HTML文件是标准的ASCII文件,且其后缀名为htm或html的文件。
可以使用任何能够生成TXT类型源文件的文本编辑器来制作超文本标记语言文件。
HTML文件中的标记是不区分大小写的。
标准的超文本标记语言文件都具有一个基本的文档结构,标记一般都是成对出现(部分标记也有单标记,例如:<br />)。
HTML文件的基本结构中的基本标记作用:
<html></html>
<head></head>
<body></body>
标题可用来分隔文章中的文字
标题标记的语法格式如下:
<hn align="对齐方式"> 标题文本</hn>
HTML中提供了六级标题,为<h1>至<h6>,
align属性是可选属性,用于指定标题的对齐方式,其取值有三种:left、center、right
字体标记的基本语法如下:
<font face="字体名称" size="字号" color="字体颜色" > 文字 </font>
color属性设定文字颜色
size属性设置指定文字的大小,其取值范围是1~7
face属性设置字体的类型,中文的默认字体是宋体。
段落标记语法格式如下:
<p align="对齐方式" > 段落内容 </p>
单标记把结束标记放在开始标记中,也就是 <br />。该标记的作用就是换行,不能设置任何属性。
一次换行使用一次<br />,多次换行需要使用多次<br />,连续使用两次<br />等效于一个段落换行标记<p />
HTML文件在输出时都是要重新排版的,即把文本上一些额外的字符(包括空格、制表符和回车符等)都忽略
预格式化指的是某些格式可以在源代码中预先设置
源代码执行后的效果与源代码中预先设置好的效果几乎完全一样。
预格式化标记<pre>…</pre>
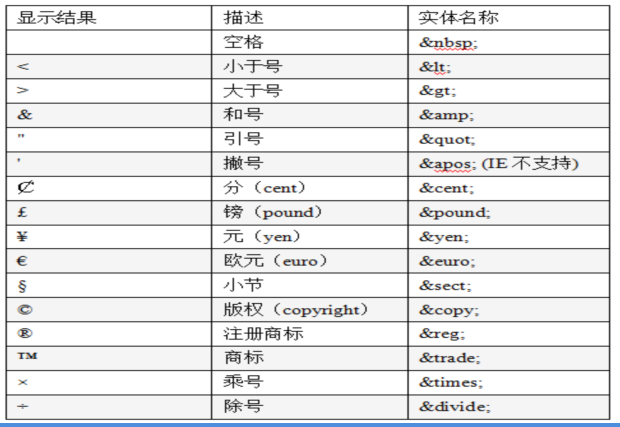
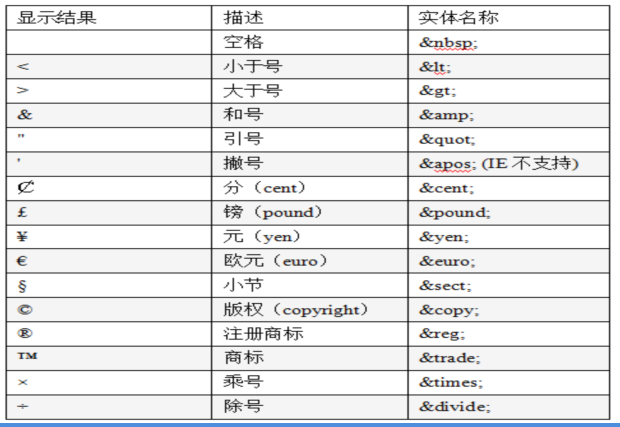
转义字符由三部分组成:
第一部分是“&”符号;
第二部分是实体名字或者是“#”加上实体编号;
第三部分是分号,表示转义字符结束,
其语法结构如下:
&实体名称;

标 记 描述
<b>......</b> 加粗bold。如:<b>HTML文件</b>
<i>......</i> 斜体italic。如:<i>HTML文本</i>
<u>......</u> 下划线underline。如:<u>HTML文本</u>
<s>......</s> 删除线strike。如:<s>删除线</s>
<sup>......</sup> 上标
<sub>......</sub> 下标
无序列表主要使用<ul>、<li>标记和type属性,其中
标记<ul>表示定义无序列表
<li>标记定义列表项
无序列表的基本语法如下:
<ul type="列表项的标记符">
<li>项目一 </li>
<li>项目二 </li>
<li>项目三 </li>
……
</ul>
其中type属性的取值定义如下:
disc是默认值,为实心圆;
circle为空心圆;
square为实心方块;
列表中的项目采用数字或英文字母开头,通常各项目间有先后的顺序性。
在有序列表中,主要使用<ol>和<li>两个标记以及type和start属性。
有序列表的基本语法如下:
<ol type="列表项的标记符 " start="起始值 ">
<li>项目一 </li>
<li>项目二 </li>
<li>项目三 </li>
……
</ol>

