<!doctype html> <html> <head> <meta charset="utf-8"> <title>表格的行属性</title> </head> <body> <table border="2" width="400px" > <caption>学生信息</caption> <tr> <td>学号</td> <td>姓名</td> <td>专业</td> </tr> <tr align="center" valign="middle" height="100px" bgcolor="yellow" > <td>8888</td> <td>张三</td> <td>网络工程</td> </tr> </table> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>合并单元格</title> </head> <body> <table border="2" width="400px" > <caption>大奖赛登记表</caption> <tr> <td>报名号</td> <td>00757</td> <td>性别</td> <td>女</td> <td rowspan="2"> <img src="2-5.jpg" alt="登记照"> </td> </tr> <tr> <td>姓名</td> <td colspan="3"> <a href="#">李四</a> </td> </tr> <tr> <td>推荐单位</td> <td colspan="4">武汉科技有限公司</td> </tr> </table> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>表单</title> </head> <body> <form action="reg.asp" method="post"> 请输入您的真实姓名: <input type="text" name="userName"><br> 您的主页的网址: <input type="text" name="webAddress" value=http://><br> 密码: <input type="password" name="password"><br> <input type="submit" value="提交"> <input type="reset" value="复位"> </form> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>表单</title> </head> <body> <form action="reg.asp" method="post"> 选择一种你喜爱的水果: <br><input type="radio" name="sg" vale="banana">香蕉 <br><input type="radio" name="sg" vale="apple">苹果 <br><input type="radio" name="sg" vale="orange">橘子 <br>选择你所喜爱的运动: <br><input type="checkbox" name="ra1" value="football">足球 <br><input type="checkbox" name="ra2" checked value="basketball">篮球 <br><input type="checkbox" name="ra3" value="volleyball">排球 <br><input type="submit" vale="发送"> <input type="reset" vale="重新输入"> <input type="submit" value="提交"> <input type="reset" value="复位" > </form> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>select标记</title> </head> <body> 出生年: <select name="birthYear" > <option value="1998">1998 <option value="1999">1998 <option value="2000" selected>2000 <option value="2001">2001 <option value="2002">2002 <option value="2003">2003 <option value="2004">2004 <option value="2005">2005 </select> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>textarea标记</title> </head> <body> 备注:<br /> <textarea wrap="physical" name="bz" clos="60" rows="4"> </textarea> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>datalist标记</title> </head> <body> <label>请选择合适的编辑器:</label> <input type="text" id="txt_ide" list="ide" /> <datalist id="ide"> <option value="Brackets" /> <option value="Coda" /> <option value="Dreamweaver" /> <option value="Espresso" /> <option value="jEdit" /> <option value="Komodo Edit" /> <option value="Notepad++" /> <option value="Sublime Text 2" /> <option value="Taco HTML Edit" /> <option value="Textmate" /> <option value="Text Pad" /> <option value="TextWrangler" /> <option value="Visual Studio" /> <option value="VIM" /> <option value="XCode" /> </datalist> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>date类型input标记</title> </head> <body> 出生年月: <input type="month" name="birthMonth" value="2003-09" min="2000-01" max="2008-12"> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>details and summary</title> </head> <body> <details open> <summary>显示在线用户</summary> <ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>赵六</li> </ul> </details> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>color类型input标记</title> </head> <body> 选择您喜欢的颜色: <input type="color" value="#00ff00" name="likeColor"> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>progess</title> </head> <body> 下载进度: <progress value="22" max="100"> </progress> <p><strong>注意:</strong> IE 9 或者更早版本的 IE 浏览器不支持 progress 标签。</p> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>表单综合实例</title> </head> <body> <table align="center" width="500" border="0" cellpadding="2" cellspacing="0"> <caption align="center"><h2>学生注册信息</h2></caption> <form action="server.php" method="post"> <tr> <th>姓名:</th> <td ><input type="text" name="username" size="20" /></td> </tr> <tr> <!-- 使用单选按钮域定义性别输入框 --> <th>性别:</th> <td> <input type="radio" name="sex" value="1" checked="checked" />男 <input type="radio" name="sex" value="2" />女 <input type="radio" name="sex" value="3" />保密 </td> </tr> <tr> <!-- 使用下拉列表域定义学历输入框 --> <th>学历:</th> <td> <select name="edu"> <option>--请选择--</option> <option value="1">高中</option> <option value="2">大专</option> <option value="3">本科</option> <option value="4">研究生</option> <option value="5">其他</option> </select> </td> </tr> <tr> <!-- 使用复选框按钮域定义选修课程输入框 --> <th>选修课程:</th> <td> <input type="checkbox" name="course[]" value="4">Linux <input type="checkbox" name="course[]" value="5">Apache <input type="checkbox" name="course[]" value="6">Mysql <input type="checkbox" name="course[]" value="7">PHP </td> </tr> <tr> <!-- 使用多行输入框定义自我[评价输入框 --> <th>自我评价:</th> <td><textarea name="eval" rows="4" cols="40"></textarea></td> </tr> <tr> <!-- 定义提交和重置两个按钮--> <td colspan="2" align="center"> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td> </tr> </form> </table> </body> </html>

