<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>样式使用</title>
<style>
@import url("CSS3-3.css");
</style>
</head>
<body>
<a href="http://www.baidu.com" id="myCSS">
百度
</a><br />
<a href="http://www.baidu.com">百度</a>
</body>
</html>

#myCSS{
color:red;
font-size:28px;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>样式优先级</title>
<link href="css3-5.css" rel="stylesheet" type="text/css">
<style>
h2{color:green;}
</style>
</head>
<body>
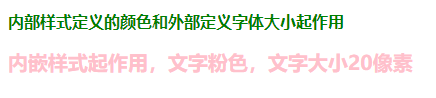
<h2>内部样式定义的颜色和外部定义字体大小起作用</h2>
<h2 style="color:pink; font-size:20px;">
内嵌样式起作用,文字粉色,文字大小20像素
</h2>
</body>
</html>
h2{
color:red;
font-size:16px;
}

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>元素选择器</title>
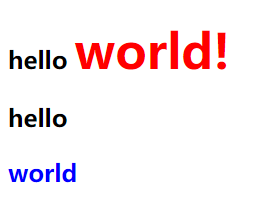
<style>
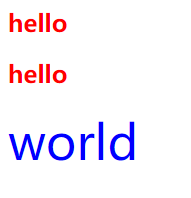
h2{ color:red;}
span{ color:blue; font-size:48px;}
</style>
</head>
<body>
<h2>hello</h2>
<h2>hello</h2>
<span>world</span>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>类选择器</title>
<style>
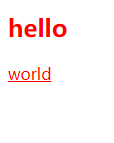
.youClass{
color:red; /*颜色为红色*/
}
.myClass{
font-size:16px; /*字体大小为16像素色*/
text-decoration:underline; /*文字加下划线*/
}
</style>
</head>
<body>
<h2 class="youClass">hello</h2>
<span class="myClass youClass">world</span>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>id选择器</title>
<style>
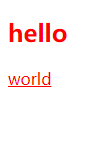
#youID{
color:red;
}
#myID{
color:red;
font-size:16px;
text-decoration:underline;
}
</style>
</head>
<body>
<h2 id="youID">hello</h2>
<span id="myID">world</span>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>包含选择器</title>
<style>
h2 span{color:red; font-size:48px;}
</style>
</head>
<body>
<h2 >hello <span>world!</span></h2>
<span >world</span>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>组合选择器</title>
<style>
h2,span{
color:red;
font-size:48px;
}
</style>
</head>
<body>
<h2 >hello </h2>
<h3> hello world!</h3>
<span >world</span>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<style>
h2 span {color:blue}
h2>span{color:red; font-size:48px;}
</style>
</head>
<body>
<h2 >hello <span>world!</span></h2>
<h2>hello <p> <span >world</span> </p> </h2>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>相邻选择器</title>
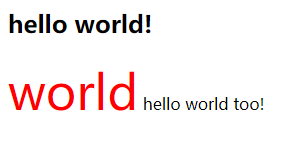
<style>
h2+span{color:red; font-size:48px;}
</style>
</head>
<body>
<h2 >hello <span>world!</span></h2>
<span >world</span>
<span >hello world too!</span>
</body>
</html>

