前言
首先我们来思考一个问题,为什么要有404页面?
1:优化SEO,让蜘蛛爬虫,也就是搜索引擎能更好的爬到
2:优化用户体验,当用户输错访问网站网址或网络故障时不显示空白页,而显示404页面
react中只需要在路由中加上这行代码即可

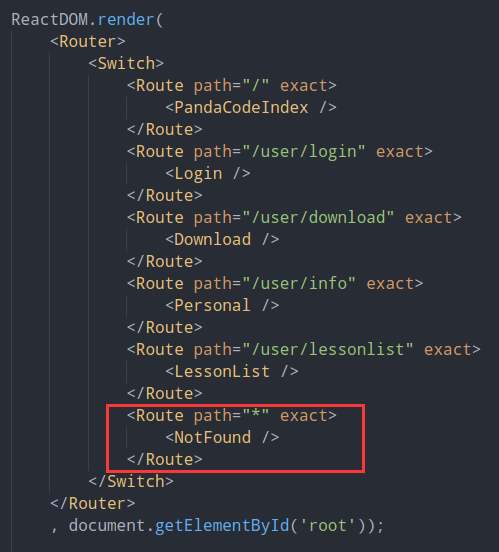
下图为路由5的写法,<Route>需要嵌套在<Switch>中,连接组件用这种方式 <你的组件名 />
把红色框代码放在最后,也就是最后一个Route要为红色框中的代码
path:通配符 * 号会匹配所有路由,并将此配置放在最后,当前面的路由都匹配不上时,就会匹配到 * 号,
然后会指向<NotFound />组件,并显示该组件内容,也就是404页面的内容
exact:帮助我们精确定位,正确显示跳转后对应组件内容,不加该属性会出现仅URL改变,但页面内容并未随之改变

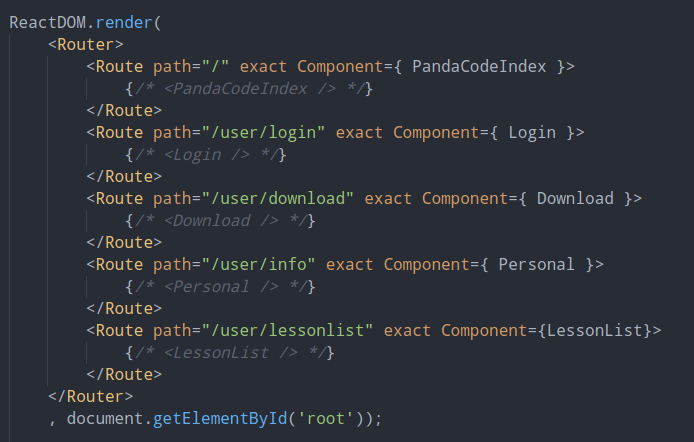
路由5之前的写法,<Route>不需要嵌套在<Switch>中,连接组件方式为 Component = { 你的组件名 }