<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript直接方式</title>
</head>
<body>
Hello World
<script language="javascript">
document.write("JavaScript直接方式!");
</script>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>引用方式</title>
</head>
<body>
Hello World
<script src="myScript.js">
</script>
</body>
</html>
document.write("Javascript引用方式!");

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript注释</title>
<script>
document.write("注释使用!");
sum=0; //初始化累加和,SUM清0
for (i=1; i<10; i++){ //循环10次
sum+=i; //求累加和
}
document.write("<br />1到10的累加结果:",sum); //输出累加和
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>switch语句</title>
<script>
switch (14%3) {
case 0: sth="您好";
break;
case 1: sth="大家好";
break;
default: sth="世界好";
break;
}
document.write(sth);
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>while语句</title>
<script>
var i,sum;
i=1;
sum=0;
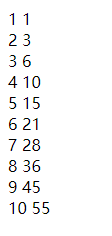
while(i<=10){
sum+=i;
document.write(i," ",sum,"<br>") ;
i++;
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>do while语句</title>
<script>
var i,sum;
i=1;
sum=0;
do{
sum += i;
document.write (i," ",sum*100,"<br>") ;
document.write ("i小于10条件不成立,但本循环体却执行一次!");
i++;
} while (i>10)
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>continue语句</title>
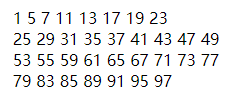
<script>
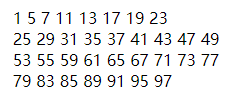
i=0; //初值
count=0; //控制每输出8个数据换行的计数器
while (i<100){ //循环语句
if(i%3==0 || i%2==0) { //是2或3的倍数
i++;
continue; //退出本次循环,进行下一次循环
}
count++;
if(count>8) { //每8次进行控制换行
document.write("<br>"); //输出换行
count=0; //换行计数器清零
}
document.write(" ",i); //输出空格和相应的数据
i++;
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>函数的定义和调用</title>
<script>
function total (i,j) { //声明函数total,参数为i,j
var sum; //定义变量sum
sum=i+j; //i+j的值赋给sum
return(sum); //返回sum 的值
}
document.write("函数total(100,20)结果为:", total(100,20) )
document.write("<br />" )
document.write("函数total(32,43)结果为:", total(32,43) )
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内部函数</title>
<script>
window.onload=function(){
str = prompt ("请您输入一个数值,例如3.14" , "");
if (isNaN(str)){
document.write("您输入的数据类型不对!");
} else {
document.write("您输入的值类型正确!");
}
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自定义函数</title>
<script>
window.onload=function(){
document.write("自定义两数求和函数,15+20="+twoTotal(15,20))
function twoTotal(x,y){
return(x+y);
}
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Function() 构造函数</title>
<script>
var myFunction = new Function("a", "b", "return a * b");
document.write("Function() 构造函数4*3的值:"+myFunction(4, 3));
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>事件函数</title>
<script>
var gamma;
gamma = new String("This is a string"); //定义一个字符串对象,对象名为gamma
document.write (gamma.substr(5,2)); //使用对象的方法,本例是取子串的方法
document.write (gamma.length); //使用对象的属性,本例是获得字符串的长度
</script>
</head>
<body>
<input type="button" value="测试按钮" id="btn">
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>String对象</title>
<script>
window.onload=function(){
sth=new String("这是一个字符串对象");
document.write ("sth='这是一个字符串对象'","<br>");
document.writeln ( "sth字符串的长度为:",sth.length, "<br>");
document.writeln ( "sth字符串的第4个字符为:'",sth.charAt (4),"'<br>");
document.writeln ( "从第2到第5个字符为:'",sth.substring (2,5),"'<br>");
