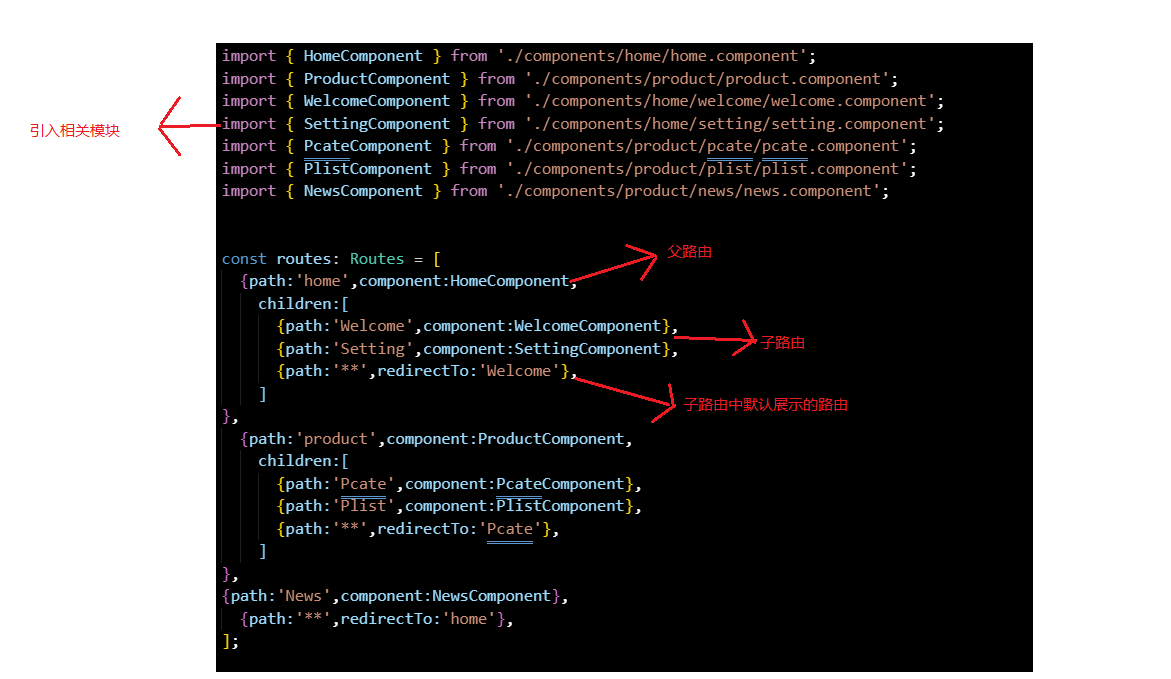
安装好路由根ts文件会出现app-routing.module.ts,在里面引入需要配置的组件模块,并在const routes:Routes中配置好路由,path为显示组件的路径,component为引入的组件模块,当需要默认展示某个组件时使用{path:'**',redirectTo:'需要默认展示的组件路径'},默认路由需放在配置路由的最后面

跳转路由时使用routerLink进行路由跳转 ,在路由跳转后添加routerLinkActive='类名',当点击添加这个属性的标签时,会给当前标签添加定义的类名
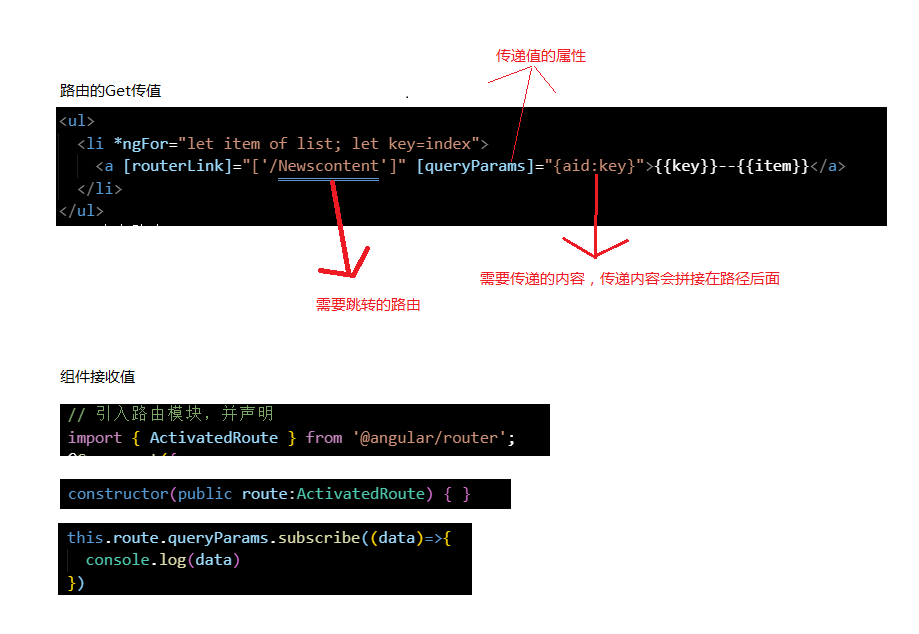
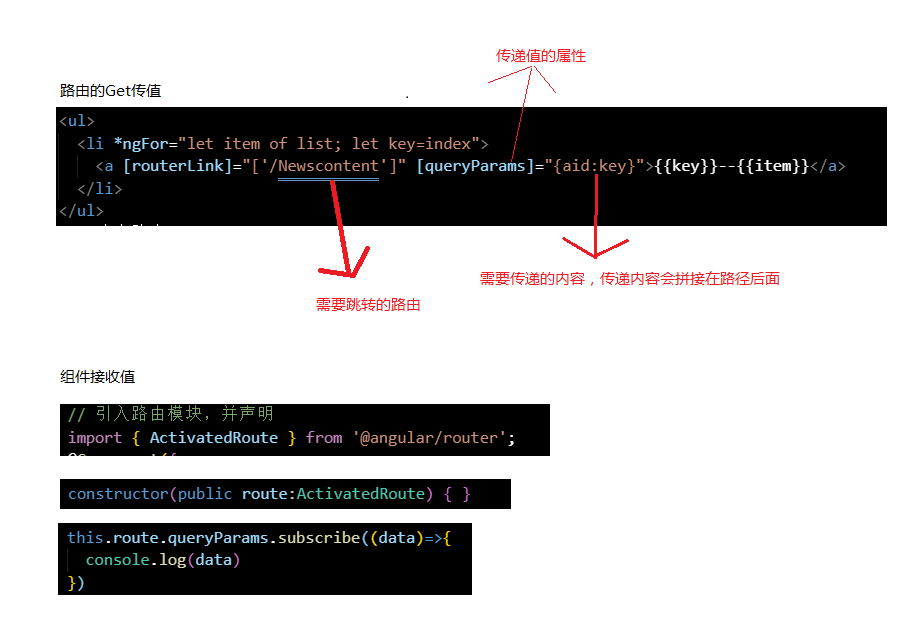
get传值: ①。在接收值的组件内引入路由模块 import { ActivatedRoute } from '@angular/router';
②.声明模块 constructor(public route:ActivatedRoute) { }
③.获取值 this.route.queryParams.subscribe((data)=>{console.log(data)})

动态路由传值:①.在app-routing.module中配置动态路由 {path:'Newscontent/:aid',component:NewscontentComponent},
②.跳转传值
③.接收值:
在接收组件内引入路由模块 import { ActivatedRoute } from '@angular/router';
声明模块 constructor(public route:ActivatedRoute) { }
获取值 this.route.params.subscribe((data)=>{console.log(data) })

路由嵌套 :