dropload.js相关介绍和使用以及demo下载详见:https://github.com/ximan/dropload (原文出处)
之前因为项目需要一个上拉加载的效果,然后无意中看到了此插件,用了之后感觉挺好用的,就是坑太多,下面列出一些我在实际使用中遇到的问题。
注:如果在使用该插件的时候遇到问题,确实无法解决,也没有人能帮你解决,建议换插件或者加群,群号也在上面的链接里面
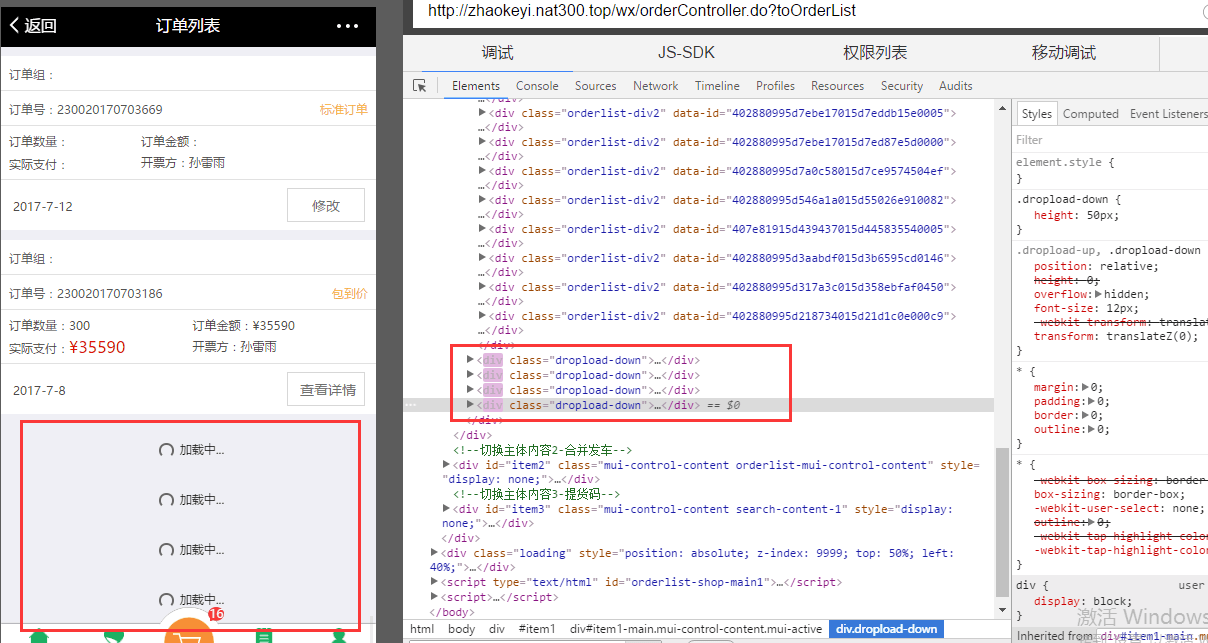
问题1:给某个元素(比如查询按钮)加上onclick事件以后,不管点几次,加载效果也会增加几个,如下图所示

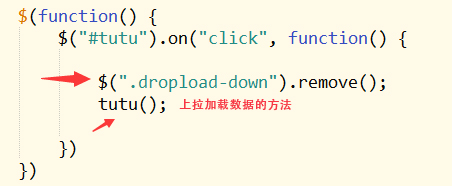
解决方法:给绑定onclick事件的元素里面加上这句代码 $(".dropload-down").remove();
如下图,这样点击触发onclick事件的同时,删掉了点击后增加的加载效果

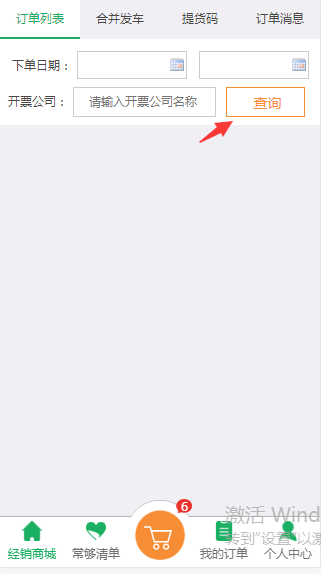
问题2:如下图,想增加一个查询条件,给查询按钮绑定onclick事件,上拉加载可以正常显示数据,但点击查询按钮,数据没有加载出来,没有任何反应

