer、Edge、Android Chrome 和 iOS Safari 上截图。这些屏幕截图将帮助快速查找网页的浏览器兼容性问题,是最为常见的跨浏览器测试工具之一。非免费,但它提供了一种终身免费的选项。

6、Browserling
网址:https://www.browserling.com/
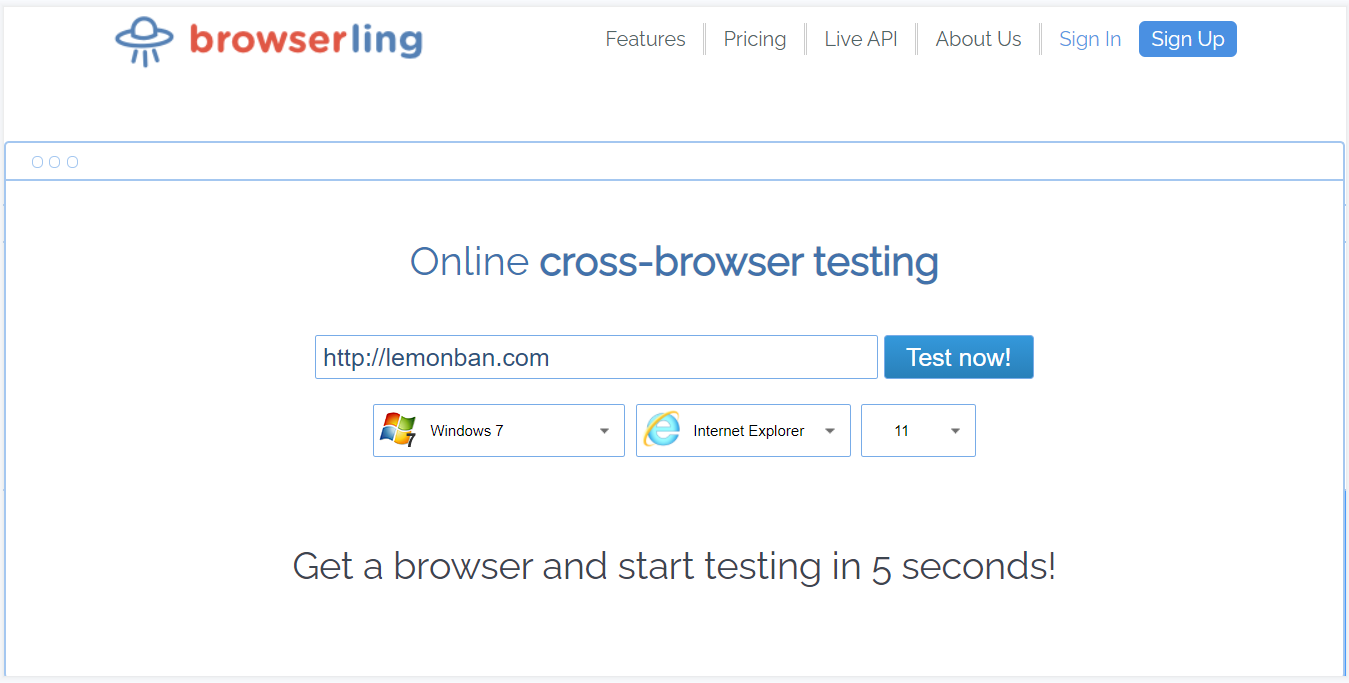
Browserling 是一种实时的交互式跨浏览器测试平台,支持 Windows、Android 操作系统下不同浏览器如 Internet Explorer, Chrome, Firefox, Safari 和 Opera。用户只需访问网站,选择操作系统下某一个浏览器就可开始测试其网站。部分操作系统下的浏览器测试免费,其他需付费。

