javascript是什么?
avaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript的注释:
//单行注释
/*
多行注释
*/
JavaScript的引入方式
1.Script标签内写代码 
2.引入额外的JS文件 
注意:和python不一样的是javascript语句要以 ; 为结束符,并且声明变量必需要有关键字
javascript变量与常量
变量
声明关键字 var let
JavaScript的变量名可以使用_,数字,字母,$组成;
不能以数字开头;
不能使用JavaScript已有的关键字作变量名。(和python相比只多了一个$符号,也有驼峰体的应用)
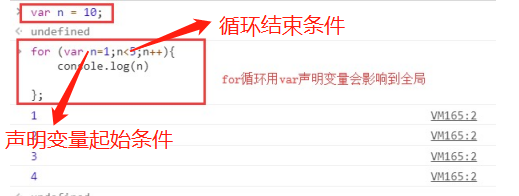
声明变量必需要有关键字:版本5及之前只有var全局变量,版本6更新了let局部变量
常量
声明关键字:const
一旦声明,值就不能改变
(python中没有真正的常量,只是大家默认把大写变量当成是常量去使用,不要去动它)
JavaScript数据类型
数值(number)
JavaScript不区分整型和浮点型,就只有一种数值类型
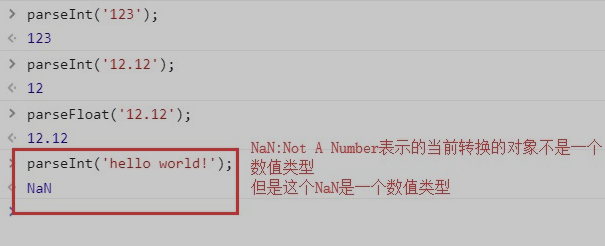
转化方法:parseInt() 和 parseFloat()

字符串(string)
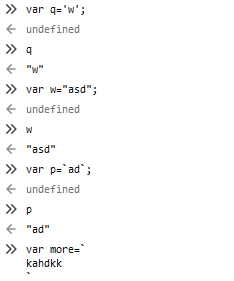
字符串可以用三种符号
单引号 ‘’ 双引号 "" 反引号``(esc下面那个键)
其中只有反引号才可以写入多行字符串

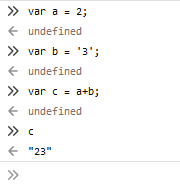
拼接字符串
1,+
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld(console.log()和python中print()一样)
注意:JavaScript拥有动态类型

2.${}
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
javascript会在内部做一个数据转换在相加(python会报错)

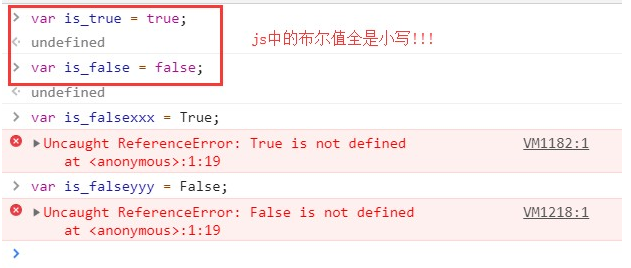
布尔类型(Boolean)
区别于Python,true和false都是小写
""(空字符串)、0、null、undefined、NaN都是false。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。

数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
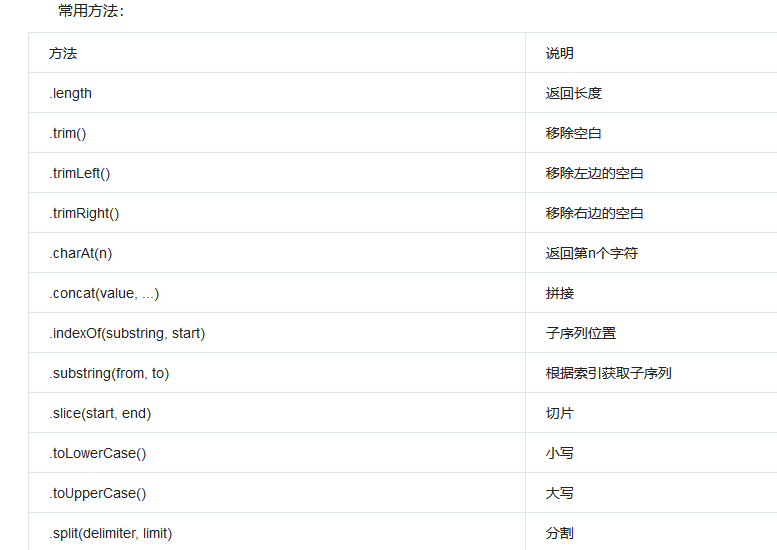
常用方法
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
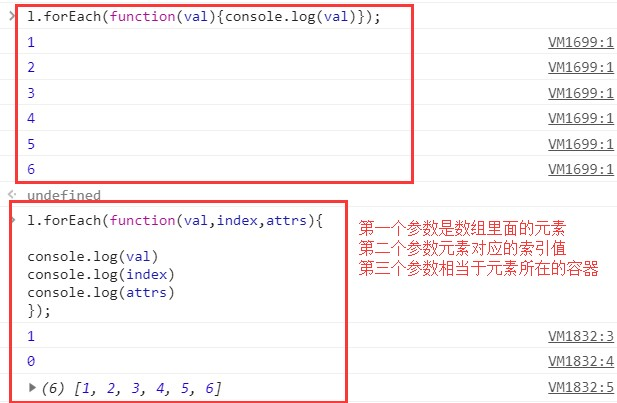
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)

