前言
最近遇到一个需求,用户点击按钮下载软件,需要识别用户系统为win32位,
win64位或苹果电脑而分别下载对应系统版本,度娘上铺天盖地都是类似的代码
var agent = navigator.userAgent.toLowerCase(); var isMac = function() { return /macintosh|mac os x/i.test(navigator.userAgent); }(); if (agent.indexOf("win32") >= 0 || agent.indexOf("wow32") >= 0) { alert("这是32位"); } if (agent.indexOf("win64") >= 0 || agent.indexOf("wow64") >= 0) { alert("这是64位"); } if(isMac){ alert("这是mac系统,第二种方法"); }
原文链接:https://blog.csdn.net/qq_37203608/article/details/82222179
经测试上面代码一般情况下没有问题,但后来一同事用新装的win32位系统测试时发现按钮点击后没有任何反应,
我仔细检查确认代码无误,后远程那台win32系统的电脑并打开控制台,打印出navigator.userAgent信息,
发现打印出来的信息中并没有上述代码win32和wow32关键字,

然后打印navigator,发现有一个Win32,因为上面代码中用了toLowerCase()都转为小写了, 按理说应该能够识别到的

后请教同事,经过好一番探索,最终把代码进行了改造,解决了这个头痛的问题,代码如下

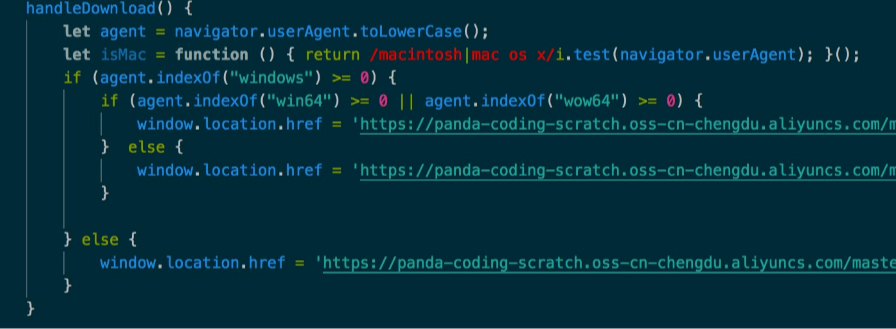
handleDownload() { let agent = navigator.userAgent.toLowerCase(); let isMac = function () { return /macintosh|mac os x/i.test(navigator.userAgent); }(); if (agent.indexOf("windows") >= 0) { if (agent.indexOf("win64") >= 0 || agent.indexOf("wow64") >= 0) { window.location.href = 'https://panda-coding-scratch.oss-cn-chengdu.aliyuncs.com/master/softwarepackages/80.0.3987.106_chrome_installer-64.exe'; } else { window.location.href = 'https://panda-coding-scratch.oss-cn-chengdu.aliyuncs.com/master/softwarepackages/80.0.3987.106_chrome_installer_32.exe'; } } else { window.location.href = 'https://panda-coding-scratch.oss-cn-chengdu.aliyuncs.com/master/softwarepackages/googlechrome.dmg'; } }
后来同事跟我讲改成这样的原因
因为浏览器安装时也是读取系统信息,难免会有出错的情况,之前最上面那段代码是三个if,
如果条件都不满足,就无法进入,看起来就是点击无反应,而改良的代码是先让我判断是否有windows关键字,
若有在进行判断是否是64位,因为32位的程序在64位的电脑上是可以正常运行的,反之则不行,
所以64位的优先判断,如果不为64位,就执行相应操作。后来我想了想觉得是这么个理,
windows目前就只有32位和64位之分,若不是64位也只能是32位了,
自己思维还是太固化了,道理都懂,但就是想不到那里去,太执着于代码本身,而忽略了代码以为的事