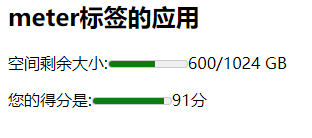
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>meter</title> </head> <body> <h2>meter标签的应用</h2> <p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p> <p>您的得分是:<meter min="0" max="100" low="60" high="90" optimum="100" value="91">91分</meter>91分</p> </body> </html>

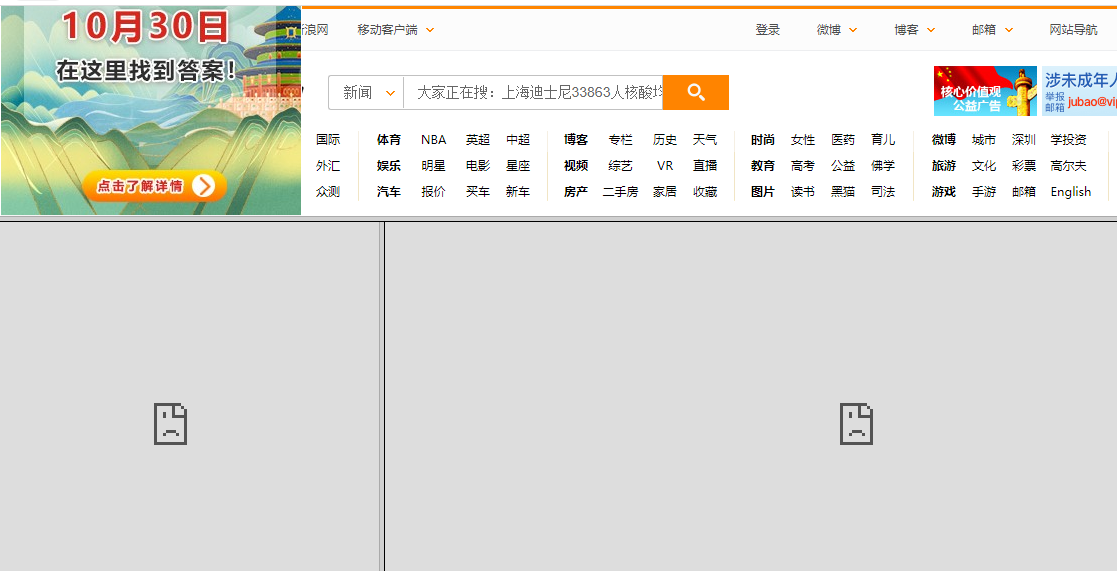
<!doctype html> <html> <head> <meta charset="utf-8"> <title>左右分割窗口</title> </head> <frameset cols="200,*"> <frame src="http://www.sina.com.cn" /> <frame src="http://www.baidu.com" /> </frameset> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>上下分割窗口</title> </head> <frameset rows="200,*"> <frame src="http://www.sina.com.cn" /> <frame src="http://www.baidu.com" /> </frameset><noframes></noframes> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>嵌套分割窗口</title> </head> <frameset rows="100,*"> <frame src="http://www.sina.com.cn" /> <frameset cols="200,*"> <frame src="http://www.sohu.com" /> <frame src="http://www.baidu.com" /> </frameset> </frameset> </html>

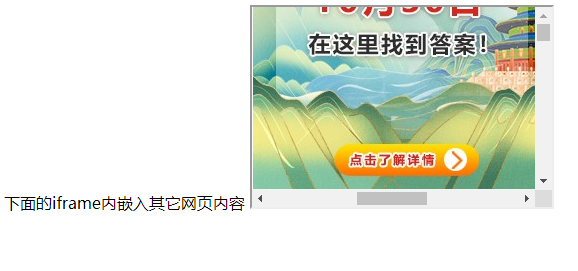
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iframe</title> </head> <body> 下面的iframe内嵌入其它网页内容 <iframe src="http://www.sina.com.cn" frameborder="1" height="200" width="300"> <p>您的浏览器不支持 iframe 标签。</p> </iframe> </body> </html>

