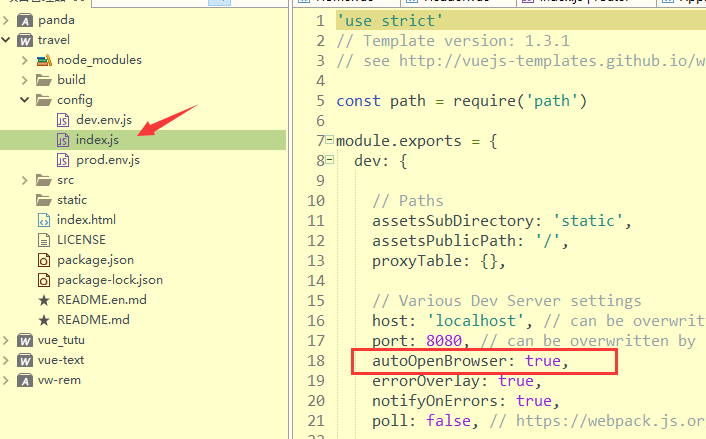
①:运行npm run dev 后自动打开浏览器
首先找到config里面的index.js文件,然后打开找到autoOpenBrowser属性,把默认的false改为true即可

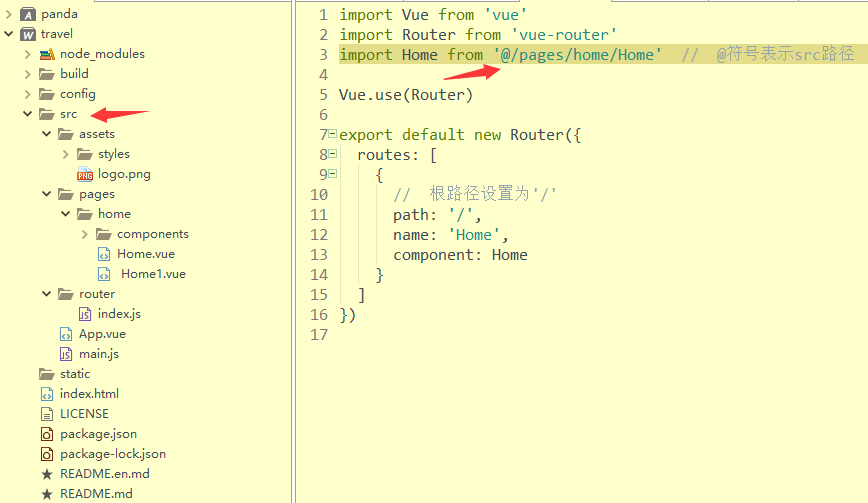
②:简写路径(比如把 ../src/pages/home/Home 改写为 @/pages/home/Home)
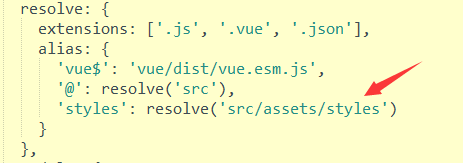
首先找到build文件夹里面的webpack.base.conf.js文件,

然后双击打开该文件,找到红色框区域的地方(34行,如果之前没有改过原配置的话)

这里的@指代src路径

因为有上面的设置,所以下面引入组件的路径可以由 ../src/pages/home/Home 改写为 @/pages/home/Home(这里的后缀.vue可省略)

上面是webpack默认的配置,我们也可以自己配置

设置后,styles就可替代src/assets/styles

这时会报错

重新设置webpack配置项以后需要先ctrl+c关闭服务,在npm run dev重启即可