一、图文标注分为两类,一类是通过ol.3中Overlayer,结合HTML的一个div或者img标签元素实现。另一类是通过矢量图层作为表现层,本文介绍的就是矢量图层,总体思路,创建矢量数据源,创建矢量图层,然后创建要素,将要素设置样式,添加到矢量数据源就行
二、数据源、矢量图层、要素的声明
var beijing = ol.proj.fromLonLat([116.28, 39.54]);
//矢量元素
var feature = new ol.Feature({
geometry: new ol.geom.Point(beijing),
name: '北京',//自定义属性
population:2115//自定义属性
});
feature.setStyle(createFeatureStyle(feature));
//矢量图层数据源
sourceVector = new ol.source.Vector({
features:[feature]
});
//矢量图层的标注图层
vectorLayer =new ol.layer.Vector({
source: sourceVector
});
map.addLayer(vectorLayer);三、要素样式函数设置(封装)
var createFeatureStyle = function (feature) {
return new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */({
anchor: [0.5, 60],
anchorOrigin: 'top-right',
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
offsetOrigin: 'top-right',
offset:[0,10],//偏移量设置
scale:0.5, //图标缩放比例
opacity: 0.75, //透明度
src: '../../images/icon.png' //图标的url
})),
text: new ol.style.Text({
textAlign: 'center',//位置
textBaseline: 'middle',//基准线
font: 'normal 14px 微软雅黑',
text: feature.get('name'),//文本内容
fill: new ol.style.Fill({ color: '#aa3300' }),
stroke: new ol.style.Stroke({ color: '#ffcc33', 2 })
})
});
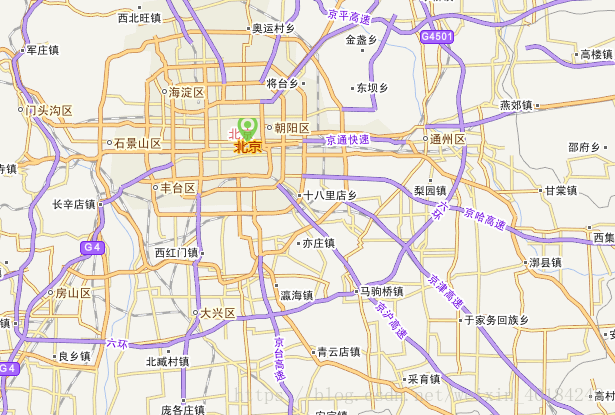
}四、效果图