document.writeln ( sth.link("http://www.lllbbb.com"),"<br>");
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>String对象</title>
<script>
window.onload=function(){
var x
var mycars = new Array()
mycars[0] = "Audi"
mycars[1] = "Volvo"
mycars[2] = "BMW"
for (x in mycars.sort()){
document.write(mycars[x] + "<br />")
}
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>String对象</title>
<script>
window.onload=function(){
var myrandom=Math.floor(Math.random()*100);
var myBtn=document.getElementById("btn");
var myInput=document.getElementById("myIn");
var myDisplay=document.getElementById("display");
myBtn.onclick=function(){
myValue=myInput.value;
if(isNaN(myValue)) myDisplay.innerHTML="请0-100输入数字";
else{
if(myValue>myrandom) myDisplay.innerHTML="数据大了!";
else if(myValue<myrandom) myDisplay.innerHTML="数据小了!";
else myDisplay.innerHTML="恭喜您,猜对了!";
}
}
}
</script>
<style>
#display{ background-color:red; color:white; font-size:16px; font-weight:bold;}
</style>
</head>
<body>
<input type="text" id="myIn">
<input type="button" value="猜数" id="btn" />
<label id="display"></label>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Date对象</title>
<script>
window.onload=function(){
Stamp = new Date();
document.write('<font size="2" ><B>' + Stamp.getFullYear()+"年"+(Stamp.getMonth() + 1) +"月"+Stamp.getDate()+ "日"+ '</B></font><BR>');
var Hours;
var Mins;
var Time;
Hours = Stamp.getHours();
if (Hours >= 12)
{ Time = " 下午"; }
else
{Time = " 上午"; }
if (Hours > 12) {Hours -= 12;}
if (Hours == 0) {Hours = 12;}
Mins = Stamp.getMinutes();
if (Mins < 10) { Mins = "0" + Mins; }
document.write('<font size="2"><B>' + Time + Hours + ":"+ Mins + '</B></font>');
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>构造方法定义对象</title>
<script>
window.onload=function(){
function Student(name, age) { //定义构造方法
this.name = name; //定义类属性
this.age = age;
this.alertName = alertName; //指定方法函数
}
function alertName() { //定义类方法
document.write("姓名:"+this.name)
document.write(", 年龄:"+this.age+"<br/>");
}
var stu1 = new Student("刘艺丹", 20); //创建对象
stu1.alertName(); //调用对象方法
var stu2 = new Student("张文普", 18);
stu2.alertName();
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>原型法定义对象</title>
<script>
window.onload=function(){
var str1=new String(" hello ")
String.prototype.trimStr= function() {
return this.replace(/(^s*)|(s*$)/g, "");
};
String.prototype.ltrim = function() {
return this.replace(/(^s*)/g, "");
};
String.prototype.rtrim = function() {
return this.replace(/(s*$)/g, "");
};
//调用方式
var eg1 = str1.trimStr();
document.write("源串长度:"+str1.length);
document.write("<br />目的串长度:"+eg1.length);
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>混合法定义对象</title>
<script>
window.onload=function(){
//使用构造方法声明属性
function User(name, age, address, mobile, email) {
this.name = name;
this.age = age;
this.address = address;
this.mobile = mobile;
this.email = email;
};
//使用原型方法声明方法
User.prototype.show = function() {
document.write("name:" + this.name + "<br/>");
document.write("age:" + this.age + "<br/>");
document.write("address:" + this.address + "<br/>");
document.write("mobile:" + this.mobile + "<br/>");
document.write("email:" + this.email + "<br/>");
}
var u1 = new User("刘红",20,"辽宁", "13612345678", "lh1688@163.com");
var u2 = new User("张普",18, "河南", "13812345678", "lina@163.com");