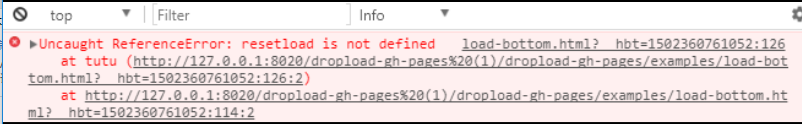
解决方法:需要在调用的上拉加载方法里面先进行初始化,但用该插件本身的初始方法resetload() 会报错,如下图

加上这句代码:$(".lists").children().remove(); 相当于初始化;这里的.lists就是一个容器,加载出来的数据就是添加到这里面

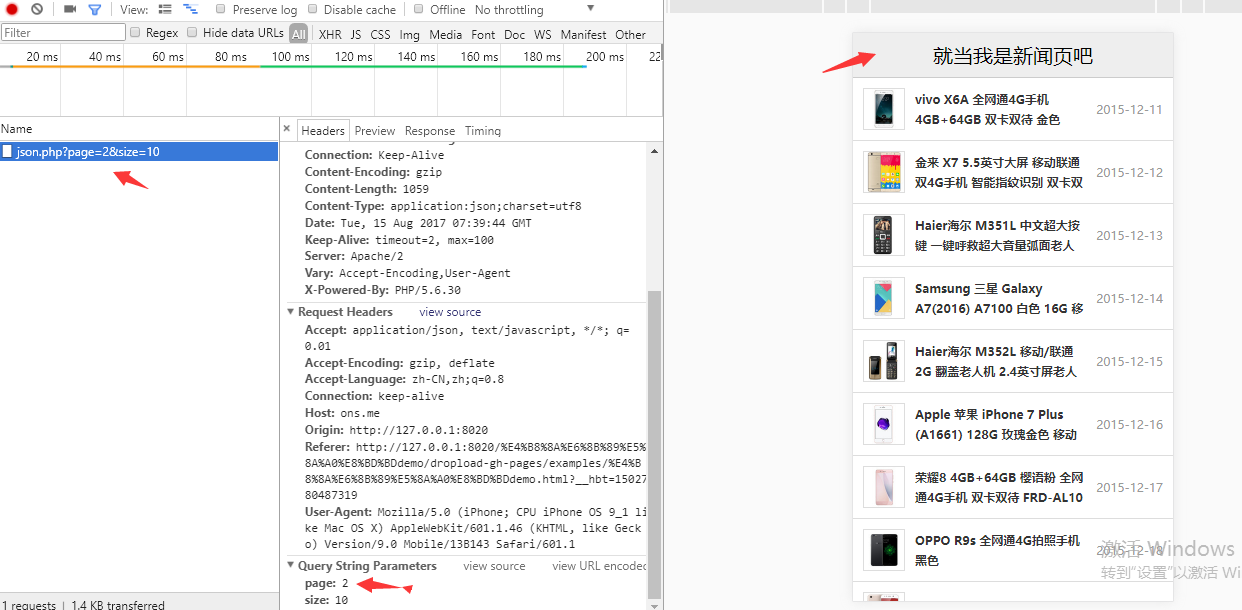
问题3:虽然设置了 var page = 1;但加载数据以后,实际获取到的不是第一页的数据,而是第二页的数据,如下图

解决方法:设置 var page = 0;即可,因为这个插件的第一页实际是从0开始的,所以不能设置为var page = 1;
问题4:加载效果的圈圈一直不停的循环加载显示,如下图,

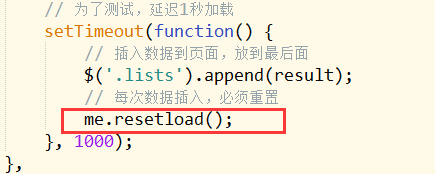
解决方法: 如下图,这个插件规定每次数据插入以后,必须要执行resetload()方法重置,否则就会出现无限加载的情况