7、CrossBrowser Testing
网址:https://crossbrowsertesting.com/
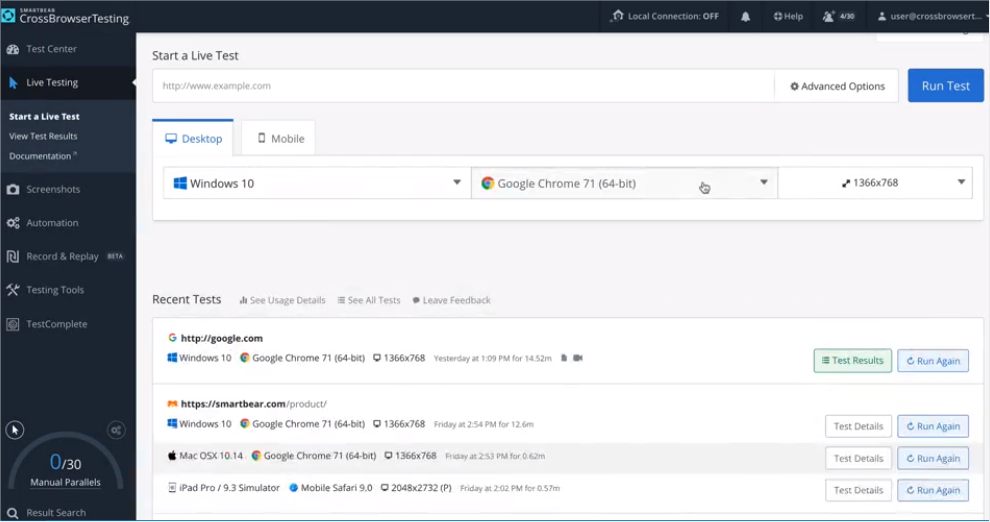
CrossBrowser Testing 是一个基于云的测试平台。您可以针对数十种浏览器和真实的设备开展 Web 应用测试,并获得即时的结果。支持 Chrome、Firefox、Safari、Edge、IE、Windows、OSX、iOS 等。也可以在真实的设备和浏览器上,运行各种 Selenium 和 Appium 类型的脚本。可免费试用。

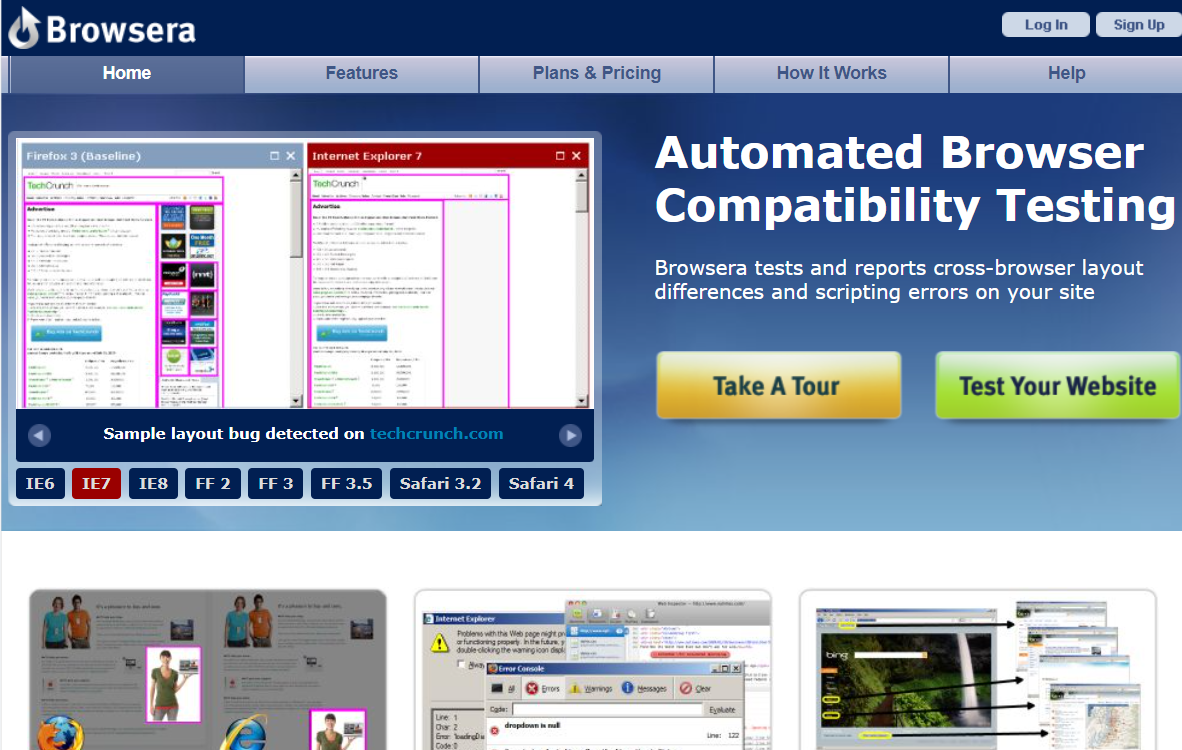
8、Browsera
Browsera 是一款可测试网站跨浏览器布局的工具,Browsera 将抓取您网站上的页面,并实际测试它们是否存在布局不一致和脚本错误。无需花时间识别所有 URL 并查看每个页面的每个屏幕截图,您只需查看合并的 Browsera 报告,其中列出了存在问题的特定页面和浏览器。支持 Windows 系统下 Chrome、Firefox、IE6/7/8/9/10/11,Mac 系统下 Safari6-10 等主要版本。可支持 30 天免费体验。