MVVM 是(Model -View-ViewModel )的简写。它本质上就是 MVC 的改进版。MVVM 就 是将其中的 View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需 要展示内容而涉及的业务逻辑。微软的 WPF 带来了新的技术体验,如 Silverlight、音频、视 频、3D、动画……这导致了软件 UI 层更加细节化、可定制化。
同时,在技术层面,WPF 也带来了很多新特性, 诸如 Binding、Dependency Property、 Routed Events、Command、DataTemplate、ControlTemplate 等新特性。MVVM 框架的由来 便是 MVP(Model -View-Presenter)模式与 WPF 结合的应用方式时发展演变过来的一种新 型架构框架。它立足于原有 MVP 框架并且把 WPF 的新特性糅合进去,以应对客户日益复 杂的需求变化。
为什么有 MVVM 的出现
MVC 是 Model -View-Controller 的缩写,即 模型-视图-控制器,一个标准的 Web 应 用程式是由这三部分组成的:
View :用来把数据以某种方式呈现给用户。
Model :其实就是数据。
Controller :接收并处理来自用户的请求,并将 Model 返回给用户。
在 HTML5 还未火起来的那些年,MVC 作为 Web 应用的最佳实践是可以的,这是因 为 Web 应用的 View 层相对来说比较简单,前端所需要的数据在后端基本上都可以处理 好,View 层主要是做一下展示,那时候提倡的是 Controller 来处理复杂的业务逻辑,所以 View 层相对来说比较轻量,就是所谓的瘦客户端思想。
相对 HTML4,HTML5 最大的亮点是它为移动设备提供了一些非常有用的功能,使得 HTML5 具备了开发 App 的能力, HTML5 开发 App 最大的好处就是跨平台、快速迭代和 上线,节省人力成本和提高效率,因此很多企业开始对传统的 App 进行改造,逐渐用 HTML5 代替 Native。既然要用 HTML5 来构建 App,那 View 层所做的事, 就不仅仅是简单的数据展示了,它不仅要管理复杂的数据状态,还要处理移动设备上各种操 作行为等等。因此,前端也需要工程化,也需要一个类似于 MVC 的框架来管理这些复杂的 逻辑,使开发更加高效。 但这里的 MVC 又稍微发了点变化:
View:UI 布局,展示数据。
Model:管理数据。
Controller:响应用户操作,并将 Model 更新到 View 上。
这种 MVC 架构模式对于简单的应用是没问题的,也符合软件架构的分层思想。 但实 际上,随着 HTML5 的不断发展,人们更希望使用 HTML5 开发的应用能和 Native 媲美, 或者接近于原生 App 的体验效果,于是前端应用的复杂程度已不同往日,今非昔比。这时 前端开发就暴露出了三个痛点问题:
(1) 开发者在代码中大量调用相同的 DOM API,处理烦琐 ,操作冗余,使得代码难以 维护。
(2) 大量的 DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
(3) 当 Model 频繁发生变化,开发者需要主动更新到 View;当用户的操作导致 Model 发生变化,开发者同样需要将变化的数据同步到 Model 中,这样的工作不仅烦琐,而且很 难维护复杂多变的数据状态。
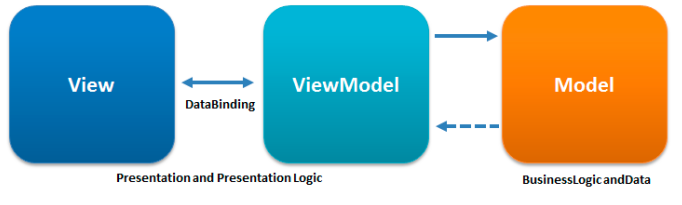
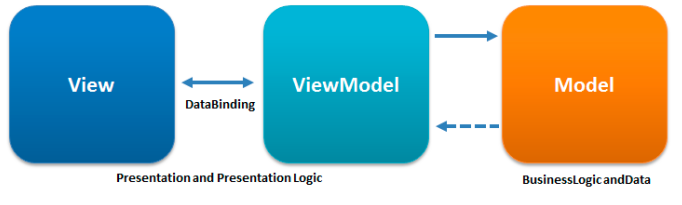
MVVM 由 Model、View、ViewModel 三部分构成,Model 层代表数据模型,也可以 在 Model 中定义数据修改和操作的业务逻辑;View 代表 UI 组件,它负责将数据模型转化 成 UI 展现出来,ViewModel 是一个同步 View 和 Model 的对象。
在 MVVM 架构下,View 和 Model 之间并没有直接的联系,而是通过 ViewModel 进 行交互,Model 和 ViewModel 之间的交互是双向的,因此 View 数据的变化会同步到 Model 中,而 Model 数据的变化也会立即反应到 View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而 View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动 操作 DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一 管理。