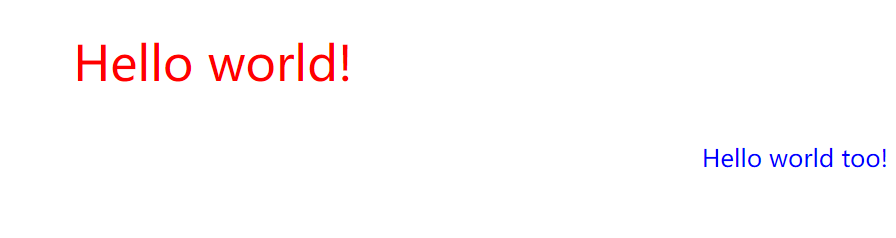
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
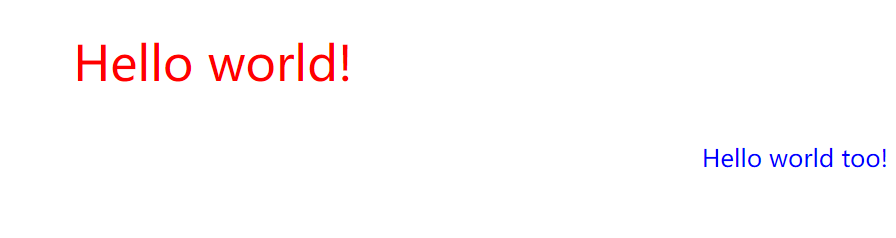
<style>
p[align]{color:red; font-size:48px;}
p[align=right]{color:blue; font-size:24px;}
</style>
</head>
<body>
<p align="center">Hello world!</p>
<p align="right">Hello world too!</p>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>通用选择器</title>
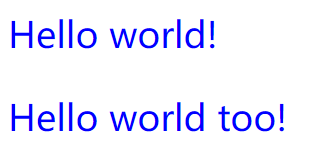
<style>
*{color:blue; font-size:36px;}
</style>
</head>
<body>
<p >Hello world!</p>
<span >Hello world too!</span>
</body>
</html>

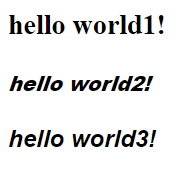
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字体属性</title>
<style>
#fontCSS1{
font-family:"Times New Roman",Georgia,Serif; /*设置字体类型*/
font-size:28px; /*设置字体大小*/
font-weight: bold; /*设置字体粗细*/
}
#fontCSS2{
font-family:Arial,Verdana,Sans-serif;
font-size:20px;
font-style:italic; /*设置字体风格*/
font-weight: 900;
}
#myFont{
/*设置字体为倾斜、加粗,大小24像素,行高像素,字体为arial,sans-serif*/
font: oblique bold 24px/36px arial,sans-serif;
}
</style>
</head>
<body>
<p id="fontCSS1">hello world1!</p>
<p id="fontCSS2">hello world2!</p>
<p id="myFont">hello world3!</p>
</body>
</html>