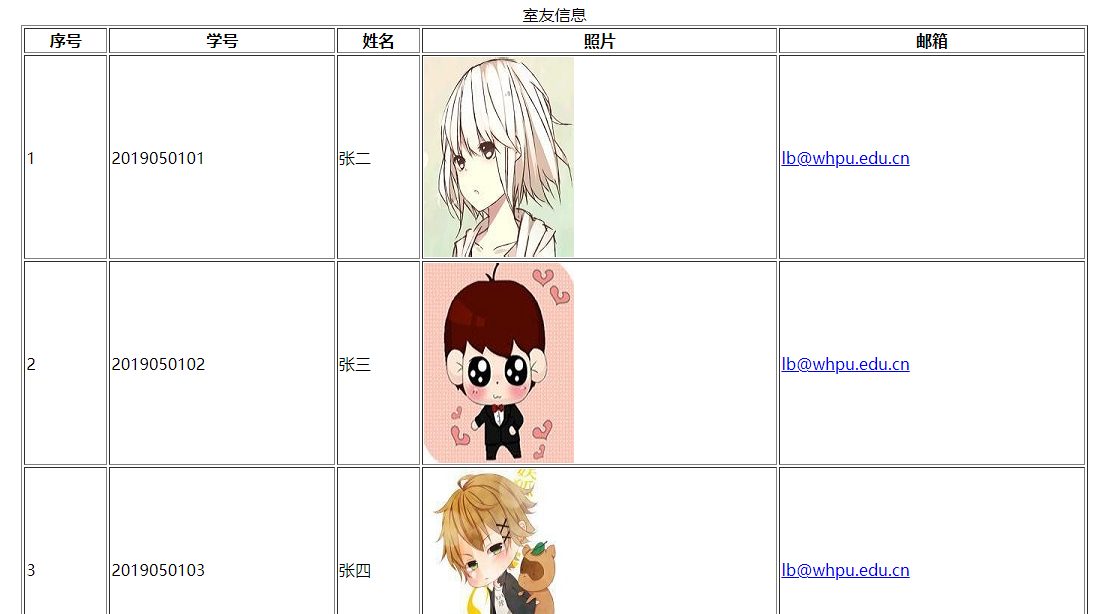
<html> <head> <title>表格综合实验</title> </head> <body> <table width="80%" border="1" align="center"> <caption> 室友信息 </caption> <tr> <th scope="col">序号</th> <th scope="col">学号</th> <th scope="col">姓名</th> <th scope="col">照片</th> <th scope="col">邮箱</th> </tr> <tr> <td>1</td> <td>2019050101</td> <td>张二</td> <td><img src="image/1.jpg"></td> <td><a href="mailto:lb@whpu.edu.cn">lb@whpu.edu.cn</a></td> </tr> <tr> <td>2</td> <td>2019050102</td> <td>张三</td> <td><img src="image/2.jpg"></td> <td><a href="mailto:lb@whpu.edu.cn">lb@whpu.edu.cn</a></td> </tr> <tr> <td>3</td> <td>2019050103</td> <td>张四</td> <td><img src="image/3.jpg"></td> <td><a href="mailto:lb@whpu.edu.cn">lb@whpu.edu.cn</a></td> </tr> </table> </body> </html>