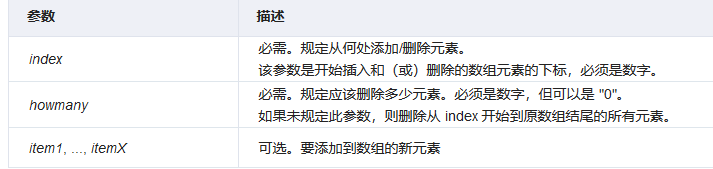
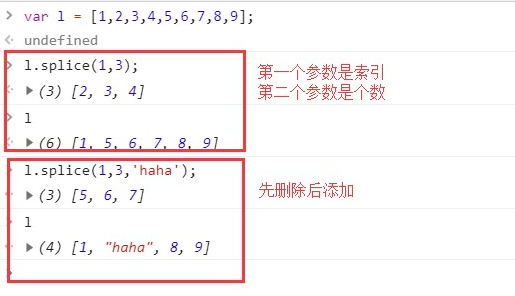
splice()
语法:
splice(index,howmany,item1,.....,itemX)


map()
语法:
map(function(currentValue,index,arr), thisValue)

运算符
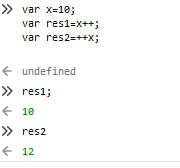
+ - * / % ++ --

这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
由于JavaScript的动态特性,会导致 1==‘1’判定为true
== 弱等于
=== 强等于(1==='1'判定false)

赋值运算符
= += -= *= /=
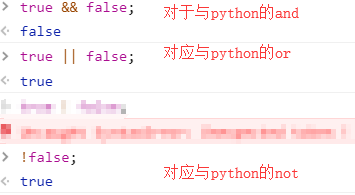
逻辑运算符
&& || !

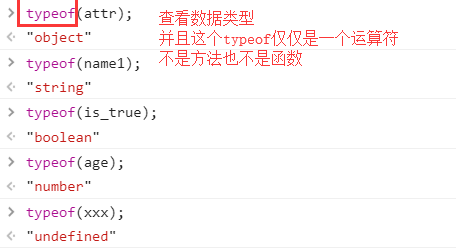
typeo()
查看数据类型,需要注意的是它本身是一个运算符,不是方法也不是函数