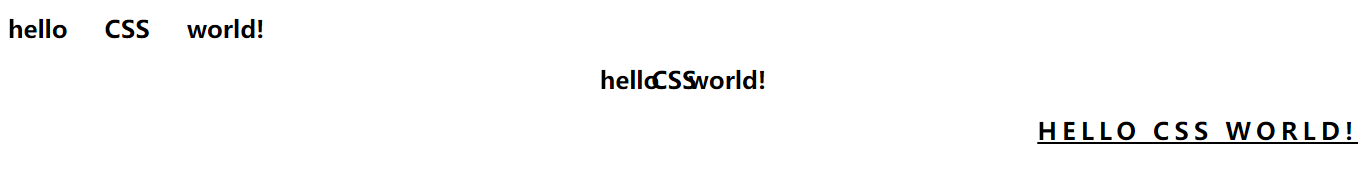
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文本属性</title>
<style>
#one{
text-align:left; /* 文字左对齐*/
word-spacing:30px; /*单词之间的间距30像素*/
}
#two{
text-align:center; /* 文字居中对齐*/
word-spacing:-15px; /*单词之间的间距-15像素*/
}
#three{
text-align:right; /* 文字右对齐*/
letter-spacing:5px; /* 字母之间的间距8像素*/
text-decoration:underline; /*文字修饰:加下划线*/
text-transform:uppercase; /*文字全部大写*/
}
</style>
</head>
<body>
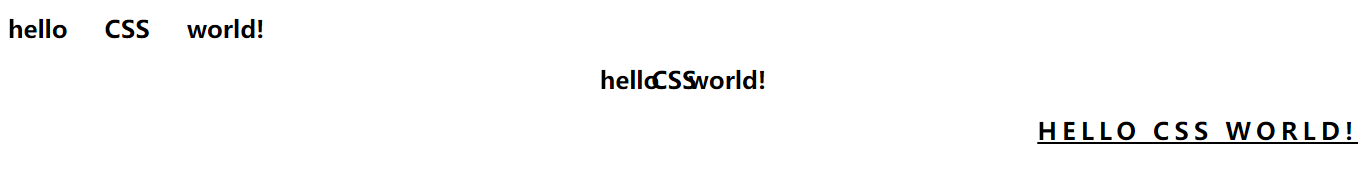
<h2 id="one">hello CSS world!</h2>
<h2 id="two">hello CSS world!</h2>
<h2 id="three">hello CSS world!</h2>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文本属性</title>
<style>
h2{
font-size:48px;
font-family:隶书;
text-shadow:red 6px -7px 5px,green 16px -17px 15px;
}
</style>
</head>
<body>
<h2>Web程序设计基础</h2>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景综合应用</title>
<style>
div
{
width:170px;
height:150px;
background-image:url(images/fivestar.jpg);
background-position:-340px -325px;
float:left;
}
div:hover{
background-position:0px 0px;}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>背景属性</title>
<style>
body{
background-image:url(images/1.jpg);
background-position:right;
background-repeat:repeat-y;
}
</style>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁剪属性</title>
<style>
div
{
width:300px; /*设置DIV块宽度300px*/
height:300px; /*设置DIV块高度300px*/
padding:20px; /*设置DIV块内边距20px*/
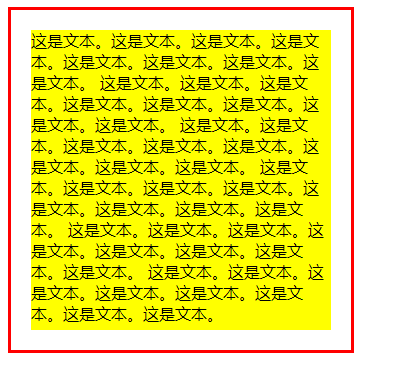
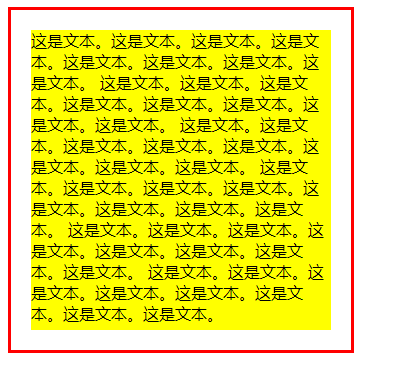
background-color:yellow; /*设置DIV块背景色黄色*/
background-clip:content-box; /*设置DIV块裁剪属性从内容向外裁剪*/
border:3px solid red; /*设置DIV块边框3像素、实心线、红色*/
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景渐变</title>
<style>
#box1
{
width:100px;
height:100px;
border-radius:50%;
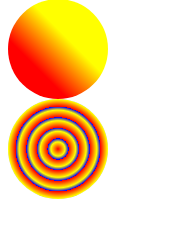
background-image:linear-gradient(45deg,#f00 30%,#ff0 60%);
}
#box2
{
width:100px;
height:100px;
border-radius:50%;
background-image:repeating-radial-gradient(circle at 50% 50%,red,yellow 10%,blue 15%);
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>