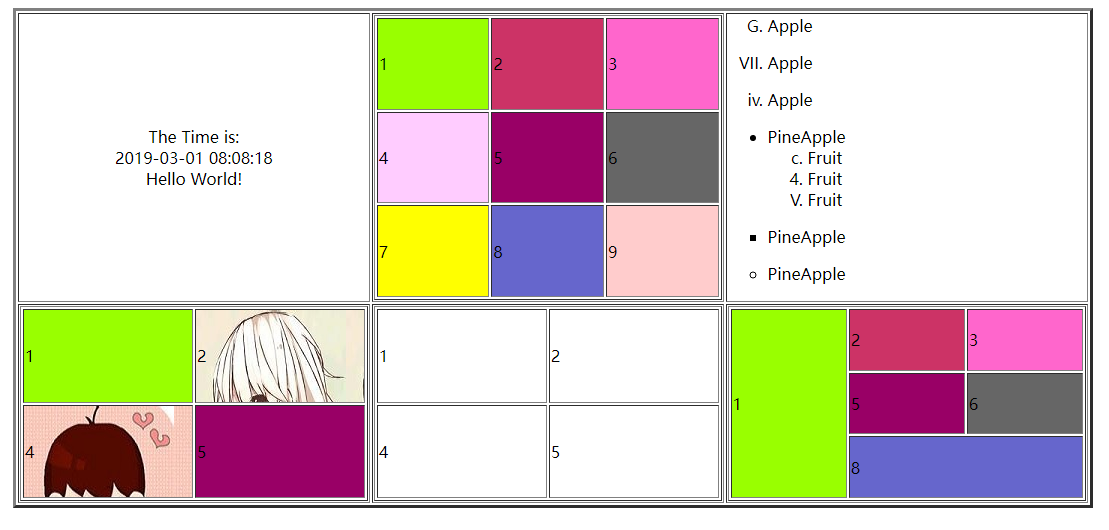
<html> <head> <title>武汉轻工大学</title> </head> <body> <table width="80%" border="3" align="center" valign="center" height="500px"> <tr height="50%" > <td width="33%" align="center">The Time is: <br> 2019-03-01 08:08:18<br> Hello World!</td> <td width="33%"> <table width="100%" height="100%" border="1"> <tr> <td bgcolor="#99FF00">1</td> <td bgcolor="#CC3366">2</td> <td bgcolor="#FF66CC">3</td> </tr> <tr> <td bgcolor="#FFCCFF">4</td> <td bgcolor="#990066">5</td> <td bgcolor="#666666">6</td> </tr> <tr> <td bgcolor="#FFFF00">7</td> <td bgcolor="#6666CC">8</td> <td bgcolor="#FFCCCC">9</td> </tr> </table> </td> <td> <ol type="A" start="7"> <li>Apple</li> </ol> <ol type="I" start="7"> <li>Apple</li> </ol> <ol type="i" start="4"> <li>Apple</li> </ol> <ul> <li>PineApple</li> <ol type="a" start="3"> <li>Fruit</li> </ol> <ol type="1" start="4"> <li>Fruit</li> </ol> <ol type="A" start="22"> <li>Fruit</li> </ol> </ul> <ul type="square"> <li>PineApple</li> </ul> <ul type="circle"> <li>PineApple</li> </ul> </td> </tr > <tr height="50%" > <td> <table width="100%" height="100%" border="1"> <tr> <td bgcolor="#99FF00">1</td> <td background="image/1.jpg">2</td> </tr> <tr> <td background="image/2.jpg">4</td> <td bgcolor="#990066">5</td> </tr> </table> </td> <td> <table width="100%" height="100%" border="1"> <tr> <td >1</td> <td >2</td> </tr> <tr> <td >4</td> <td >5</td> </tr> </table> </td> <td> <table width="100%" height="100%" border="1"> <tr> <td bgcolor="#99FF00" rowspan="3">1</td> <td bgcolor="#CC3366">2</td> <td bgcolor="#FF66CC">3</td> </tr> <tr> <td bgcolor="#990066">5</td> <td bgcolor="#666666">6</td> </tr> <tr> <td bgcolor="#6666CC" colspan="2">8</td> </tr> </table> </td> </tr> </table> </body> </html>

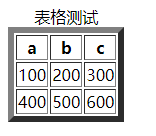
<!doctype html> <html> <head> <meta charset="utf-8"> <title>表格习题</title> </head> <body> <table border="6"> <caption>表格测试</caption> <tr> <th>a</th> <th>b</th> <th>c</th> </tr> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>

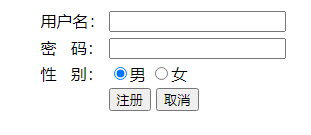
<!DOCTYPE html> <html> <head> <title>用户登录</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body> <form name="user" action="#" method="get"> <table align="center"> <tr> <td>用户名:</td> <td> <input type="text" name="username" /> </td> </tr> <tr> <td>密 码:</td> <td> <input type="password"/> </td> </tr> <tr> <td>性 别:</td> <td> <input type="radio" name="name" checked="checked"/>男 <input type="radio" name="name"/>女 </td> </tr> <tr> <td></td> <td> <input type="submit" name="tijiao" value="注册"/> <input type="reset" name="quxiao" value="取消"/> </td> </tr> </table> </form> </body> </html>

<!doctype html> <html> <frameset rows="50%,50%"> <frame src="http://www.qq.com"> <frameset cols="25%,75%"> <frame src="http://www.sina.com.cn"> <frame src="http://www.baidu.com"> </frameset> </frameset> </html>