很多小伙伴在开发的时候,大多是在用谷歌开发者工具调试代码(快捷键F12 或 Ctrl-Shift-i)。
可能会经常遇到需要调试hover样式的时候,一般都是直接改代码,然后在页面上刷新查看效果。
其实,这里有个小技巧,用谷歌开发者工具就可以方便的查看hover样式
方法一(鼠标右键想查看hover样式的元素,选择检查或审查元素。这样就能在截图右边看到hover效果的样式代码)
注:这里鼠标右键选择检查或审查元素后一定不要把鼠标移到开发者工具外,
要始终在开发者工具内。不然无法看到hover样式。
这时候开发者工具的显示方式建议为截图中的向下显示,
并且让开发者工具尽量靠近要审查的元素,这样鼠标才不容易离开开发者工具

方法二(推荐)
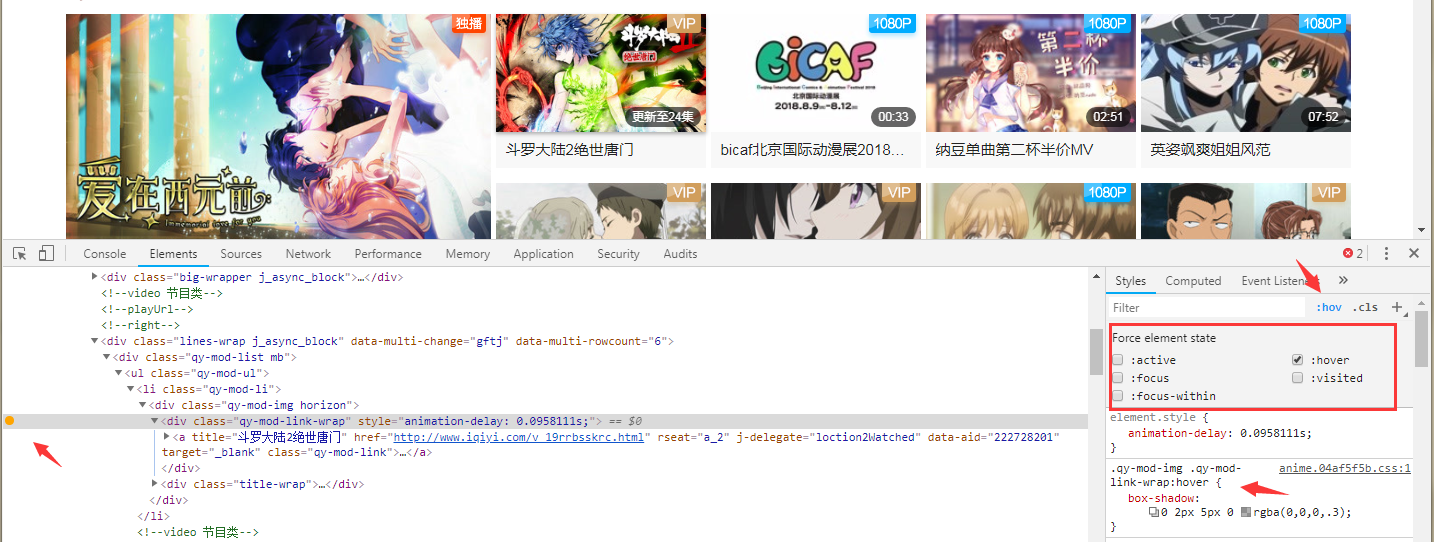
点击开发者工具右边:hov选项以后,会出现红色框的内容,然后把:hover选项勾上,这样就能看到审查元素的hover样式代码)
注:在开发者工具Elements面板找到该元素,右键该元素选择Force-state选项里面的hover选项,
也能查看hover样式代码。效果同方法二,此时该元素前面会有一个橘黄色的小圆圈