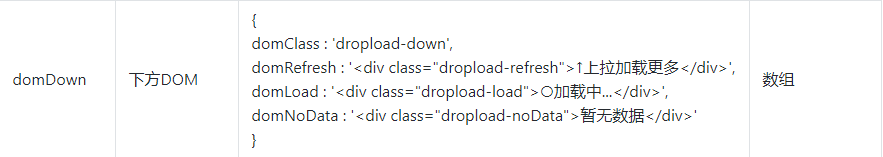
问题5:如果想要修改此插件上拉加载默认显示的文字,比如:"上拉加载更多","加载中","暂无数据"
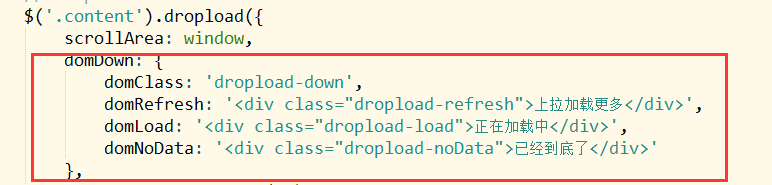
解决方法:此插件也提供了相应的参数,如下图,(具体见原文链接)

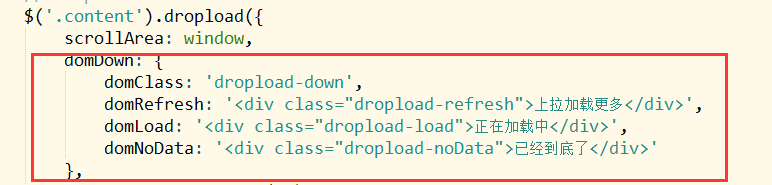
注: 若上拉加载方法里面没有加这段代码,默认显示的是这些文字,如果想要修改这些文字,只需要在上拉加载方法里加上这段代码,修改文字即可,如下图

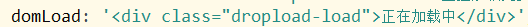
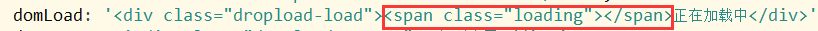
问题6:承接问题5,其它文字修改以后都没有问题,但如下图这句代码,把默认的加载中...改为正在加载中以后,默认上拉加载效果的圈圈就没有了
 ,
,

解决方法: 需要在修改的文字前面加上<span class="loading"></span>,如下图
 ,
,
这样就可以了,
问题7: 代码没有错,也加了下图红色框中的代码

但是依然没有下图的提示

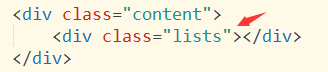
解决方法:最后发现是容器的问题,如下图箭头指向的容器就是最后字符串拼接好以后要放入的div

这个div不能是这样
<div class="content"></div>
必须在嵌套一个div, 然后拼接的字符串就append在嵌套的这个div里
<div class="content"> <div class="item1-main"></div> </div>
注:我是参照原文demo1示例进行修改的,建议首次使用此插件的小伙伴都参照demo1示例进行修改,其他示例可能除了遇到上述坑外,还会有其他坑