start属性定义列表项开始编号的位置序号。
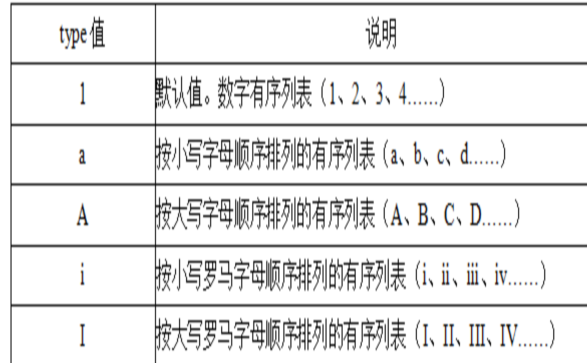
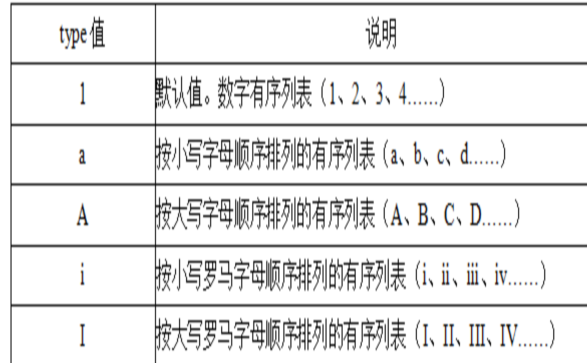
type属性将有序列表的类型设置为英文或罗马字母

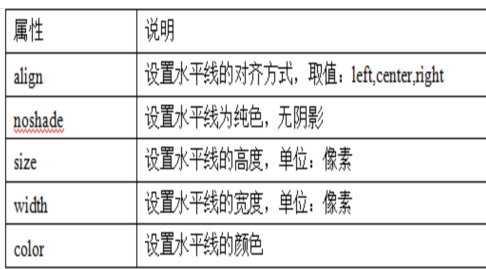
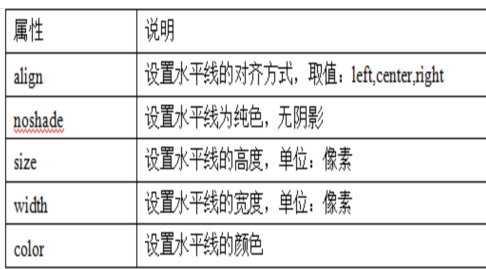
分隔线可以在HTML页面中创建一条水平线,水平线可以将文档分隔成若干个部分。

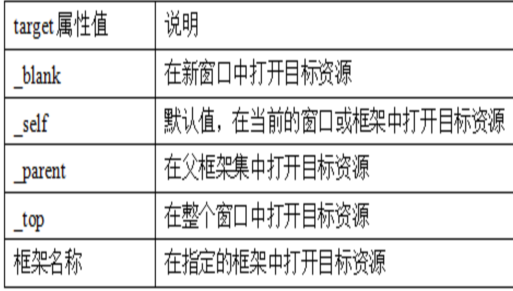
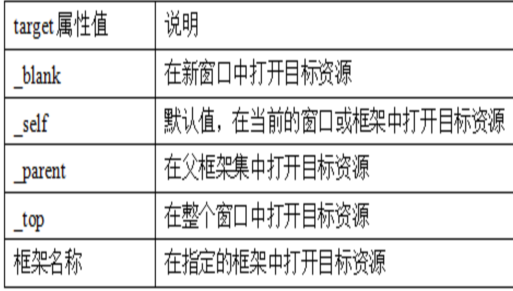
当用户单击文本链接指针时,即可在浏览器窗口打开链接的主页内容
书签链接可用于当前页面的书签位置跳转,也可跳转到不同页面的书签位置。
创建书签链接需要两步:第一步是创建书签,第二步是创建书签链接。
1.创建书签语法结构如下:
<a name="书签名">[文字或图片]</a>
2.创建书签链接
链接到同一页面的书签连接定义语法如下:
<a href="#书签名">源端点</a>
链接到不同网页页面的书签连接定义语法如下:
<a href="file_URL#书签名">源端点</a>
不同页面跳转使用文本链接
同一页面跳转使用书签链接
图片标记语法格式如下:
<img src="图片文件路径" alt="提示文本" height="图片高度" width="图片宽度" />
热点区域语法格式如下:
<img src="图片文件路径" usemap=”#map名” />
<map name="map名">
<area shape="图像热区形状" coords="热区坐标" href="链接地址">
</map>
shape属性的属性值可以设置为:
(1)rect:指定可单击区域为矩形,coords的值为“x1,y1,x2,y2”
(2)circle:指定可单击区域为圆形,此时 coords的值为“x,y,z”,
(3)poly:指定多边形各边的坐标
coords的值为“x1,y1,x2,y2,...,xn,yn”
marquee标记(滚动字幕)
<marquee>标记语法格式如下:
<marquee behavior="value" bgcolor="rgb" direction="value" scrollamount="value" scrolldelay="value" truespeed="truespeed" loop="digit" height="value" width="value" hspace="value" vspace="value">
文字或图片
</marquee>
在网页中可以使用嵌入标记<embed>嵌入MP3音乐、电影等多种多媒体内容,使网页更具有生动性。
其基本语法格式如下:
<embed src="音频或视频文件的URL"></embed>