<html>
<head>
<meta charset="utf-8">
<title>边框样式</title>
<style type="text/css">
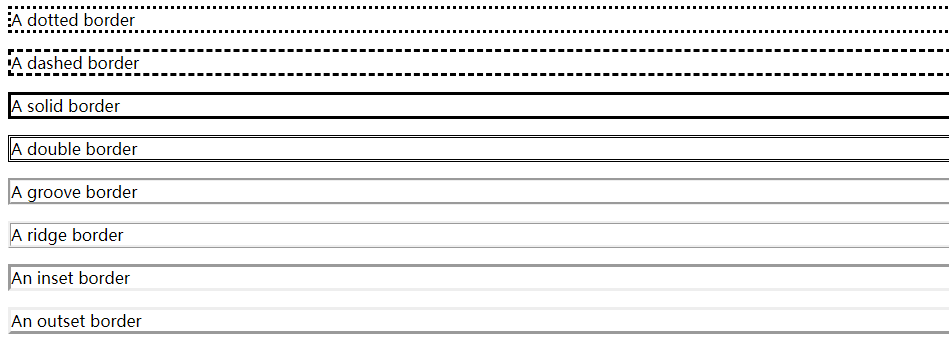
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
</style>
</head>
<body>
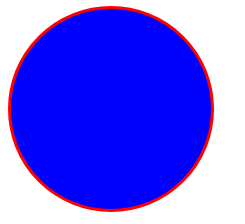
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>

<html>
<head>
<meta charset="utf-8">
<title>边框样式</title>
<style type="text/css">
#circle{ width:200px; height:200px; border:3px solid red; border-radius:50%;
background:blue;
}
</style>
</head>
<body>
<div id="circle"></div>
</body>
</html>

<html>
<head>
<meta charset="utf-8">
<title>列表样式</title>
<style type="text/css">
#box{ background-color:#FC6;
margin:0 auto;
height:40px;
}
#box ul{
list-style:none;
}
#box ul li{
width:80px;
height:40px;
text-align:center;
line-height:40px;
float:left;
}
#box ul li.strong{
font-weight:bold;
}
#box ul li:hover{
background-color:black;
text-decoration:underline;
cursor:pointer;
}
#box ul li:hover a{text-decoration:underline; color:#fc6;}
#box ul li a{text-decoration:none; color:black;}
</style>
</head>
<body>
<div id="box">
<ul>
<li class="strong"><a href="#">新闻</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">国际</a></li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>伪类</title>
<style>
a:link { /* 未访问链接*/
color:#000000;
}
a:visited { /* 已访问链接 */
color:#00FF00;
}
a:hover { /* 鼠标移动到链接上 */
color:#FF00FF;
}
a:active { /* 鼠标点击时 */
color:#0000FF;
}
input:focus /*input标记获得焦点时*/
{
background-color:yellow;
}
p:last-child /*P标记的最后一个标记*/
{
font-size:24px;
}
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
<p>你可以使用 "first-letter" 伪元素向文本的首字母设置特殊样式:</p>
First name: <input type="text" name="fname" /><br>
<p>This is some text.</p>
<p>This is some text.</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>伪元素</title>
<style>
p.fl:first-line
{
color:#ff00ff;
font-size:24px;
}
p.myClass:first-letter{
color:#ff0000;
font-size:xx-large;
}
p.youClass:before{
content: "您好,"
}
p.youClass:after{
content: "您好帅!"
}
</style>
</head>
<body>
<p class="fl">向文本的首行设置特殊样式<br/>可以使用 "first-line" 伪元素。</p>
<p class="myClass">可以使用 "first-letter" 伪元素向文本的首字母设置特殊样式:</p>
<p class="youClass"> 先生!</p>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS实验</title>
<style>
ul{font-size:24px; color:red;}
p{font-size:18px; color:#FFF; background-color:grey; text-align:center; width:200px;}
p.active{background:#fff; border:1px solid red; color:#000;}
</style>
</head>
<body>
<ul>
我的主要爱好有:
<p class="active">足球</p>
<p>篮球</p>
<p>排球</p>
<p class="active">羽毛球</p>
<p>音乐</p>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>习题3-1</title>
<style>
/*body{color:red;}*/
p{color:#0F0}
/*.content { color:#00f; }
.gray { color:#666; }*/
</style>
</head>
<body>
<p id="myId" class="content gray">Hello CSS World!</p>
</body>
</html>