前言
首先,我们来简单了解一下,plugin和HtmlWebpackPlugin是什么?
plugin:可以在webpack运行到某个节点的时候,帮你做一些事,用过vue的小伙伴可以简单理解为类似vue生命周期函数
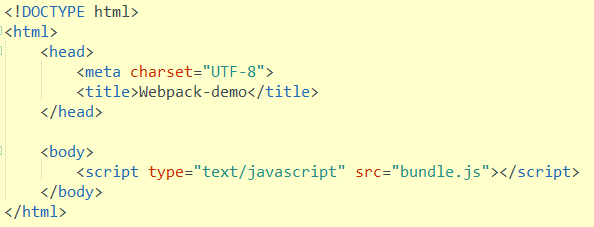
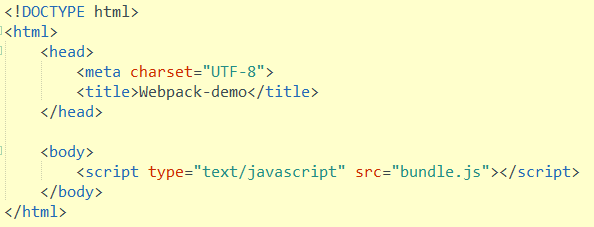
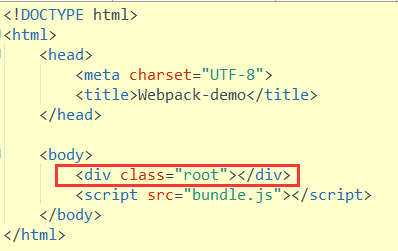
HtmlWebpackPlugin:webpack的一个插件,能自动帮你在dist目录下生成一个html文件。同时,帮你引入打包后生成的js文件,如下图

安装
npm install html-webpack-plugin -D(-D 等于 --save-dev)
配置
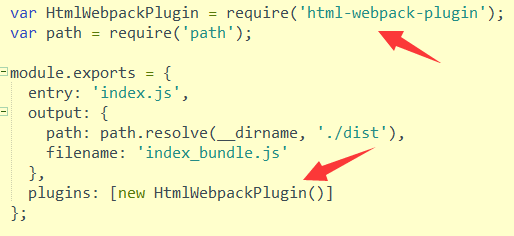
在webpack.config.js文件中添加下图箭头所指代码

注:var HtmlWebpackPlugin = require('html-webpack-plugin') 引入插件
plugins: [new HtmlWebpackPlugin()] 实例化插件
官方说明:https://www.webpackjs.com/plugins/html-webpack-plugin/
补充:该插件还能自定义打包生成后的html模板
比如,使用插件后,会自动生成如下模板

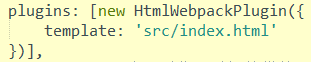
若想让该插件自动打包生成的html模板中增加下图红色框代码应该怎么做呢?

如下配置(index.html为你自己在src目录下创建的)