u1.show();
u2.show();
}
</script>
</head>
<body>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SetTimeout方法</title>
<script>
window.onload=function(){
dispTime=document.getElementById("dispTime")
dispTime.value="hello";
interval=1000; //设定时间1秒
function change() {
var today = new Date(); //获取当前时间
dispTime.innerHTML = two(today.getHours()) + ":"
dispTime.innerHTML+= two(today.getMinutes()) + ":"
dispTime.innerHTML+= two(today.getSeconds());
timerID=window.setTimeout(change,interval);
}
function two(x){
return(x>=10?x:"0"+x);
}
change()
}
</script>
</head>
<body>
<label id="dispTime"></label>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SetTimeout方法</title>
<script>
window.onload=function(){
imgCount=0; //当前图片计数器
myImg=document.getElementById("myImg");
myBox=document.getElementById("box");
myNumberBox=document.getElementById("number");
myNumberLi=myNumberBox.getElementsByTagName("li");
for(i=0;i<myNumberLi.length;i++){
myNumberLi[i].index=i;
myNumberLi[i].onclick=function(){
for(i=0;i<myNumberLi.length;i++){
myNumberLi[i].classList.remove("active");
}
this.classList.add("active");
imgCount=this.innerHTML-1;
myImg.src="images/"+imgCount+".jpg";
}
}
myBox.onmouseover=function(){
clearInterval(timeOUT);
}
myBox.onmouseout=function(){
timeOUT=setInterval(changeImg,1000);
}
function changeImg(){
imgCount++;
imgCount=imgCount%5;
myImg.src="images/"+imgCount+".jpg";
for(i=0;i<myNumberLi.length;i++){
myNumberLi[i].classList.remove("active");
}
myNumberLi[imgCount].classList.add("active");
}
timeOUT=setInterval(changeImg,1000);
}
</script>
<style>
*{ margin:0px; padding:0px;}
#box{ width:520px; height:280px; border:1px solid red; margin:100px auto;
position:relative;}
#box ul{ list-style:none; }
#number{ position:absolute; right:10px; bottom:10px; }
#number li{ width:20px; height:20px; border-radius:50%; text-align:center; line-height:20px; float:left; margin:5px; background:white}
#number li:hover{ color:white; background:red;}
#box ul li.active{ background:#F30; }
</style>
</head>
<body>
<div id="box">
<ul>
<li><img src="images/0.jpg" id="myImg"></li>
</ul>
<ul id="number">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SetTimeout方法</title>
<script>
window.onload=function(){
window.open("http://www.whpu.edu.cn", "", " toolbar=no,menubao=no")
}
</script>
</head>
<body>
Hello World!
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SetTimeout方法</title>
<script>
window.onunload=function(){
alert("欢迎下次光临,再见!");
}
</script>
</head>
<body>
Hello World!
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>document对象属性</title>
<style>
body{ background-color:#CF9;}
</style>
<script>
window.onload=function(){
myDisp=document.getElementById("disp");
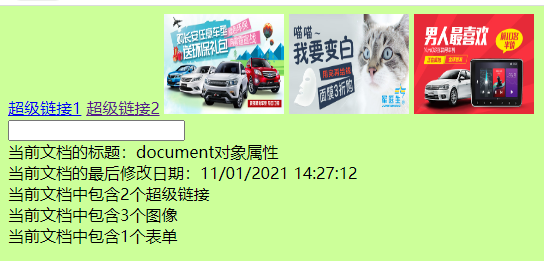
myDisp.innerHTML="当前文档的标题:"+document.title+"<br>";
myDisp.innerHTML+="当前文档的最后修改日期:"+document.lastModified+"<br>";
myDisp.innerHTML+="当前文档中包含"+document.links.length+"个超级链接"+"<br>"; //输出超级链接的个数
myDisp.innerHTML+="当前文档中包含"+document.images.length+"个图像"+"<br>";
//输出图像的个数
myDisp.innerHTML+="当前文档中包含"+document.forms.length+"个表单"+"<br>";
//输出表单的个数
}
</script>
</head>
<body>
<a href="http://www.whpu.edu.cn">超级链接1</A> <!--形成超级链接-->
<a href="http://www.baidu.com">超级链接2</A>
<img src="images/0.jpg" height="100" width="120" /> <!--链接图像-->
