问题一:export和import是什么?
ES6新增模块(module)语法
问题二:export和import的作用是什么?
export:规定模块的对外接口,相当于导出功能
import:用于输入其他模块提供的功能,相当于导入功能
问题三:为什么要使用export和import?
JS在ES6以前都没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。
这使得JS对开发大型的、复杂的项目形成了巨大障碍。
为了解决该问题,ES6之前社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD ,前者用于服务器,后者用于浏览器。
ES6 不仅实现了模块功能,而且实现得相当简单,可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
问题四:export 和 import的怎么使用?(看来看去,还是这个最通俗易懂,推荐看完阮一峰大神的ES6手册moudle章节)
详见阮一峰大神ES6语法手册module章节-export小节
详见阮一峰大神ES6语法手册module章节-import小节
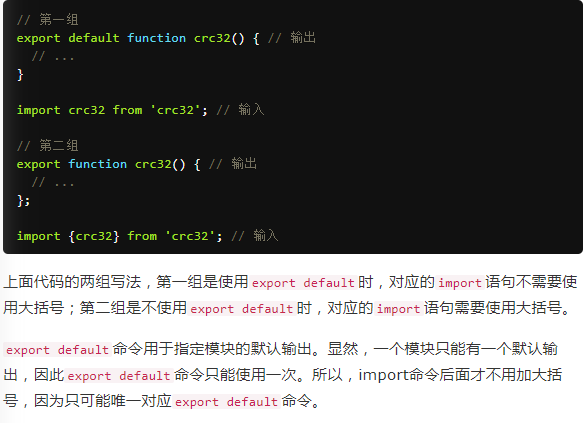
问题五:export 和 export defalut 的区别?
①:export可导出多个对象,export default只能导出一个对象
②:export导出对象,import引入对象时要用加{ };export default导出对象,import引入对象时不需要加{ }

详见阮一峰大神ES6语法手册module章节-export default 命令小节