MVVM 架构的最佳实践
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model ),有 几大优点。
(1) 低耦合:视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定 到不同的"View"上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也 可以不变。
(2) 可重用性:你可以把一些视图逻辑放在一个 ViewModel 里面作为可重用的控件, 在具体的实例中可以引入使用,让很多 View 重用这段视图逻辑。
(3) 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel ),设计人员 可以专注于页面设计,通过约束的接口规范可以进行简单的数据对接。
(4) 可测试:界面向来是比较难于测试的,而现在测试可以针对具体的页面控件来写, 也可以在不依赖于后端的基础上,直接通过工具或者静态数据进行测试
1.MVC 开发模式 MVC 开发模式是 View 接受到用户的指令,传递给 Controller,然后对模型进行修改 或者查找底层数据,最后把改动渲染在视图上
MVC 优点有:
(1) 耦合性低,视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型 和控制器代码。
(2) 生命周期成本低。
(3) MVC 使开发和维护用户接口的技术含量降低。
MVC 缺点有:
(1) 不适合小型,中等规模的应用程序,花费大量时间将 MVC 应用到规模并不是很大 的应用程序通常会得不偿失。
(2) 视图与控制器间过于紧密连接,视图与控制器是相互分离,但却是联系紧密的部件, 视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
(3) 视图对模型数据的低效率访问,依据模型操作接口的不同,视图可能需要多次调用 才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
MVP 开发模式
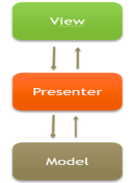
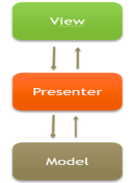
MVP(Model -View-Presenter)是 MVC 的改
良模式,由 IBM 的子公司 Taligent 提出。
和 MVC 的相同之处在于:Controller/Presenter
负责业务逻辑,Model 管理数据,View 负责 显
示只不过是将 Controller 改名为 Presenter,
同时改变了通信方向
在 MVP
模式中,View 不再负责同步的逻辑,而是由
Presenter 负责。Presenter 中既有 业务逻辑也有
同步逻辑。View 需要提供操作界面的接口给 Presenter 进行调用。

MVP 优点有:
(1) 模型与视图完全分离,我们可以修改视图而不影响模型;
(2) 可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter 内部;
(3) 我们可以将一个 Presenter 用于多个视图,而不需要改变 Presenter 的逻辑。这个特性 非常的有用,因为视图的变化总是比模型的变化频繁;
MVVM 开发模式
MVVM 是在原有领域 Model 的基础上添加一个 ViewModel ,这个 ViewModel 除了正 常的属性意外,还包括一些供 View 显示用的属性。在 MVVM 中,Presenter 被改名为 ViewModel ,就演变成了你看到的 MVVM。在支持双向绑定的平台,MVVM 更受欢迎

View:封装用户界面和用户界面的任何逻辑,是一个视觉元素,定义视图及其可 视布局和样式中包含的控件。
ViewModel:封装视图的表示逻辑和状态,不直接引用视图,负责协调 Model 和 View。
Model:封装业务逻辑和数据,负责管理应用程序的数据并将所需的业务规则和数 据验证逻辑封装,确保它的一致性和有效性。Model 类不直接引用 View 或 ViewModel , 不依赖于他们的实现方式。
Vue.js 是当下很火的一个 MVVM 开发模式框架,它是以数据驱动和组件化 的思想构建的。相比于 Angular.js,Vue.js 提供了更加简洁、更易于理解的 API,使得我们 能够快速地上手并使用 Vue.js