<img src="images/1.jpg" height="100" width="120" /> <!--链接图像-->
<img src="images/2.jpg" height="100" width="120" /> <!--链接图像-->
<form action ="login.php">
<input type="text" id="username" />
</form>
<div id="disp"></div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0px; padding:0px;}
body{background:#0FF;}
.pic img{ border-radius:10px; border:solid 1px #000;width:300px; height:150px; position:absolute;}
.pic1 img{top:80px; left:100px;transform:rotate(60deg);}
.pic2 img{top:180px; left:300px;transform:rotate(120deg);}
.pic3 img{top:180px; left:200px;transform:rotate(180deg);}
.pic4 img{top:220px; left:230px;transform:rotate(240deg);}
.pic5 img{top:220px; left:160px; transform:rotate(300deg);}
.pic img:hover{
transform:rotate(0deg) scale(1.5);
z-index:6;
}
</style>
</head>
<body>
<div class="pic pic1">
<img src="images/0.jpg">
</div>
<div class="pic pic2">
<img src="images/1.jpg">
</div>
<div class="pic pic3">
<img src="images/2.jpg">
</div>
<div class="pic pic4">
<img src="images/3.jpg">
</div>
<div class="pic pic5">
<img src="images/4.jpg">
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box{ width:200px; height:200px; background:#9C3;
margin:200px;}
#box:hover{
/*旋转:1角度rotate(60deg) 2.放大多少倍 3. 偏移量4.倾斜度*/
transform:rotate(60deg) skew(50deg) translate(40px);
background-color:red;
/*平滑过渡 1.让谁有效果2.变化的速度3.过渡的时间*/
transition:all ease-in 2s;}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box{
position:absolute;
top:100px;
left:100px;
animation:myAnimal 4s ease-in infinite;
}
@keyframes myAnimal{
0%{
transform:rotateX(1deg);
}
50%{
transform:rotateX(180deg) scale(1.5);
}
100%{
transform:rotateX(360deg);
}
}
</style>
</head>
<body>
<div id="box">
<img src="images/0.jpg">
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div id='divid'><p>h</p>
Just for testing;
</div>
<div id='divid'>
Just for testing;
</div>
<script>
var div=document.getElementById("divid");
alert(div.nodeName);
</script>
</body>
</html>

<html>
<head>
<title>猜数游戏</title>
<script language=JavaScript>
var rnd;
var pID=null;
var count //设置猜测次数:10次
function rand(){
rnd=parseInt(Math.floor(Math.random()*100)+1);
//alert(rnd);
return rnd;
}
rnd=rand();
function compare(){
var n= parseInt(document.guess.num.value);
if(n>rnd)
document.guess.rs.value="你猜大了!";
if(n<rnd)
document.guess.rs.value="你猜小了!";
if(n==rnd){
document.guess.rs.value="猜对了,恭喜你!";
document.guess.bt2.disabled = true;
document.guess.bt1.disabled = false;
}
count--;
document.guess.countNumber.value=count;
if(count==0){
document.guess.rs.value="猜测上限次数已到,游戏结束!";
document.guess.bt2.disabled = true;
document.guess.bt1.disabled = false;
}
}
function change(){
count=10;
document.guess.countNumber.value=count;
document.guess.bt2.disabled = false;
document.guess.bt1.disabled = true;
}
</script>
</head>
<body>
<center>
<font color=red face="隶书" size=6>猜数游戏</font>
<p><h4>请输入一个0-100之间的随机整数:</h4></p>
<form name="guess">
<p><input type="text" name="num">
<input type=button name="bt2" value="提 交" onClick="compare()" disabled="true">
<input type=button name="bt1" value="开 始" onClick="change()"></p>
结果: <input type="text" name="rs" size=35 disabled="true"></p>
当前还可以猜测次数:<input type="text" name="countNumber" disabled="true">
</center>
</form>
</body>
</html>