场景
最近在IOS上遇到一个问题,当滑动到底部显示相应内容时,点击input框后内容被弹出键盘遮挡

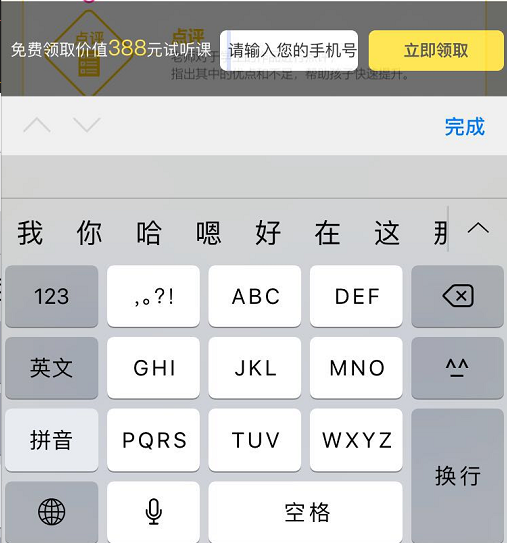
预期效果如下图

解决方法
使用activeElement属性,该属性返回文档中当前获得焦点的元素

上面代码把返回文档中当前获得焦点的元素赋值给变量 currentFocusEle,
然后判断该焦点元素的className如果为header-freeclass-input或footer-freeclass-input就直接return false
下面是移动端实现滚动到指定位置显示隐藏内容的完整js代码
let header = document.getElementById('header');
let footerfreeclass = document.getElementById('FooterFreeClass');
let wholeScrollHeight = document.documentElement.scrollHeight, // 能滚动的总高度
visiableHeight = document.documentElement.clientHeight, // 可视区域高度
currentOffset = document.documentElement.scrollTop || document.body.scrollTop; // 滚动的距离
if (currentOffset > 200) {
header.classList.add('nav-header-change');
} else {
header.classList.remove('nav-header-change');
}
if (footerfreeclass !== undefined && footerfreeclass !== null) {
if (currentOffset > 200 && wholeScrollHeight - currentOffset - visiableHeight > 400) {
footerfreeclass.classList.add('footer-freeclass-block');
} else {
let currentFocusEle = document.activeElement;
if (currentFocusEle.className === "header-freeclass-input footer-freeclass-input") {
//解决键盘弹出导致其隐藏的bug
return false;
}
footerfreeclass.classList.remove('footer-freeclass-block');
}
}