这是我参照demo1示例,在实际项目中使用该插件加载数据的代码
function orderList(){ var submit_begin = $("#dateStart01").val(); var submit_end = $("#dateEnd01").val(); var billCompanyName = $("#billCompanyName01").val(); var page = 0; // 这个插件的第一页是从0开始的 var size = 10; // 每页展示10个 // dropload $('#item1-main').dropload({ scrollArea : window, loadDownFn : function(me){ page++; // 拼接HTML $.ajax({ type: 'post', url: 'orderController.do?searchTdOrderListDms', data:{ "page":page,"size":size,"submit_begin":submit_begin,"submit_end":submit_end,"billCompanyName":billCompanyName }, dataType: 'json', success: function(data){ var arrLen = data.obj.length; var orderList = ''; if (!data.success) { mui.toast(data.msg); return false; } if(arrLen > 0){ $(data.obj).each(function (k, v) { orderList+='<div class="orderlist-div2" data-id="'+v.id+'">'; orderList+='<ul class="orderlist-div2-ul">'; orderList+='<li class="orderlist-li-main-1">'; orderList+='<div class="orderlist-li-div-left">'; orderList+='<span class="orderlist-li-span1">订单组:</span>'; if(v.orderGroup == null){ orderList+='<span class="orderlist-li-span2"> </span>'; }else{ orderList+='<span class="orderlist-li-span2">'+v.orderGroup+'</span>'; } orderList+='</div>'; orderList+='</li>'; orderList+='<li class="orderlist-li-main-1">'; orderList+='<div class="orderlist-li-div-left">'; orderList+='<span class="orderlist-li-span1">订单号:</span>'; orderList+='<span class="orderlist-li-span2">'+v.orderNo+'</span>'; orderList+='</div>'; orderList+='<div class="orderlist-li-div-right">'; orderList+='<span class="orderlist-li-span3">'+v.orderTypeDesc+'</span>'; orderList+='</div>'; orderList+='</li>'; orderList+='<li class="orderlist-li-main-2">'; orderList+='<div class="">'; orderList+='<div class="orderlist-li-div1">'; orderList+='<span>订单数量:</span>'; if(v.weight == null){ orderList+='<span> </span>'; }else{ orderList+='<span>'+v.weight+'</span>'; } orderList+='</div>'; orderList+='<div class="orderlist-li-div2">'; orderList+='<span>订单金额:</span>'; if(v.total == null){ orderList+='<span> </span>'; }else{ orderList+='<span>¥'+v.total+'</span>'; } orderList+='</div>'; orderList+='<div class="orderlist-li-div3">'; orderList+='<span>实际支付:</span>'; if(v.realPay == null){ orderList+='<span class="order-price"> </span>'; }else{ orderList+='<span class="order-price">¥'+v.realPay+'</span>'; } orderList+='</div>'; orderList+='<div class="orderlist-li-div3">'; orderList+='<span>开票方:</span>'; orderList+='<span>'+v.billCompanyName+'</span>'; orderList+='</div>'; orderList+='</div>'; orderList+='</li>'; orderList+='<li class="orderlist-li-main-3">'; orderList+='<span>'+UnixToDate(v.createDate/1000)+'</span>'; orderList+='<div class="orderlist-li-main-3-float">'; if(v.orderStatus != '2'){ orderList+='<button class="chakan-btn" onclick="orderButtoon(this,0);">查看详情</button>'; }else{ orderList+='<button class="chakan-btn" onclick="orderButtoon(this,1);">修改</button>'; } orderList+='</div>'; orderList+='</li>'; orderList+='</ul>'; orderList+='</div>'; }) // 如果没有数据 }else{ // 锁定 me.lock(); // 无数据 me.noData(); } $(".item1-main").append(orderList); me.resetload(); // 每次数据插入,必须重置 }, error: function(xhr,type){ alert('Ajax error!'); // 即使加载出错,也得重置 me.resetload(); } }); } }); }
如果你用了laytpl模板: http://www.cnblogs.com/tu-0718/p/7423700.html
function orderView(type){ var page = 0; // 这个插件的第一页是从0开始的 var rows = 10; // 每页展示10个 /* 点击查询按钮时清空当前显示的页数,从第一页开始重新显示 */ if (type==1) { page = 0; } $(".tutu").children().remove(); //相当于初始化,不加的话会导致点击查询以后,执行该方法,但是加载不出数据 $(".dropload-down").remove(); //去除每次点击查询的时候都会新增加一个loading加载提示的BUG var createDate_begin = $("#dateStart01").val(); var createDate_end = $("#dateStart01").val(); // dropload $('.orderlist-div2').dropload({ scrollArea: window, domDown: { domClass: 'dropload-down', domLoad: '<div class="dropload-load"><span class="loading dropload-loading"></span>加载中...</div>', domNoData: '<div class="dropload-noData">已经到底了</div>' }, loadDownFn : function(me){ page++; //组装数据 var data = "page="+page+"&rows="+rows; data = data+"&createDate_begin="+createDate_begin; data = data+"&createDate_end="+createDate_end; // 拼接HTML $.ajax({ url: 'tdOrderController.do?findTdOrderListDms', type: 'post', data:data, dataType: 'json', success: function(d){ if (!d.success) { mui.toast(d.msg); return false; } if(d.rows.length > 0){ laytpl(gettpl).render(d, function(html){ $(".tutu").append(html); }); }else{ // 锁定 me.lock(); // 无数据 me.noData(); } me.resetload(); // 每次数据插入,必须重置 }, error: function(xhr,type){ alert('Ajax error!'); // 即使加载出错,也得重置 me.resetload(); } }); } }); }