流程控制
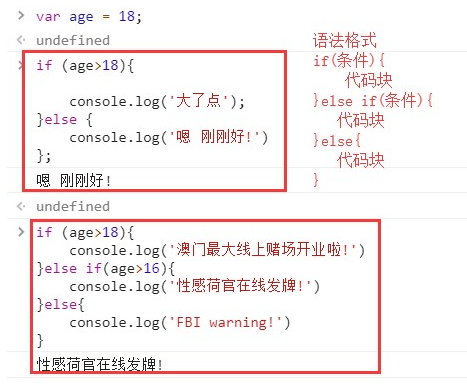
if else if else

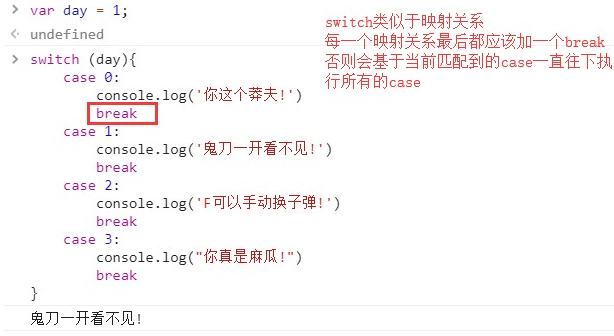
switch

注意:switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for

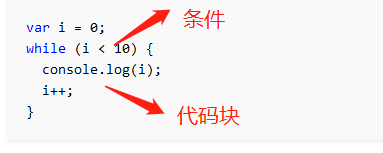
while
语法while(){};小括号里写循环条件,大括号例写要执行的代码

三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用
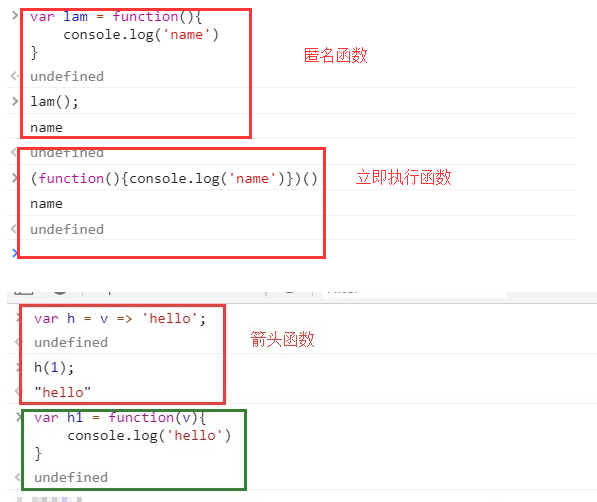
函数
函数语法格式:
function 函数名 (参数){
函数体;
return 返回值;
}

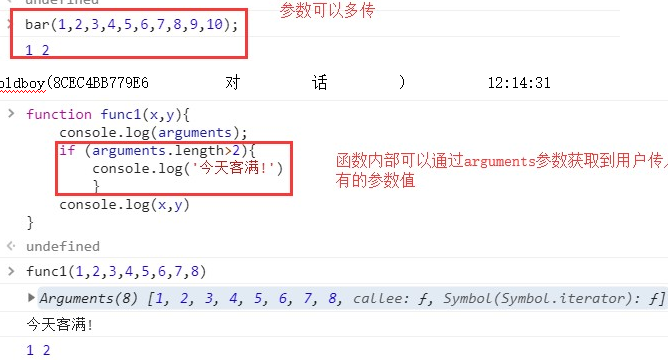
函数中的arguments参数
JavaScript传参和python不同的是它可以多传,函数只会取需要的前面几个参数。
使用arguments参数可以将所有的参数以数组的形式返回出来

函数中的返回值return
1,和python一样,JavaScript的函数返回值都是用关键字return。
2,JavaScript返回多个值时不会像python一样把它们全部装到元组里返回,而是只返回最后一个值,所以JavaScript要想返回多个值,我们需要手动把那些值放到一个容器里,让它们变成一个值。
3,不写return返回undefined,python返回None
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
内置对象和方法
11种内置对象
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和underfined以外的其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String,Math,Array,Date,RegExp都是JavaScript中重要的内置对象,在JavaScript程序中大多数功能都是通过对象实现的
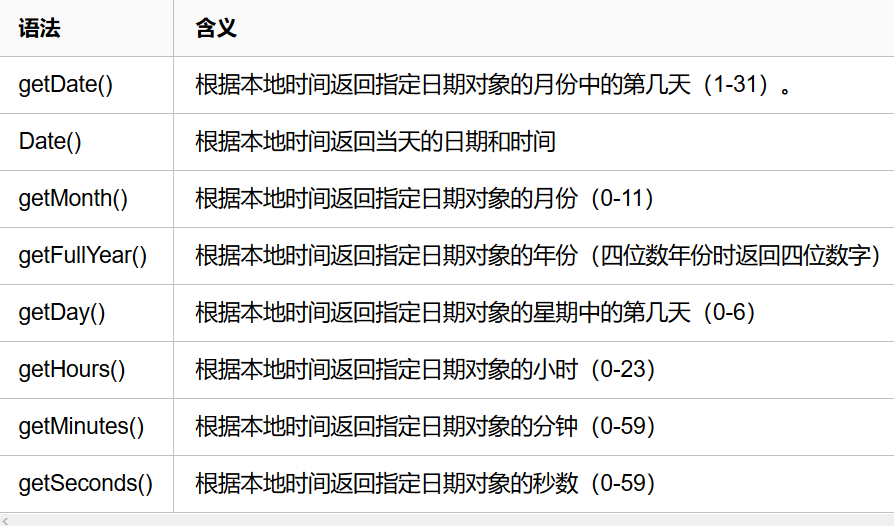
date日期对象
var myDate = new Date()

注意:getmonth()返回的月份是0-11,返回0代表一月份,11代表12月份;getDay()也是0-6,0代表星期天;getDate()如果小于10,返回的数字前不会加0
json对象

RegExp对象(正则)
两种定义方式:
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
正则校验数据时有三个注意事项:
- 正则表达式中不能有空格
- 全局匹配时有一个lastIndex属性
- 校验时不传参数时默认匹配undefined
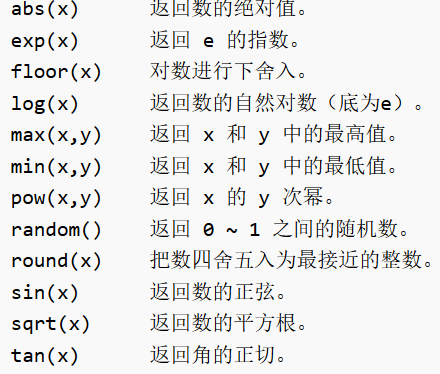
math对象

自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
创建对象
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性